一、应该人人皆会的基础技术
简而言之,就是让SVG的描边像是有人绘制一样的动画效果。
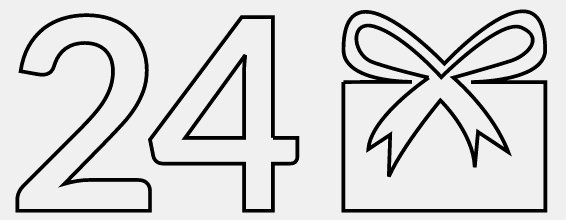
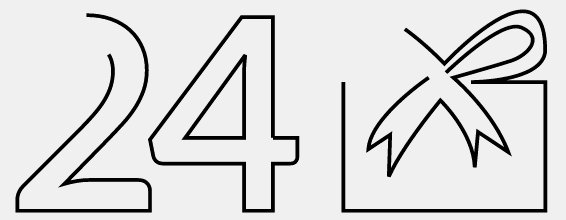
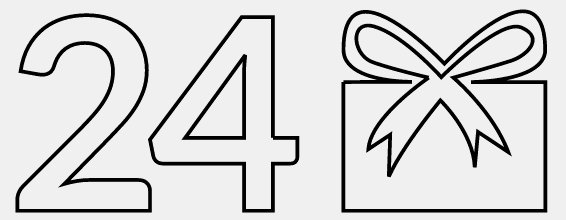
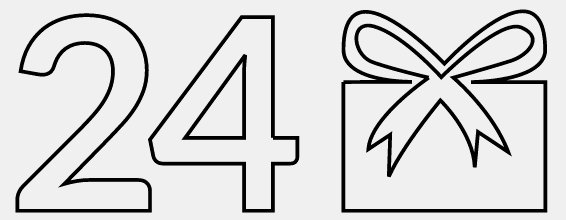
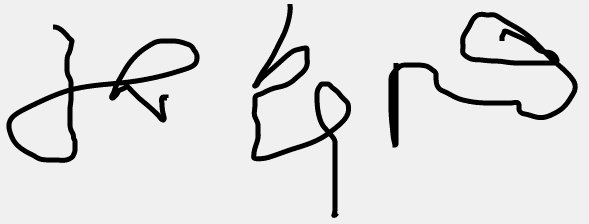
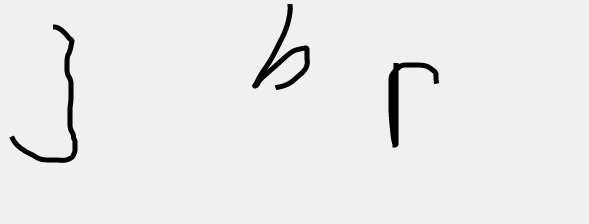
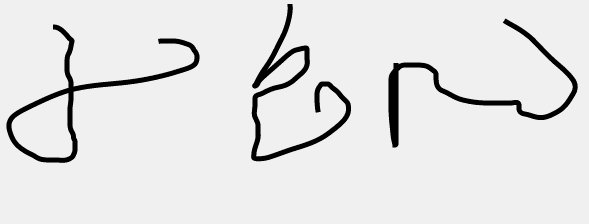
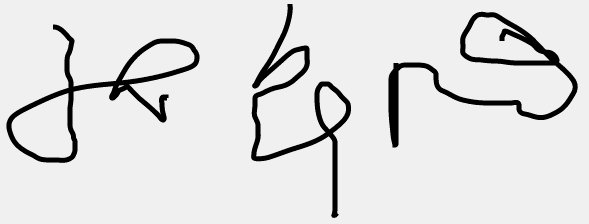
国外很多相关介绍的文章,来看看一些效果gif吧~


我至少看到了4篇外文对此技术介绍(参见文末参考文章),觉得挺有意思,也很好入门,可以不依赖JavaScript,故移花接木,借花献佛,以自己的理解给大家介绍下。
二、效果先行,兴趣挑起

您可以狠狠地点击这里:帅气的签名动画demo
三、你需要知道的基础知识
SVG中有个比较重要的属性分支,名为stroke, 中文软件中称之为“描边”。
stroke除了自己,还有其他诸多兄弟姐妹,来,站起来给大家瞅瞅:
stroke 表示描边颜色。这很有意思,名字不是str








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








