课后作业。

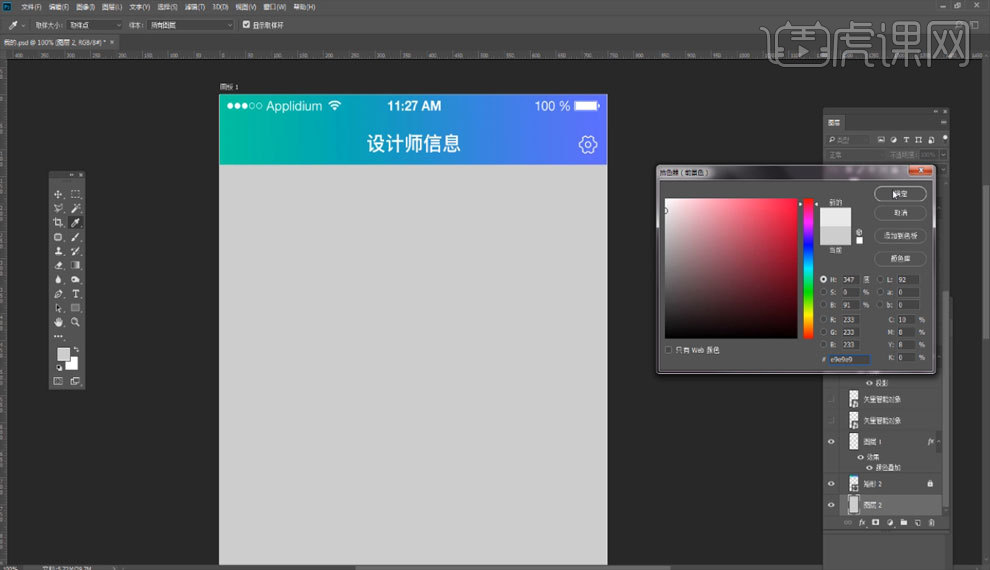
1.打开软件PS,添加素材【图标】,【Ctrl+T】自由变换调整图标大小,【Shift+Ctrl+Alt+N】新建图层,调整【填充色】,具体如图所示。

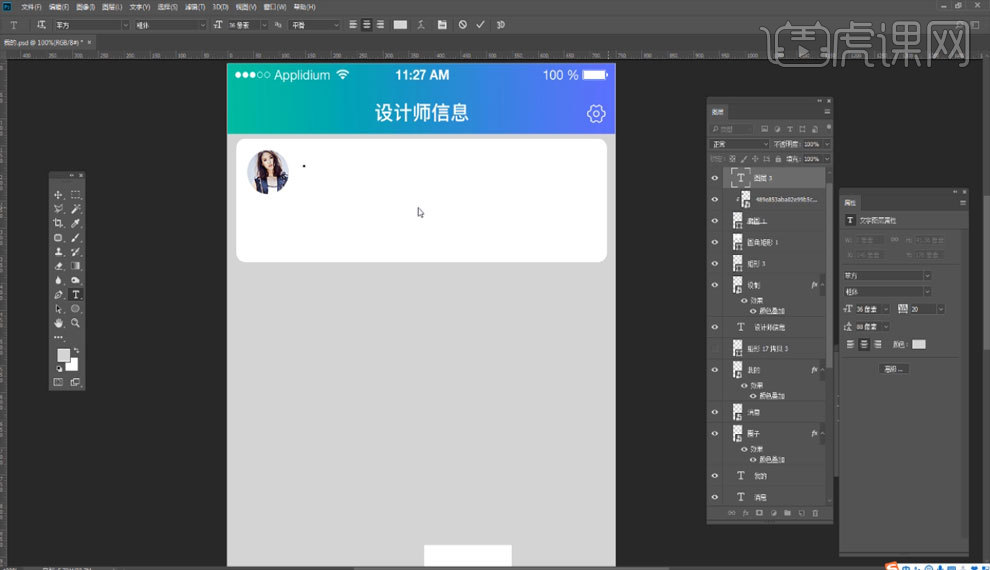
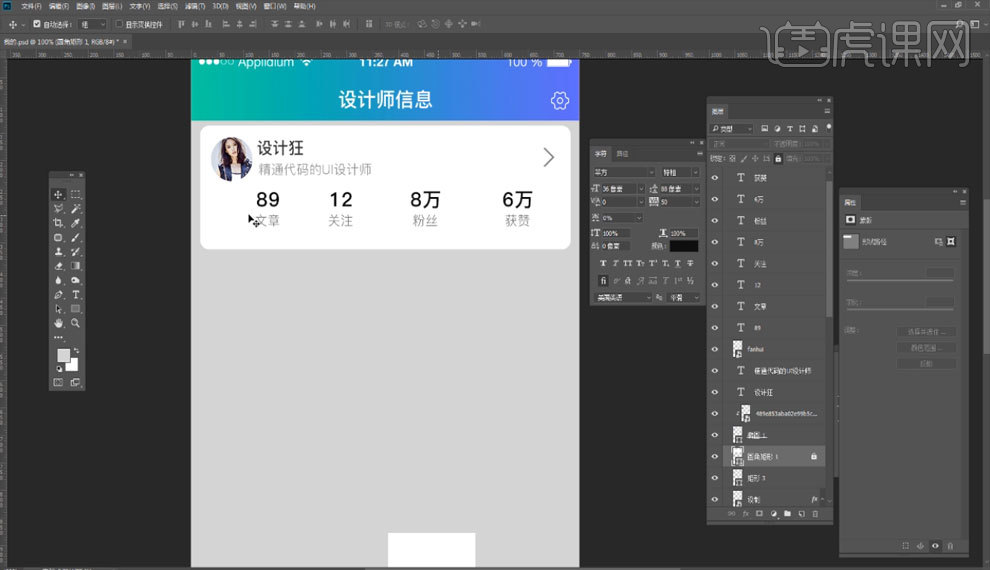
2.绘制矩形,填充为【白色】,与画布边距为【16】,绘制【宽:88,高:88】圆形,添加素材【投影】,【Ctrl+Alt+J】创建剪贴蒙版,具体如图所示。

3.添加文字内容,大字体字号为【36】像素,小字体为【24】像素,添加素材【>】图标,具体如图所示。

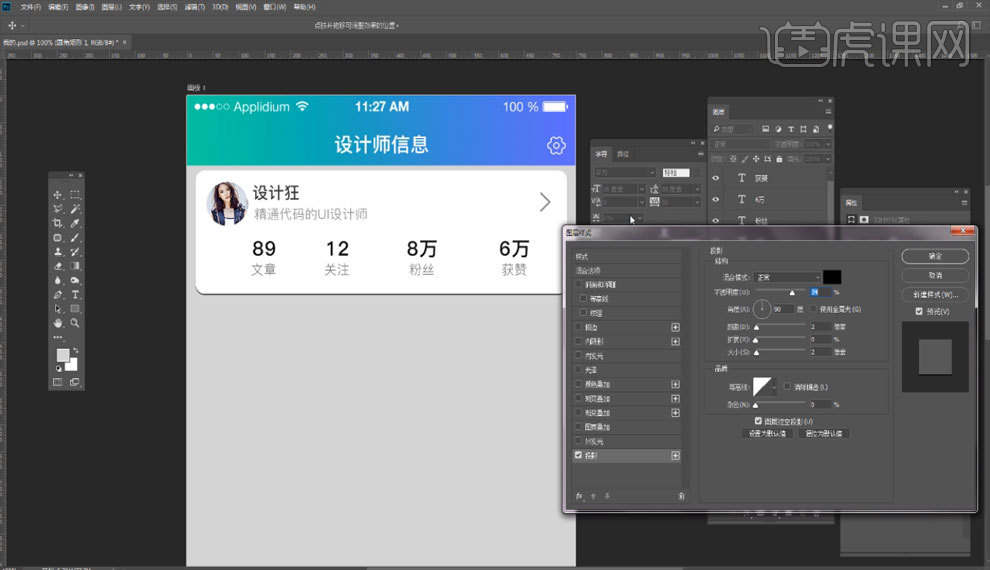
4.添加白色矩形的图层样式【投影】,参数如图所示。

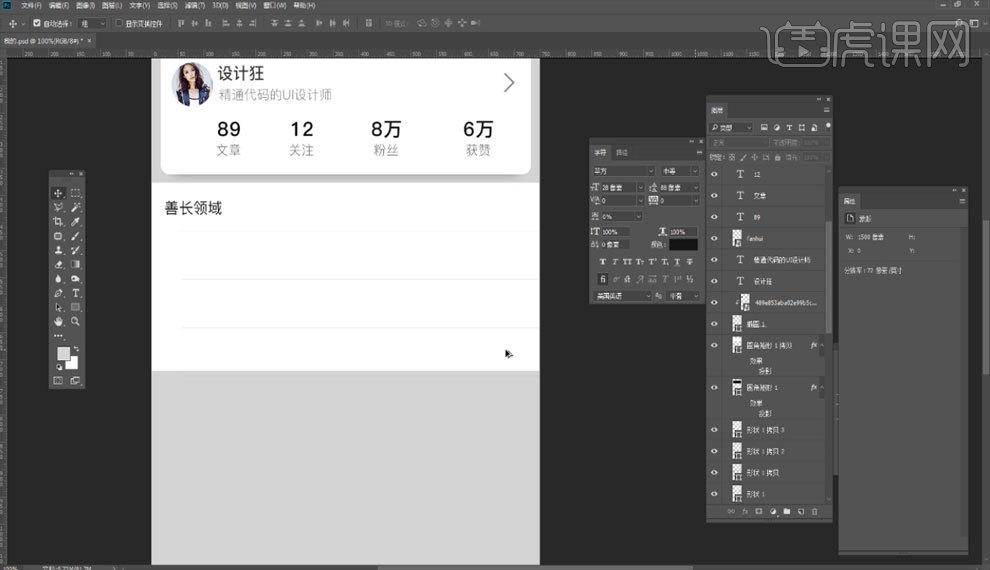
5.绘制白色矩形,添加【28】像素的【文字内容】,绘制矩形【分隔线】,高边距为【88】,具体如图所示。

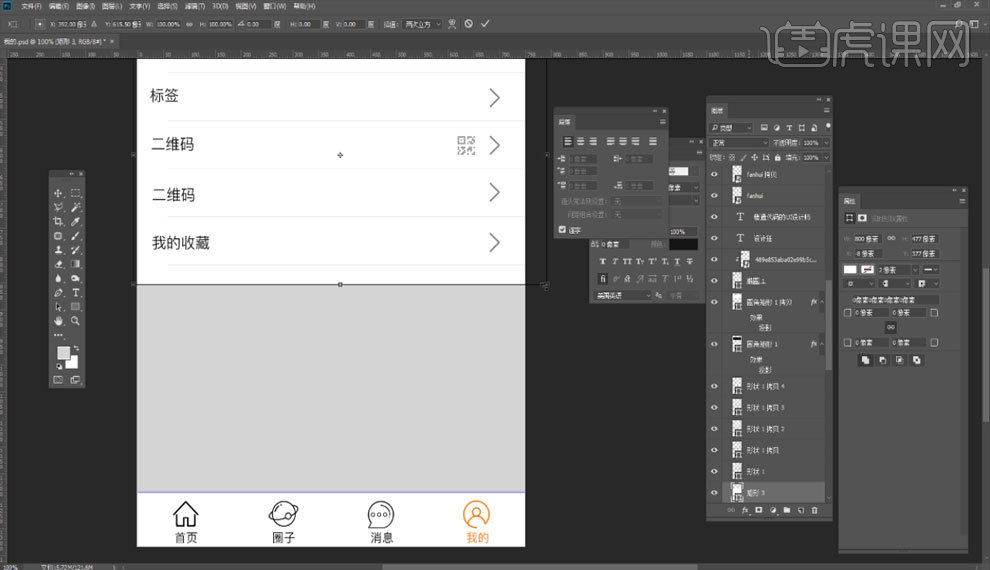
6.添加【文字内容】,添加素材【图标】,【Ctrl+T】自由变换调整大小位置,具体如图所示。

7.在下方绘制白色矩形,绘制矩形【分隔线】,高边距为【88】,添加【文字内容】,添加素材【图标】,【Ctrl+T】自由变换调整大小位置,具体如图所示。

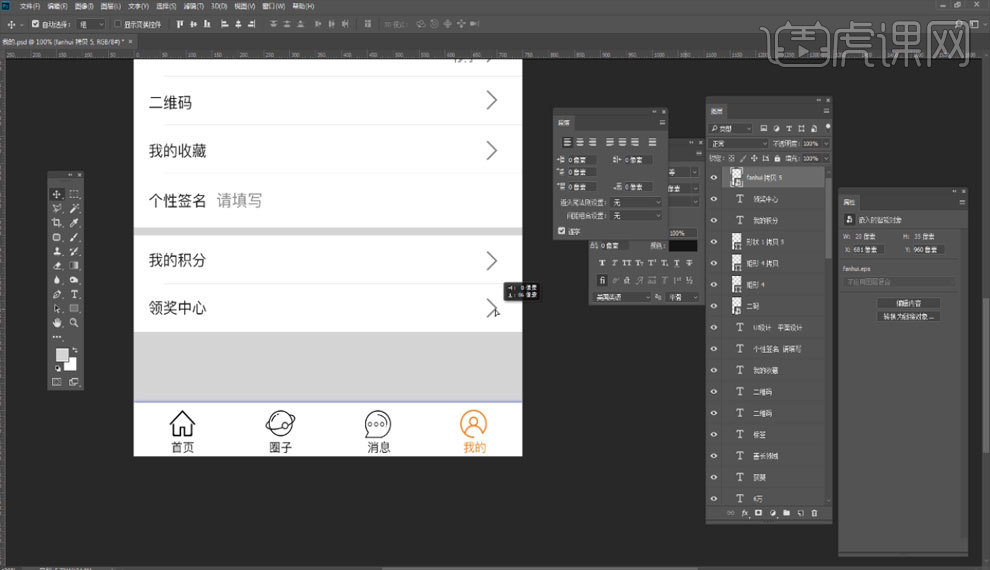
8.修改【文字内容】,完善画面细节,完成绘制,最终效果如图所示。






















 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








