1.将公用的js库用script引入,让浏览器并行下载资源。
对于 vue、vue-router、vuex、axios等等这些不经常改动的库、我们让webpack不对他们进行打包,通过cdn引入,可以减少代码的大小、也可以减少服务器的带宽。
参照配置
2.配置路由,组件,页面。使用懒加载,在调用某个组件时在下载 某个js
component: () =>
import(/* webpackChunkName: "about" */ './views/About.vue'),
这样配置的话,生成打包about组件为about.js.而不是一起打包到app.js
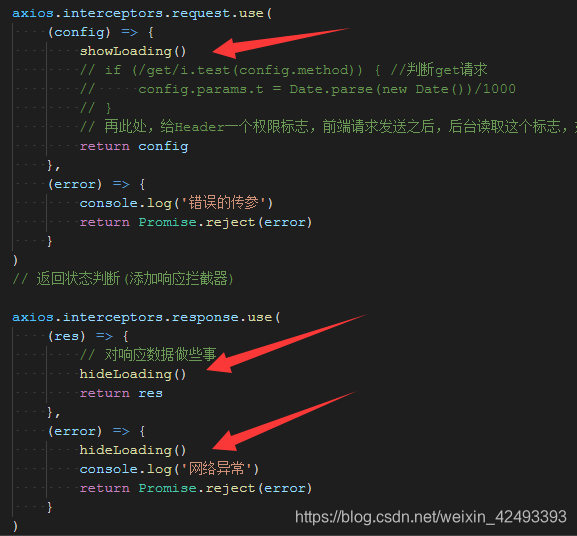
3.加一个首屏的loading图,可以提高用户体验。
我的方案是将loading效果添加到封装的axios请求中。






















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








