问题基本描述
H5这个页面,内含一个输入框和一个 button,整个页面是全屏的(已经使用定位布局做了全面屏的适配),高度是 100vh。

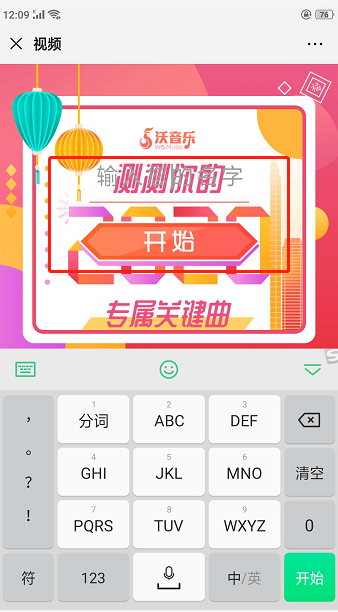
当点击输入框时,手机软键盘会弹出,iphone 浏览器布局还是原来正常的,但是在 android ,则出现这样子:

可以看到,键盘弹起,页面的可视区域高度被压缩了,使整个页面布局发生了变化。
刚开始我的基本样式:
/* 外层容器 */
.keyword-container{
background: linear-gradient(#ea537e, #e82e3b);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: hidden;
}
分析解决
既然是容器高度被压缩,所以就要给容器固定的高度,但是要考虑不同的机型屏幕高度并不一样,所以需要使用 js 动态去获取屏幕高度,然后给到容器,思路就是这样。
mounted () {
this.containerHeight = window.innerHeight // 获取浏览器可用区域高度
},
绑定给最外层容器
CSS 需要有点改动
/* 外层容器 */
.keyword-container{
background: linear-gradient(#ea537e, #e82e3b);
position: absolute;
left: 0;
right: 0;
bottom: 0;
overflow: hidden;
}
去掉 top 是因为要保证软键盘弹起时,页面下部分位于软键盘上(像被软键盘顶起),这样输入框就会在可视区域内^_^。
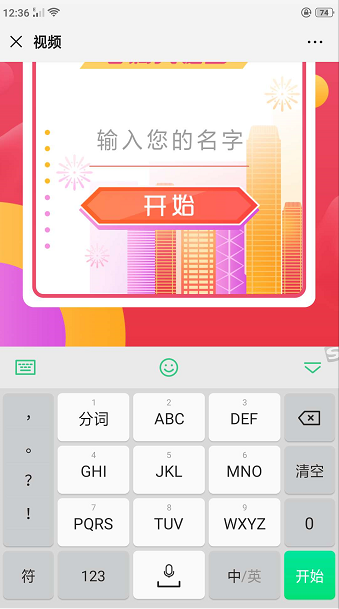
解决后效果:

如果这篇文章对你有帮助的话,请给个赞吧,谢谢 _~


Kevinblant
发布了9 篇原创文章 · 获赞 2 · 访问量 1298
私信
关注
标签:容器,外层,高度,js,输入框,软键盘,android,页面
来源: https://blog.csdn.net/Kevinblant/article/details/104060463




















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








