## 21.8.1.引入外部(独立)字体
一般的网页中,通常使用浏览器内部具有的字体——浏览器也通常从操作系统获取可用字体。
但:
我们也可以给浏览器提供额外的字体(就类似提供图片一样),然后我们在网页中就可以引入并使用该字体!。
注:
网上有很多字体,有些免费,有些收费。
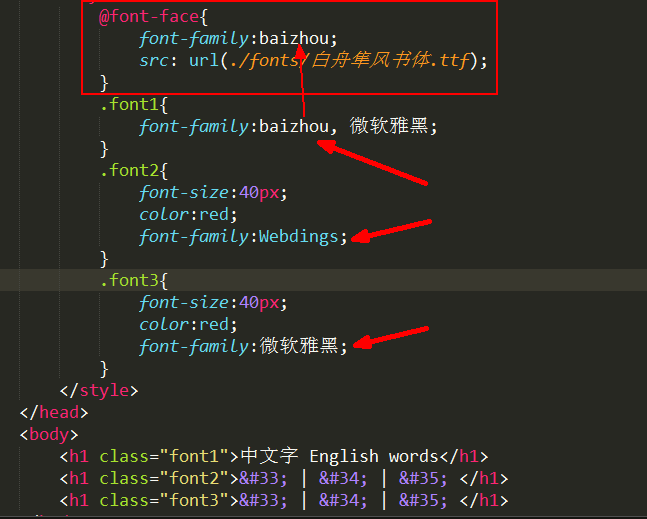
具体做法:
```
@font-face{
font-family: “自己给某字体取的名字XXFont”;
src : url(./某字体文件路径);/*跟引入图片一样道理*/
}
某某选择器{
font-family: XXFont, 微软雅黑,宋体.....;
}
```


## 21.8.2.使用图标字体
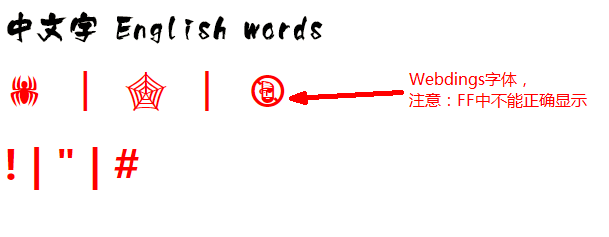
图标字体,其实就是类似前面Webdings字体一样!
某个图标有一个“形状”,然后使用的时候,就可以当做一个“字符”来用。
具体的做法类似这样:
```
```
具体详细的使用制作过程如下:
方式1(图标类方式)
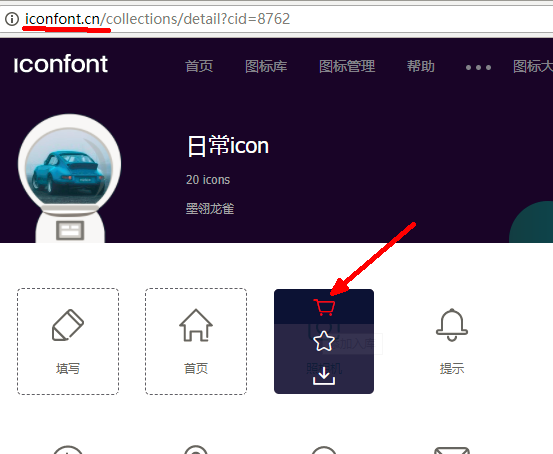
1,到图标网站iconfont.cn上找到自己需要的图标,加入“购物车”。

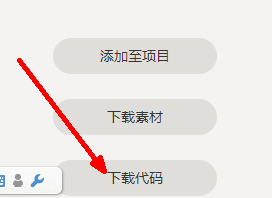
2,第二步:到购物车中点击“


3,第三步:
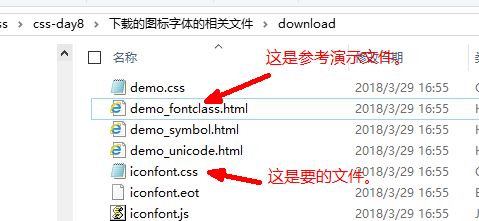
解压后,找到其中的文件:iconfont.css,放入项目文件夹相关的位置(其他文件其实也可以放入)。
并引入:
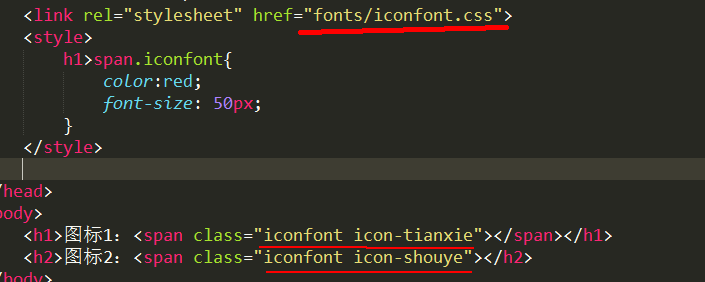
```
```
4,第四步:
在网页中使用一个空的行内元素(比如span,i,em等),加上如下class:
```
```
其中,对应图标的class可以从下载的压缩包中的文件“demo_fontclass.html”中查看到。

演示代码如下:

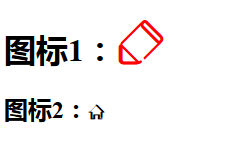
效果如下:

使用图标字体的第二种方式(unicode方式)!
```
1,还是使用刚才下载的图标字体文件,解压。
2,还是引入刚才的iconfont.css文件:
3,网页中使用一个行内标签(比如span),其中内容为对应图标的unicode编码,并class为“iconfont”
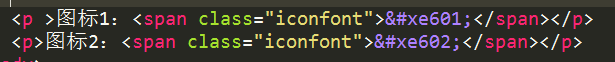
如下所示:
```
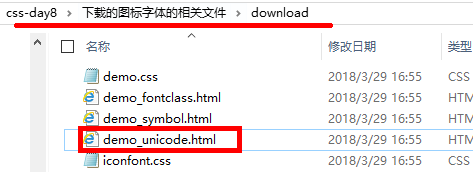
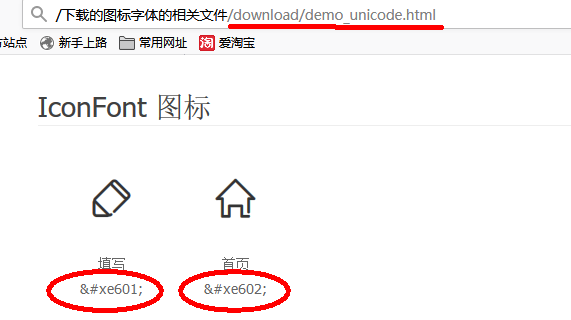
具体图标的unicode编码从这里找:

文件打开如下所示:

代码演示如下:

效果如下:






















 3464
3464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








