我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
1
2
3
4
body{
background:#fff;
font: 12px/24px 1.66;
}
当我们用pre包裹它们时
1
2
3
4
body{
background:#fff;
font: 12px/24px 1.66;
}
会在浏览器上直接得到

可以看出上面的tab,空格,换行都完整的保留下来了。
我们可以把这段css代码放到其它元素下,如得到下面的图。

很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。
语义化
pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:
1
2
3
4
5
6
body{
background:#fff;
font: 12px/24px 1.66;
}
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
1
2
3
4
5
6
7
8
[ti:凡人歌]
[ar:李宗盛]
[al:凡人歌]
[00:00](music)
[00:28]你我皆凡人,生在人世间;
[00:35]终日奔波苦,一刻不得闲;
[00:43]既然不是仙,难免有杂念;
[00:50]道义放两旁,利字摆中间。
显示出来样式如下:

问题
文本过长时,溢出
如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。
演示如下:
1
2
3
[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]道义放两旁,利字摆中间。
浏览器中的表现

解决方法1:给pre标签定义横向滚动条
1
2
3
pre{
overflow:auto;
}
解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
1
2
3
pre{
white-space:pre-wrap;
}
渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "" 代表 ">"。
1
2
3
4
5
<ulclass="main-list"><li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul>
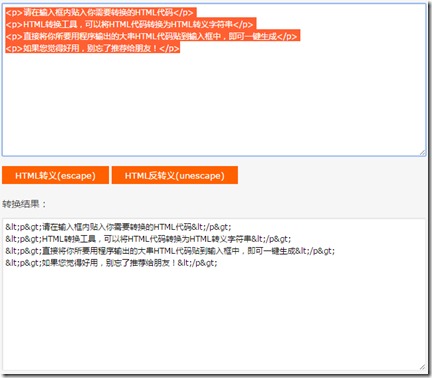
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图

意外的空格
有时候我们把代码直接复制到页面时,编辑器会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:
1
2
3
4
5
6
7
<ulclass="main-list"><li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul>
结果效果如下:

建议使用下面的形式来对代码进行排版。
1
2
3
4
5
第一行//中间代码进行格式化
最后一行
扩展
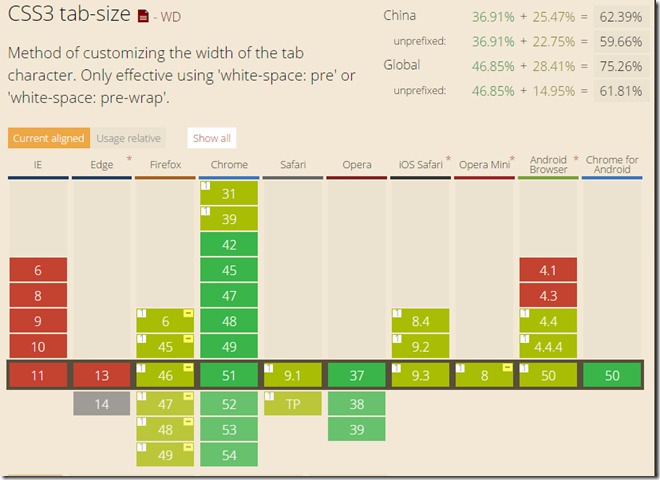
定义一下tab的大小
1
2
3
pre{
tab-size:2;
}
但这个IE浏览器支持情况不太好。视情况来选择吧。

使用等宽字体
可以方便排版,看起来比较舒服。
使用语法高亮
这个要借助一些库来完成,比如highlight.js,具体怎么使用,大家百度吧。
总结
上面的这些只是一些小的总结,如果有什么其它方式的应用,或这里没提到的黑科技,大家可以在评论里提出来,一起讨论。
http://www.cnblogs.com/wengxuesong/p/5541924.html
css pre标签
浏览器:firfox49.0.2 在使用
标签输出格式化文本的时候,遇到了一个小问题. 要在页面的底部输出两行文本,但是最后一行的文字总是距离屏幕的底部太大.下面图中的样子: 相关 ...
code标签和pre标签
code标签: 1.code标签的定义: 标签, 用于表示计算机源代码或者其他机器可以阅读的文本内容.软件代码的编写者习惯了编写代码时的代码格式,那么这个
HTML学习笔记——锚链接、pre标签、实体
1>锚链接 pop-info").html("
"+data.info+""): 数据库里的换行存的 ...随机推荐
$x^2+y^2=c^2$
$x^2+y^2=c^2$ 每一个实数都能用有理数去逼近到任意精确的程度,这就是有理数的稠密性.The rational points are dense on the number axis. 每一 ...
C++语言-06-文件操作
C语言文件操作 C++语言是C语言的超集,是在C语言的基础上增加了面向对象的特性而创造出来的,最初被命名为带类的C.所以C++语言中包含了C语言的思想,如:C++语言中文件操作的原理与步骤与C语言基本 ...
Markdown 简明语法手册
Markdown 简明语法手册 本文原文http://www.jianshu.com/p/fdb5cbdaf244 根据个人使用情况有所修改. Markdown是一种轻量级标记语言,简称md.创始人为 ...
maven 错误: 程序包org.junit不存在
该错误在入门例子中使用mvn clean test时出现该错误. 原因: 测试用例应该放在src/test/java/...路径下,我是放在了src/main/java/..路径下了. 因为没有遵守其 ...
[转]ASP.NET MVC 入门9、Action Filter 与 内置的Filter实现(介绍)
有时候你想在调用action方法之前或者action方法之后处理一些逻辑,为了支持这个,ASP.NET MVC允许你创建action过滤器.Action过滤器是自定义的Attributes,用来标记添 ...
linux之SQL语句简明教程---DROP TRUNCATE
有时候我们会决定我们需要从数据库中清除一个表格.事实上,如果我们不能这样做的话,那将会是一个很大的问题,因为数据库管理师 (Database Administrator -- DBA) 势必无法对数据 ...
浏览器兼容CSS渐进增强 VS 优雅降级如何选择
由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能.二者的目的都是关注不同浏览器下的不同体验,但是它们侧重点不同,所以 ...
MSSQl 事务的使用
事务具有以下四个特性: 1.原子性 事务的原子性是指事务中包含的所有操作要么全做,要么全不做. 2.一致性 在事务开始以前,数据库处于一致性的状态,事务结束后,数据库也必须处于一致性状态. 3.隔离性 ...
PHP中的加强型接口Traits
接口是对多重继承的一种变相实现, Traits可以被视为一种加强型的接口. 先来看如下代码 trait Hello { private $name = 'chenqionghe'; public ...
活字格Web应用平台学习笔记2-基础教程-开始
今天先学活字格第一个教程,开始. 目标是能够用活字格创建一个简单的Web页面. 哈哈,简单,跟Excel一样,做单元格输入.合并.文字居中.加底色.加图片,然后发布. 然后就真的生成了一个Web页面! ...





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








