原标题:多组数据制作折线图,这样的图表实用又美观,同事简单四步就完成
工作中我们在对比人员数据中,我们常见的就是通个折线图来区分数据的好坏。如果数据维度较小的时候,我们可以通折线图就可以清晰的看到数据的不同,但如果数据维度比较多的时候,折线图就会显得比较尴尬。
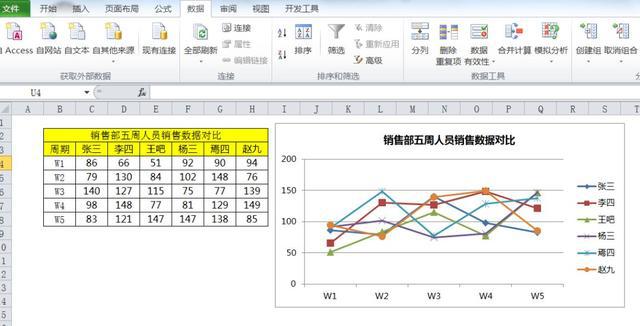
这就是你手中的折线图?

当数据维度较多的时候,上面简单的折线图就会显得很尴尬。下面我们来看看高手眼中的折线图效果是怎么样的。
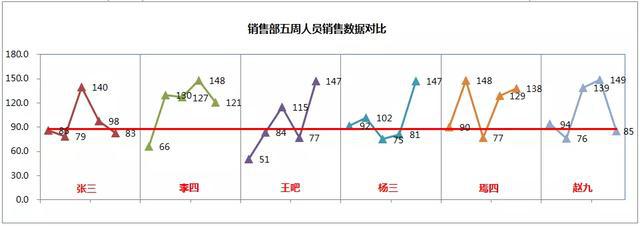
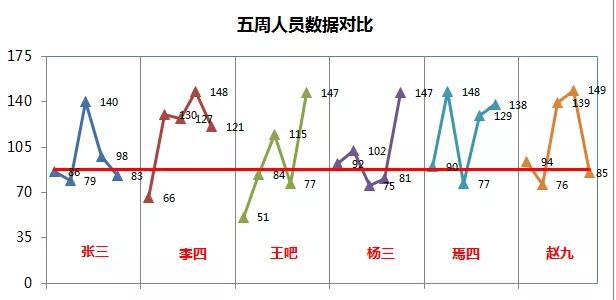
同事手中的折线图

对比完第二张高手手中的折线图,是不是瞬间感觉自己不会做图表了,下面我们就来学习一下如何做出这种区块式的折线图。
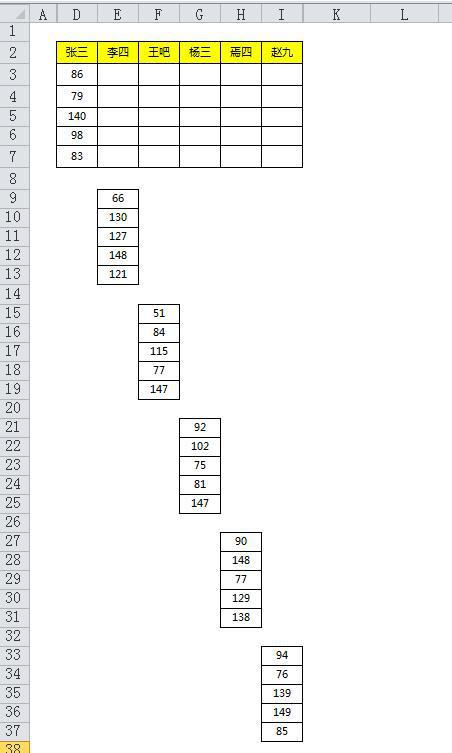
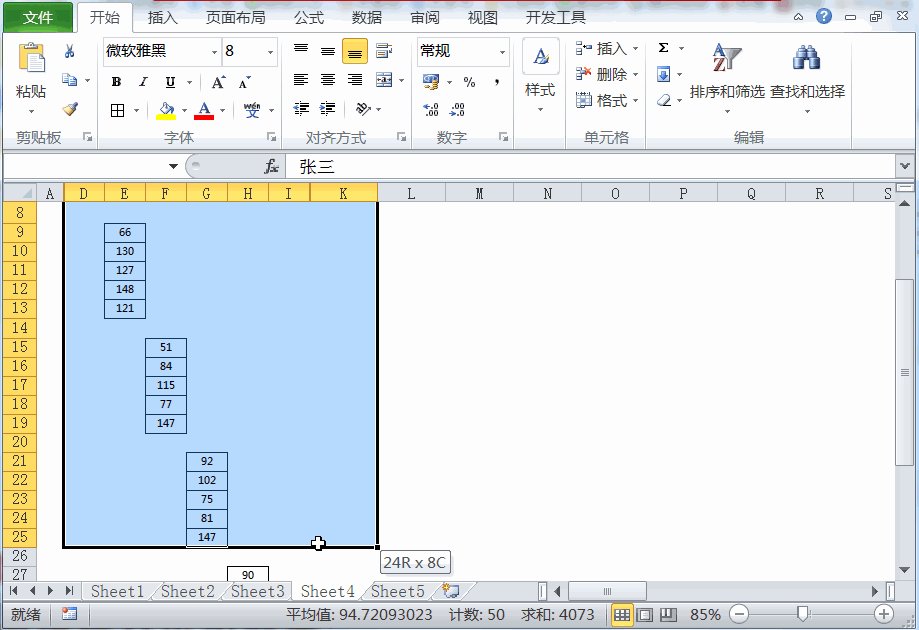
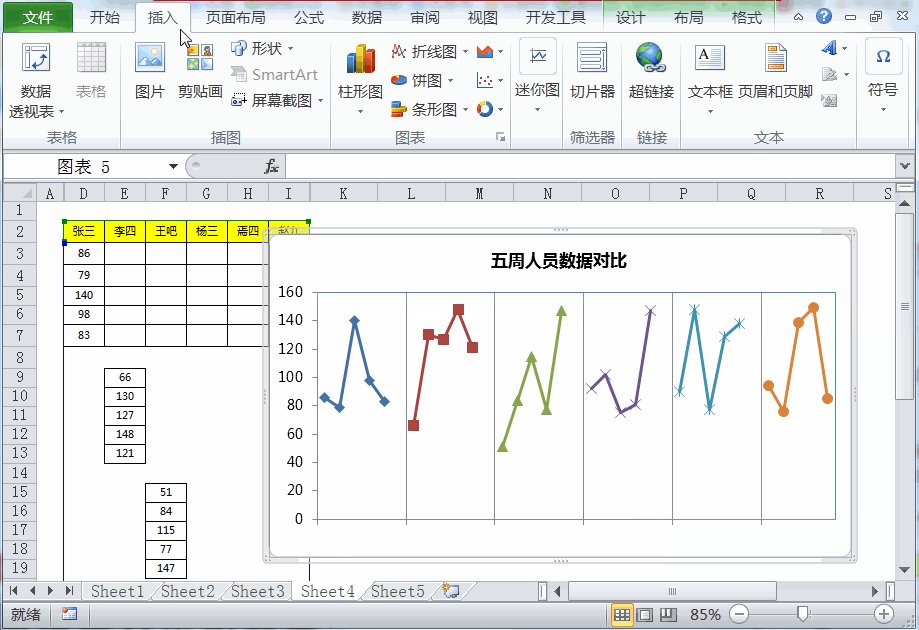
第一步:将数据分散处理。将每人对应的数据分段进行填充,务必保持每组数据保存一行空格。这样制作折线图的时候,数据才不会连接起来。如下图:

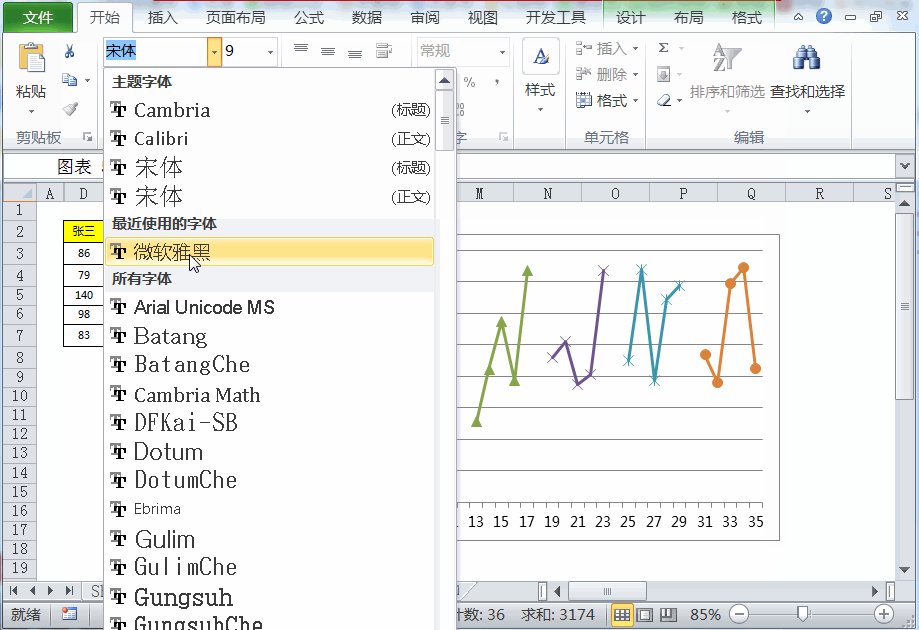
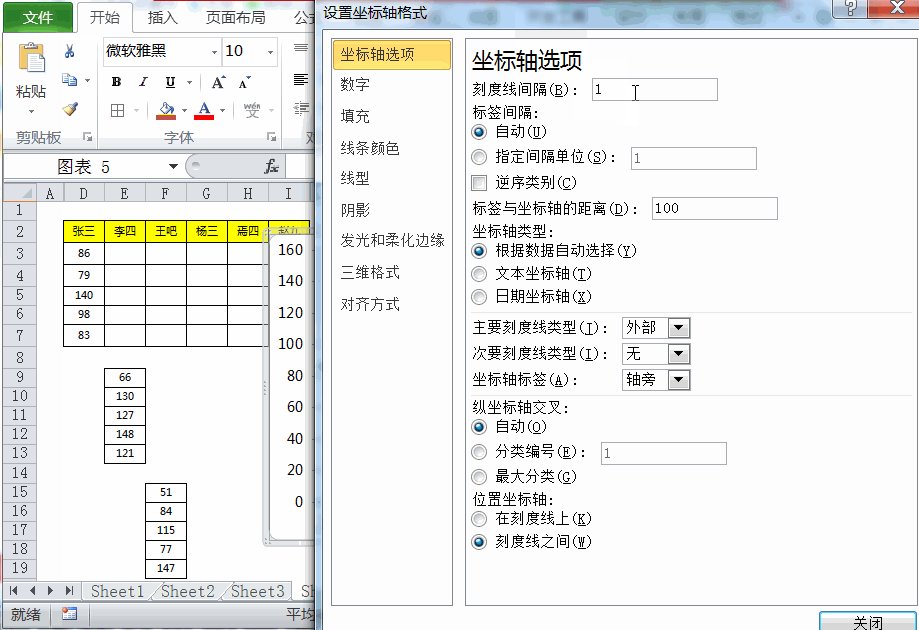
第二步:选择数据区域,点击插入—折线图,调整一下图表格式。选择底部坐标轴,点击右键添加次要网格线,点击右键坐标轴设置,将标线间距调整为6。这样每个区间的数据就分开了。如下图:

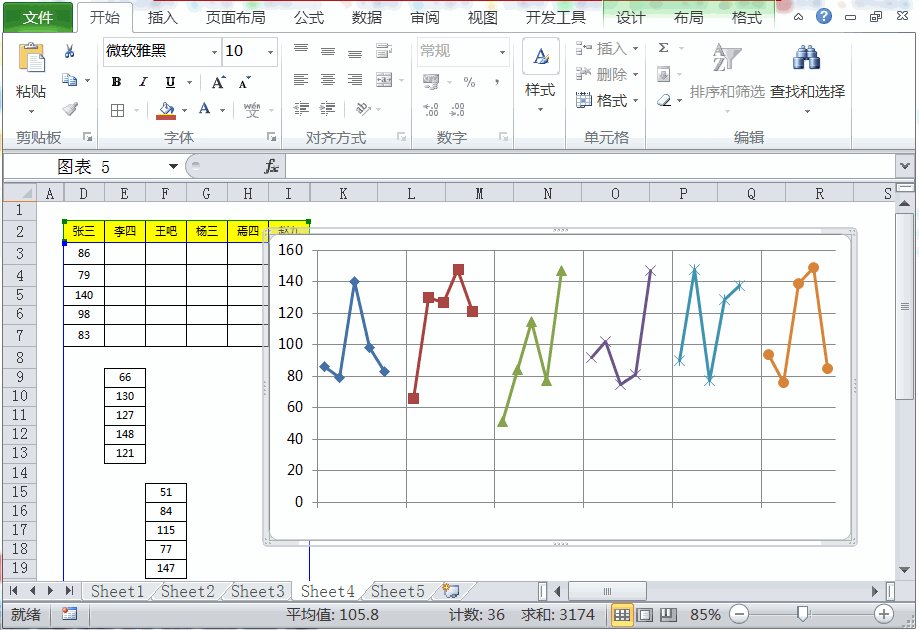
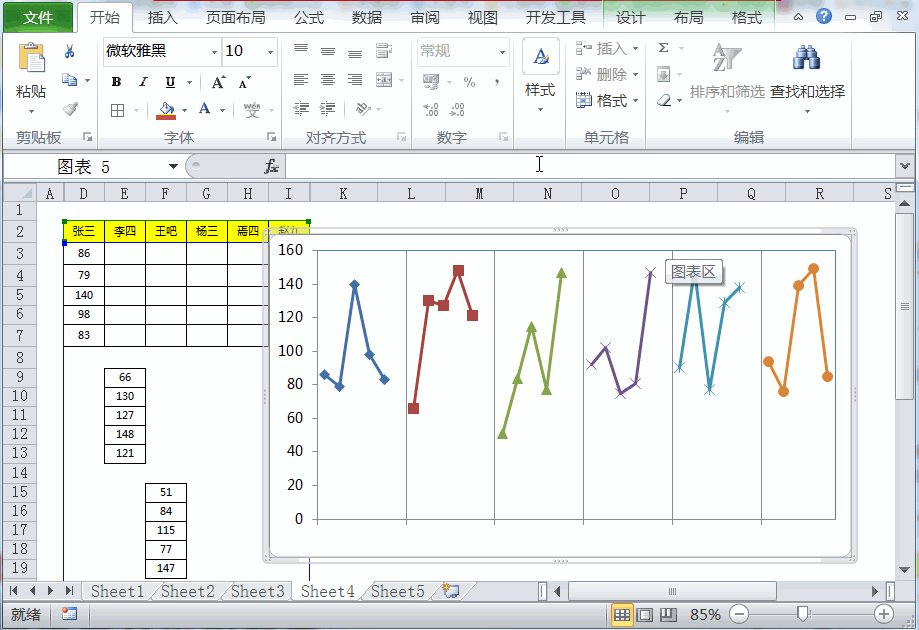
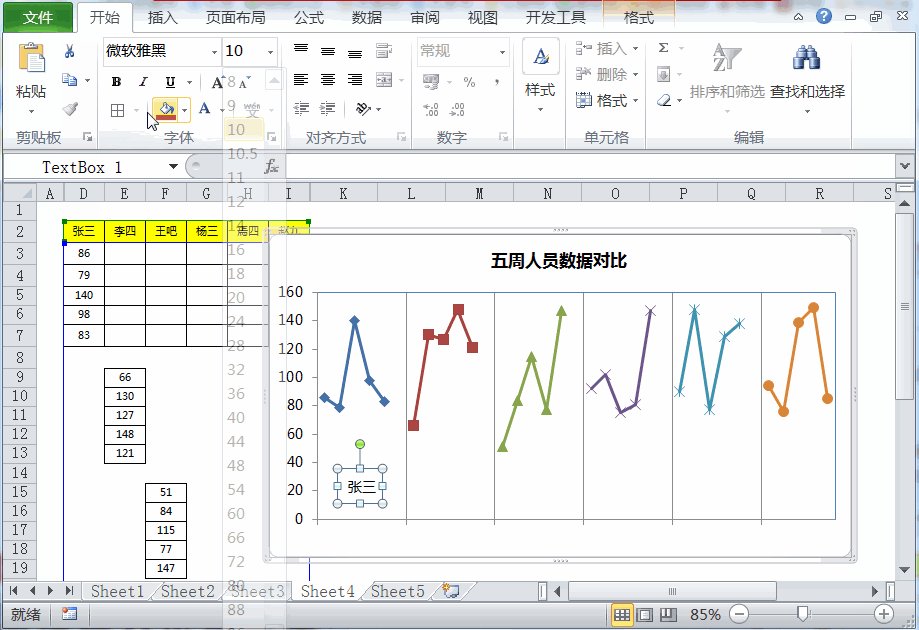
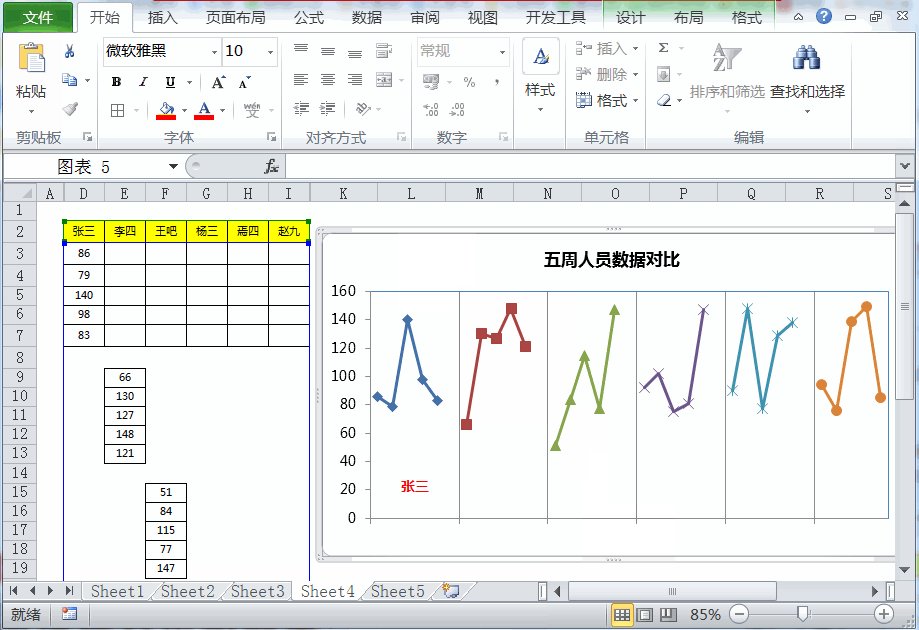
第三步:添加标题,点击插入,在对应的区间内插入文本框,并输入依次输入对应的名字即可。如下图所示:

第四步:插入辅助列,添加达标值平均线,添加数据标签。调整图表格式即可,这样整体的图表效果就已显示出来了。如下图所示:


现在你学会如何制作这样亮眼的折线图表了吗?是不是比你挤压在一起的图表会更好看些了?赶快去操作一下吧。返回搜狐,查看更多
责任编辑:





















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








