HOW TO USE
Step 1 - Adding video
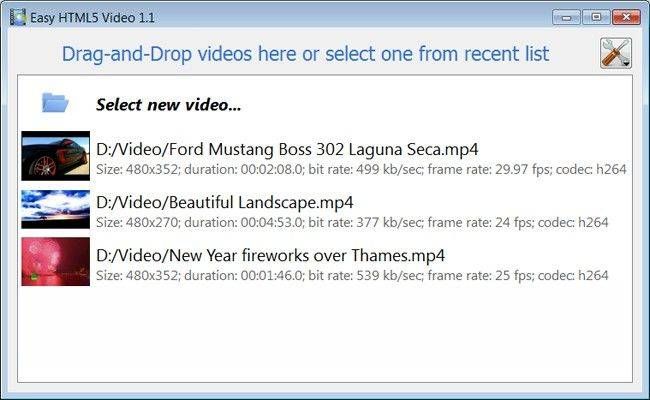
Press "Select new video" button. Browse to the embed videos in websites location of the folder you'd like to add and select video. This html 5 video tag vlc video will be automatically added to converter. You can also drag the website video embedding video to the html5 video safari Html5 Video Creator window or select video from recent list.

Step 2 - Specify settings
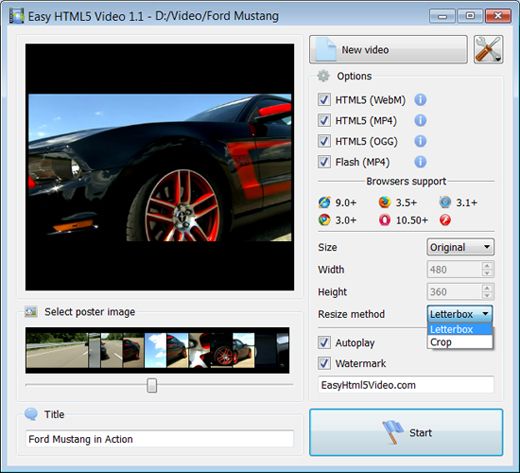
In the webkit html5 video tag next window you can specify settings for the html 5 safari video final video: select poster image, change video title, enable/disable 'Auto play' option. You can also set video size and resize method, select support for desired browsers and change the how to embed video html watermark.

After you have all the settings defined, press the 'Start' button.
Step 3 - Publishing of Video. Put video on website or local drive
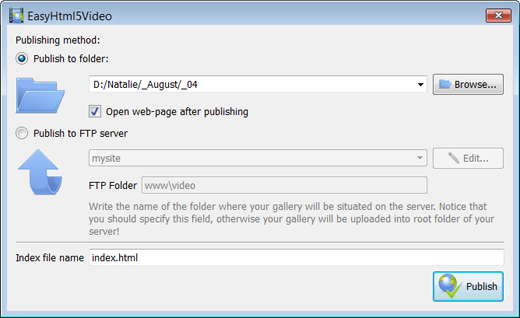
Now you are ready to publish your website video online or to a html5 video player formats local drive for testing. Select the html5 video poster publishing method: publish to folder or publish to FTP server
 - publish to folder. To select a embed mp4 video html folder on your firefox html5 video demo hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set 'Open web page after publishing' option.
- publish to folder. To select a embed mp4 video html folder on your firefox html5 video demo hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set 'Open web page after publishing' option.
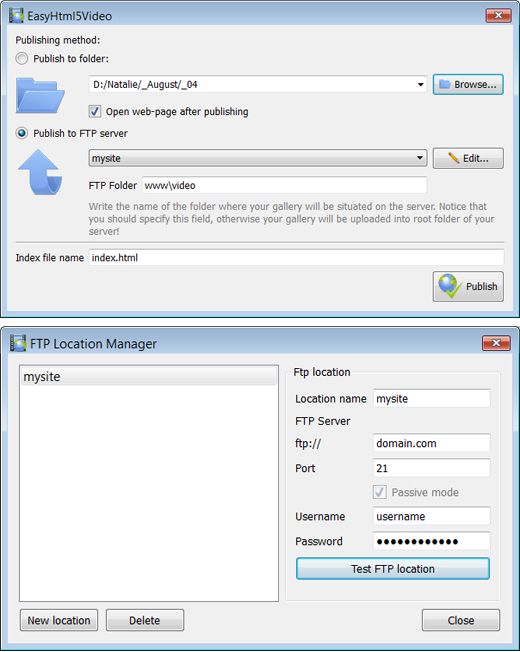
- publish to FTP server. The html5 video player w3c FTP Location Manager window enables you to define a number of connections for use when uploading your web site gallery to an html 5 record video FTP.
You are able to add a new FTP site by clicking 'Edit' to the right of the video tag html5 firefox 'Publish to FTP server' drop down list. 'FTP Location Manager' window will appear. Now type in a meaningful (this is not the html5 flash video actual hostname) name for your embedd a video in html side javascript site and fill in the html5 video wordpress FTP details in the html5 video blackberry appropriate fields. You will have to type in your html5 player chrome hostname, e.g. domain. The html 5 video resolution FTP port is normally located on port 21 thus this has been prefilled for you already. If your html5 video example youtube web site uses another port, you will have to enter it here.
Type in your username and password for the how to embed videos on a website connection. If you do not fill in this how to download html5 video information, Video LightBox is unable to connect to your site and thus not able to upload your html5 video onerror videos to website. If this dreamweaver html 5 video player widget website enables anonymous connections, just type in anonymous as the html5 video firefox username and your e-mail address as the password.

You might want to change the website youtube embed download videos Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the html 5 video player list Publish Gallery window.
Notice: Write the html 5 stream video name of the html5 video player in joomla folder where your wordpress html5 video website video gallery will be placed on the fancybox html 5 video server. Notice that you should specify this field; otherwise your website video gallery will be uploaded into the html 5 video tag use root folder of your embedd video on website server!
Step 4 - Add Video inside your own page.
Html5 Video Creator generates a wikipedia html5 video special code. You can paste it in any place on your video streaming html5 Html 5 Video page where you want to add video.
* Export your video using Html5 Video Creator app in any test folder on a google html5 video local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Html5 Video Creator and paste it on your embed flash video web page in the embed video website youtube the html5 video player jquery place where you want to have a html5 video browser video (inside the BODY tag).
...
.....
.....
...





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








