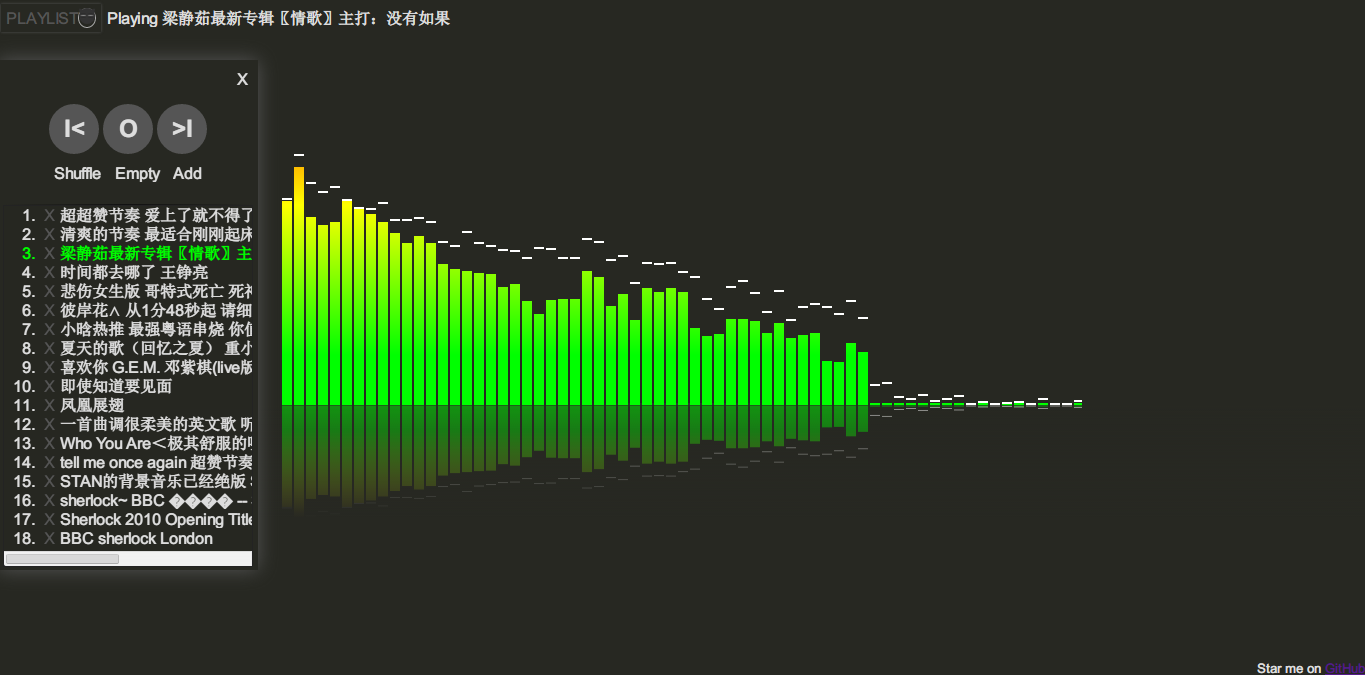
将之前捣腾的音乐频谱效果加上一个播放列表就成了现在的喵喵播放器(Meow meow Player,额知道这名字很二很装萌~),全HTML5打造的网页程序,可本地运行也可以挂服务器上用。

在线Demo及源码
你可以访问下面的地址打开在线demo:
项目github地址:
欢迎喜欢的朋友前去星(star)我叉(fork)我或者下载代码自己研究。
Note
支持文件拖拽上传,同时你也可以点击页面上的'Add'来添加音乐文件
对文件大小做了限制,只处理30M以下的文件,这是为了防止内存上涨把浏览器爆掉
同时在对文件解码时对页面上可进行的操作进行了屏蔽,为是防止一些非法操作导致逻辑出错
程序可能报bug,但娱乐基本够用
目前,列表的打乱功能还没做好,即'Shuffle'(Update:此功能已实现)
缺憾是没有实现暂停功能,因为web audio api没有提供相关接口
浏览器兼容性
工作于支持Web Audio API 的浏览器,开发测试的浏览器为Chrome 33, Firefox 28.








 将之前捣腾的音乐频谱效果加上一个播放列表就成了现在的喵喵播放器(Meow meow Player,额知道这名字很二很装萌~),全HTML5打造的网页程序,可本地运行也可以挂服务器上用。在线Demo及源码你可以访问下面的地址打开在线demo:项目github地址:欢迎喜欢的朋友前去星(star)我叉(fork)我或者下载代码自己研究。Note支持文件拖拽上传,同时你也可以点击页面上的'Add'来添加...
将之前捣腾的音乐频谱效果加上一个播放列表就成了现在的喵喵播放器(Meow meow Player,额知道这名字很二很装萌~),全HTML5打造的网页程序,可本地运行也可以挂服务器上用。在线Demo及源码你可以访问下面的地址打开在线demo:项目github地址:欢迎喜欢的朋友前去星(star)我叉(fork)我或者下载代码自己研究。Note支持文件拖拽上传,同时你也可以点击页面上的'Add'来添加...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








