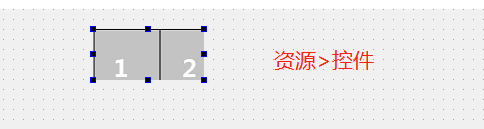
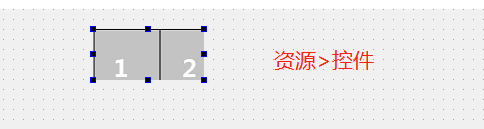
background-image :
只根据图片资源的大小,不按照控件的大小,相对于控件坐标(0,0)开始,资源比控件大:裁剪掉后面多余的一部分,资源比控件小,多出的控件控件再填资源。



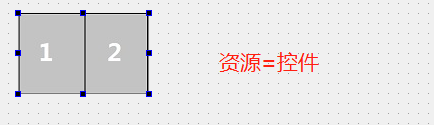
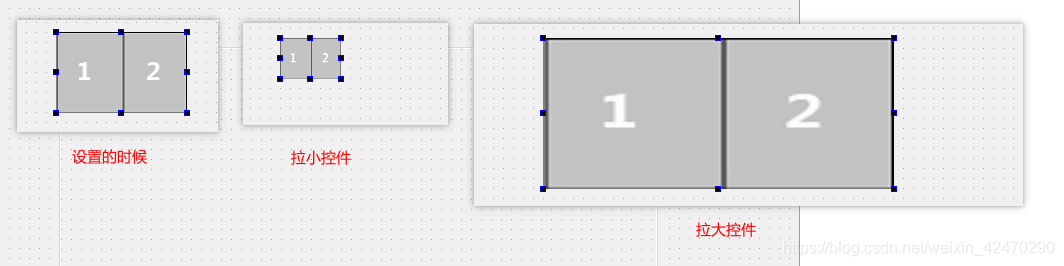
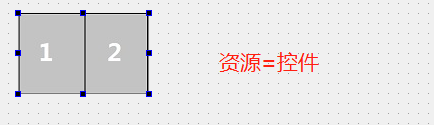
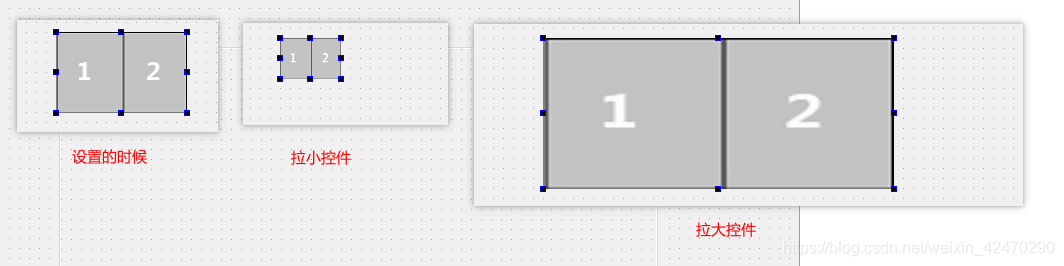
border-image:
它会根据控件的大小自行比例变化填满整个控件

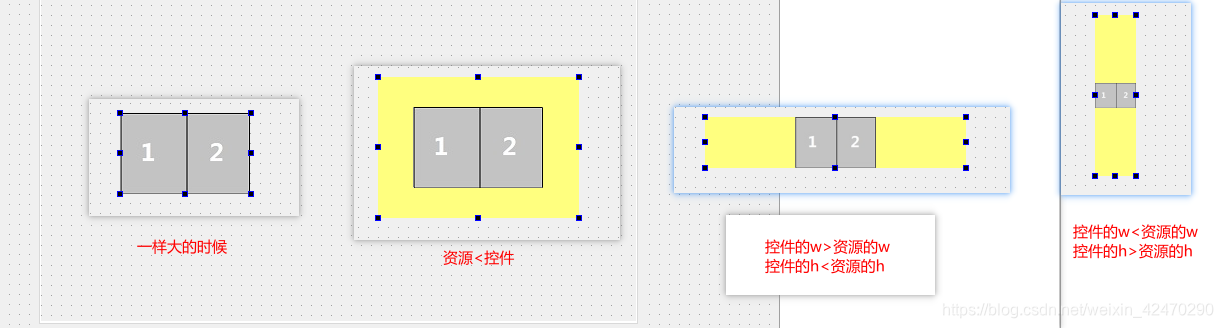
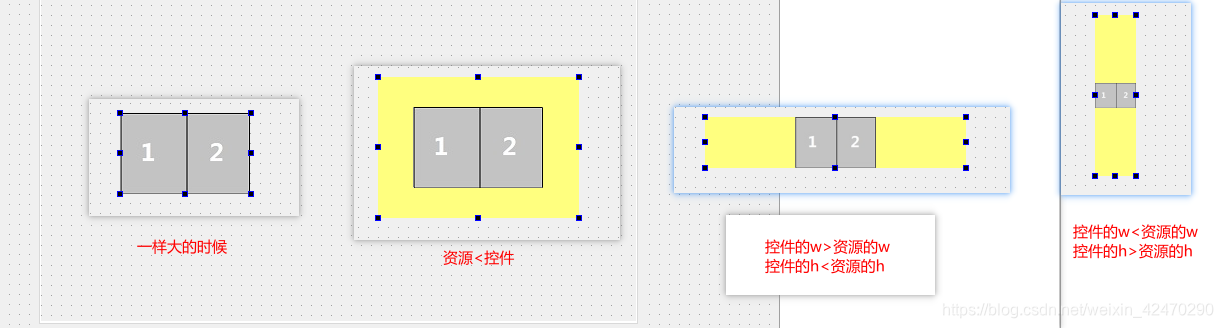
image:
我只能说是资源等比例的缩小(为什么写缩小*^* ,因为下面的资源<控件很明显了吧)

懂了的同学在下面扣个1,哈哈

只根据图片资源的大小,不按照控件的大小,相对于控件坐标(0,0)开始,资源比控件大:裁剪掉后面多余的一部分,资源比控件小,多出的控件控件再填资源。



它会根据控件的大小自行比例变化填满整个控件

我只能说是资源等比例的缩小(为什么写缩小*^* ,因为下面的资源<控件很明显了吧)

懂了的同学在下面扣个1,哈哈
 1万+
1万+
 1767
1767
 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


