实际本章教程开始之前,让我们看看由http://struts.apache.org给出的几个定义:
Term
描述
tag
A small piece of code executed from within JSP, FreeMarker, or Velocity.
template
A bit of code, usually written in FreeMarker, that can be rendered by certain tags (HTML tags).
theme
A collection of templates packaged together to provide common functionality.
我也建议去通过Struts2本土化章节,因为我们将采取同样的例子,再次执行我们的练习。
当使用Struts 2 标签如,等在网页中,Struts 2框架生成HTML代码与预先设定的样式和布局。 Struts 2自带内置的主题有三个:
Theme
描述
simple theme
A minimal theme with no "bells and whistles". For example, the textfield tag renders the HTML tag without a label, validation, error reporting, or any other formatting or functionality.
xhtml theme
This is the default theme used by Struts 2 and provides all the basics that the simple theme provides and adds several features like standard two-column table layout for the HTML, Labels for each of the HTML, Validation and error reporting etc.
css_xhtml theme
This theme provides all the basics that the simple theme provides and adds several features like standard two-column CSS-based layout, using
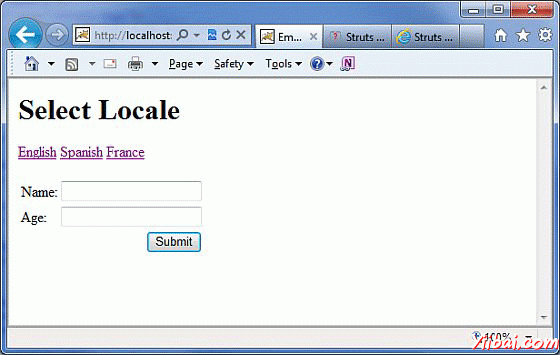
正如上面所提到的,如果不指定一个主题,然后Struts2中会使用默认的XHTML主题。例如Struts 2中选择标签:
生成HTML标记:
Name:这里empinfo struts.xml文件中定义动作名称。
选择主题:
可以指定主题Struts 2每一个标签的基础上或指定的主题Struts 2使用,可以使用下列方法之一:
主题属性的具体标签
主题属性标签的周边表单标签
页面范围的属性,名为“主题”
请求范围属性名为“主题”
会话作用域属性命名为“主题”
应用程序作用域的属性命名为“主题”
在struts.properties struts.ui.theme属性(默认为XHTML)
以下语法指定他们在标签级别,如果愿意为不同的标签使用不同的主题:
因为它不是非常实用,每个标签的基础上使用主题,所以干脆我们可以指定规则struts.properties文件中使用以下标签:
# Standard UI themestruts.ui.theme=xhtml# Directory where theme template residesstruts.ui.templateDir=template# Sets the default template type. Either ftl, vm, or jspstruts.ui.templateSuffix=ftl
以下的结果是,我们拿起从本地化章节里我们使用默认设置struts.ui.theme= XHTML的struts-default.properties文件中,默认情况下,在 struts2-core.xy.z.jar文件,这是由主题。

主题如何工作的?
对于一个给定的主题,每一个struts标签有关联的模板,如:s:textfield -> text.ftl 和 s:password -> password.ftl等,这些模板文件来压缩struts2-core.xy.z.jar文件。这些模板文件保持一个预先定义的HTML布局为每个标签。所以Struts2 框架生成最终的HTML标记代码使用Sturts标签和相关的模板。
Struts2tags+Associatedtemplatefile=FinalHTML markup code.
默认模板已经写在FreeMarker和他们有扩展名 .ftl。可以设计使用速度或JSP模板,并据此设置配置在使用struts.ui.templateSuffix 和 struts.ui.templateDir struts.properties。
创建新的主题:
最简单的方法来创建一个新的主题是复制现有的任何主题/模板文件,并做必要的修改。所以,让我们开始创建一个文件夹 WebContent/WEB-INF/classes 名为模板和子文件夹与我们新的主题的名称,例如WebContent/WEB-INF/classes/template/mytheme。从这里,可以从头开始构建模板,或者可以复制模板从Struts2分布和根据需要进行修改。
我们要修改现有的默认模板XHTML学习目的。所以,现在让,我们复制内容从 struts2-core-x.y.z.jar/template/xhtml 到我们的主题目录,并只修改WebContent/WEB-INF/classes/template/mytheme/control.ftl文件。当我们打开control.ftl 它将有下面几行:
style="${parameters.cssStyle?html}"
#if>
>
让我们上述文件control.ftl改变有以下内容:
如果检查看 form.ftl 会发现,control.ftl 这个文件中,form.ftl这个文件是指从XHTML主题。因此,让我们改变如下:
οnreset="${parameters.onreset?default('clearErrorMessages(this);
clearErrorLabels(this);')}"
οnreset="${parameters.onreset?html}"
#if>
#if>
>
我假设不会有太多了解FreeMarker模板语言,仍然寻找FTL文件需要做什么,可以得到一个不错的主意。然而,让我们除上述变动外,并回到我们的本地化的例子,创建 WebContent/WEB-INF/classes/struts.properties 档案的以下内容:
# Customized themstruts.ui.theme=mytheme# Directory where theme template residesstruts.ui.templateDir=template# Sets the template type to ftl.struts.ui.templateSuffix=ftl
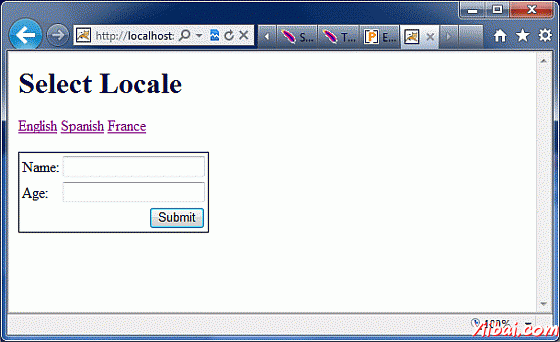
现在这种变化后,右键点击项目名称,并单击Export > WAR File创建一个WAR文件。然后部署此WAR在Tomcat的webapps目录下。最后,启动Tomcat服务器和尝试访问URL http://localhost:8080/HelloWorldStruts2。这会给出以下画面:

XHTML主题复制后的变化,我们做了主题这是一个结果,可以看到一个表单组件周围的边框。 FreeMarker学习,如果你努力,那么将能够创建或修改主题很容易。至少现在,你必须有一个基本的了解Sturts2主题和模板。
¥ 我要打赏
纠错/补充
收藏
加QQ群啦,易百教程官方技术学习群
注意:建议每个人选自己的技术方向加群,同一个QQ最多限加 3 个群。





















 7363
7363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








