dispaly :none -------隐藏元素
:block -------块级元素
:inline -------内联元素
:inline-block ------- 行内块元素
这几个都是比较常用到的。
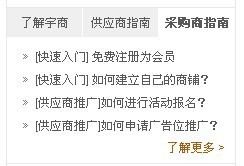
none这个值可以从它了解释来说也不难理解就是隐藏某些东西,比如说Tab切换就会用到这个值如图
 第三格的内容显示了 第一、第二内容隐藏,当鼠标经过哪个时哪个就显示 而其中两个就隐藏就是用到这个属性的none值。
第三格的内容显示了 第一、第二内容隐藏,当鼠标经过哪个时哪个就显示 而其中两个就隐藏就是用到这个属性的none值。
block这个值可以有两种理解:
①上面说到的隐藏,既然说到隐藏那就有显示,所以block可以理解为显示;
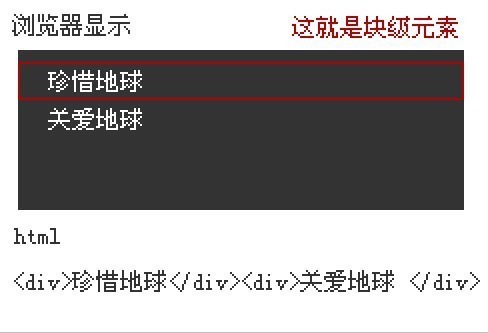
②第二种理解重要点——块级元素,所谓块级元素用另一个简单的理解就是在浏览器里面显示整一块,它会随着浏览器的变大而变宽,变小面变窄,在同一级别的不管你在它后面添加再多的内容,也只是会在它的下面显示出来而不绝对不会在同一块内显示,比如说div、p、h1~h6等等标签都是块级元素,
 块级元素还有一种特殊的地方就是可以定义height和width,只有该标签为默认的块级元素和被定义了这个属性的block值 才可以定义高和宽。
块级元素还有一种特殊的地方就是可以定义height和width,只有该标签为默认的块级元素和被定义了这个属性的block值 才可以定义高和宽。
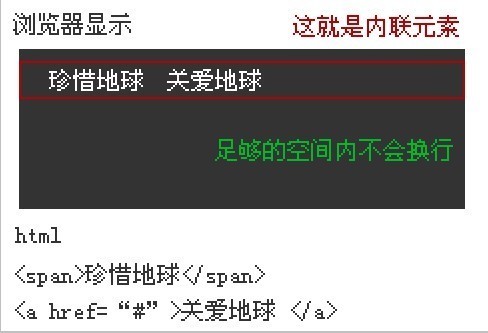
inline这个值是内联元素的意思,上面说到是一块一块占满整一行的,那有没有可以在一行内显示多个这样的内容的,答案是有的就是这个值inline;内联元素就是可以在一行内有足够的空间的情况下它都会排成一排,不会换行,比如:a、span、b、em、strong、del、i、img、等等很多标签属于内联元素,
 内联元素是不支持定义高和宽的,所以要想定义高和宽的时候,就必须要写dispaly:block只有这样把内联变成块级元素才可以定高和宽。
内联元素是不支持定义高和宽的,所以要想定义高和宽的时候,就必须要写dispaly:block只有这样把内联变成块级元素才可以定高和宽。
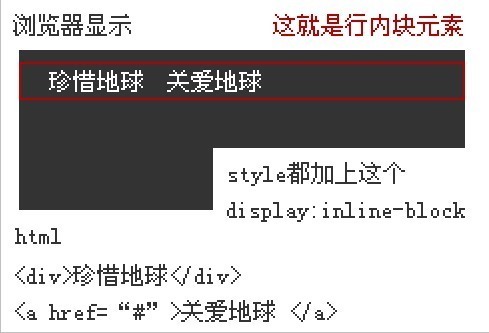
inline-block这个值 是行内块元素;上面有说过想定义高和宽就一定要块级元素,想要在排成一排就要内联元素,那我想要排成一排又想定义高和宽的方法有没有,答案是有的,可以用到inline-block这个值 ,这个行内块元素是指这个其实是内联元素但是它具有定义高和宽这两个属性。
 这个值唯一一个不足的地方就是IE6不支持这个值,如果是想排成一排又可以定高和宽还有兼容IE6的就要配合到float了
这个值唯一一个不足的地方就是IE6不支持这个值,如果是想排成一排又可以定高和宽还有兼容IE6的就要配合到float了
当你读懂了CSS就什么知道了,display这几个常用的值意思就是这






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








