本文实例讲解了JavaScript实现彩票中随机数组的获取详细代码,分享给大家供大家参考,具体内容如下
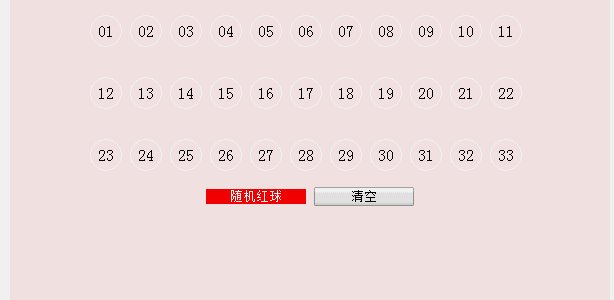
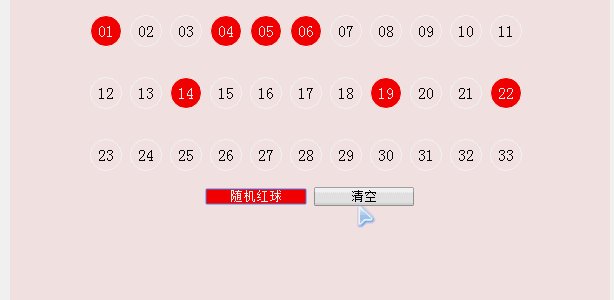
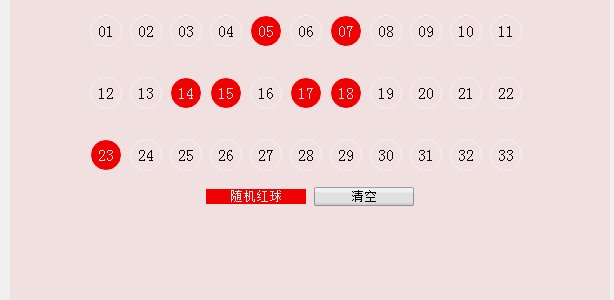
效果图:

具体代码:
Math.random方法彩票随机数的生成-升级版*{
margin: 0;
padding: 0;
}
.wrap{
width: 600px;
height: 300px;
background-color: #f8e2e2;
margin: 0 auto;
}
.list{
width: 440px;
/*border: 1px solid red;*/
margin: 0px auto;
}
.list li{
list-style: none;
width: 30px;
height: 30px;
display: inline-block;
border: 1px solid #fff;
border-radius: 30px;
line-height: 30px;
text-align: center;
margin: 15px auto 15px;
/*background-color: #f8f8f8;*/
/*background-color: rgba(255,255,255,1);*/
}
.wrap p{
text-align: center;
}
.wrap p button{
text-align: center;
width: 100px;
}
#setBtn{
background-color: red;
color: #fff;
border: none;
}
.active{
background-color: red;
color: #fff;
}
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
随机红球
清空
var ballList = document.getElementById("wrap").getElementsByTagName("li");
var setBtn =document.getElementById("setBtn");
var clearBtn =document.getElementById("clearBtn");
//定义随机数组
function rnd(min, max) {
return parseInt(Math.random()*(max - min + 1) + min);
}
function rndArray(min, max, length) {
//先定义一个空数组
var arr = [];
//生成一个长度为7的数组
while(arr.length < length) {
//生成一个随机数
var rand = rnd(min, max);
//判断生成的随机数rand是否在数组arr里,果然不在,就将这个随机数插入到数组里,如果在,执行下一次循环
if(arr.indexOf(rand) == -1) {
arr.push(rand);
}
}
arr.sort(function(a, b){return a - b;})
return arr;
}
function selectBall() {
for(var j = 0; j < ballList.length; j++) {
ballList[j].className = "";
}
var arr = rndArray(1,33,7);
// console.log(arr);
for(var i = 0; i < arr.length; i++) {
ballList[arr[i]-1].className = "active";
}
}
var timer = 0;
setBtn.onclick = function() {
clearTimeout(timer);
timer = setInterval(selectBall,100);
setTimeout(function() {
clearTimeout(timer);
},3000)
// clearTimeout(timer);
}
clearBtn.onclick = function() {
clearTimeout(timer);
for(var j = 0; j < ballList.length; j++) {
ballList[j].className = "";
}
}
以上就是本文的详细内容,希望对大家的学习javascript程序设计有所帮助。





















 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








