在 HTML 中,标签(tag)通常又被称作元素(element)。例如 标签又叫做 元素,
标签也叫作
元素。
HTML 元素根据其表现形式可以分为 2 种:
块级元素
行内元素
任何 HTML 元素都属于这两者中的任意一种。
提示:块级元素和行内元素的概念极其重要,同时也是学习 CSS 的基础知识之一,请读者不要忽略。
1. 块级元素
块级元素(block element)在浏览器中占据整行,并排斥其它元素与其位于同一行。也就是说,块级元素的宽度是 100%。常见的块级元素如下表:
块级元素
块级元素
说明
div
最典型的块元素
p
表示段落
h1-h6
表示1-6级标题(默认加粗)
br
表示换行
有序列表
无序列表
2. 行内元素
行内元素又称内联元素(inline block)。在浏览器中可以与其它行内元素共占一行,只有当多个元素的总宽度大于浏览器的宽度时,才会换行显示。常见的行内元素如下表:
行内元素
行内元素
说明
超链接
span
常用行级
strong
加粗,强调
b
加粗,不强调
em
斜体,强调
i
斜体,不强调
1) 实例演示
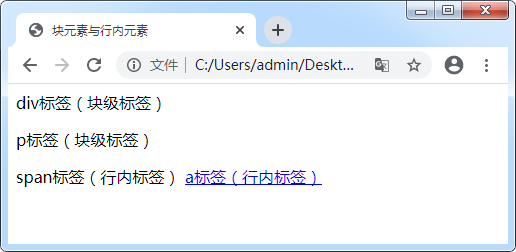
块元素与行内元素p标签(块级标签)
span标签(行内标签)
在浏览器中运行效果如下图:

图1:块元素与行内元素区别
通过运行结果可以发现,
标签分别独占一行,因为它们是块级元素;而 标签和 标签在同一行中显示,因为它们是行内元素。
注意,这里我们说的独占一行是指元素在浏览器中的运行效果,并不是在编辑器中独占一行。在编辑器中,不论怎么书写代码,都不会影响它在浏览器中的运行效果。
3. 元素的嵌套
HTML 中的各个元素之间是可以互相嵌套的,例如:
块元素可以嵌套块元素
块元素可以嵌套行内元素
行内元素可以嵌套行内元素
行内元素可以嵌套块元素
值得注意的是我们不建议在行内元素中嵌套块元素,这样不仅不符合开发规范,还会导致行内元素也独占一行。
下面来看一段元素之间互相嵌套的代码:
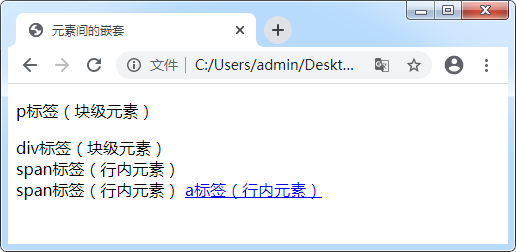
元素间的嵌套p标签(块级元素)
span标签(行内元素)
span标签(行内元素)
浏览器运行效果如下图:

图2:元素之间的嵌套
4. 总结
块级元素的宽度是 100%,在浏览器中默认独占一行。
行内元素在浏览器中默认与其它行内元素共占一行。只有当多个行内元素的总宽度大于浏览器的宽度时,才会换行显示。
块级元素内部可以嵌套块级元素或行内元素。
建议行内元素里面只嵌套行内元素。




















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








