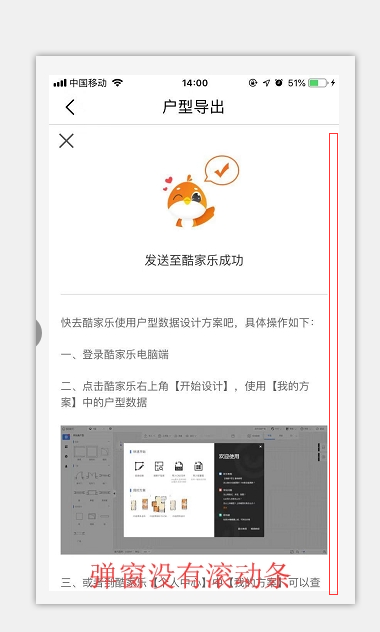
ios H5嵌入app 后,fixed弹窗的高度为$(window).innerHeight()高度时,超出视口高度,即:
弹窗没有出现滚动条,此刻高度为$(window).innerHeight();
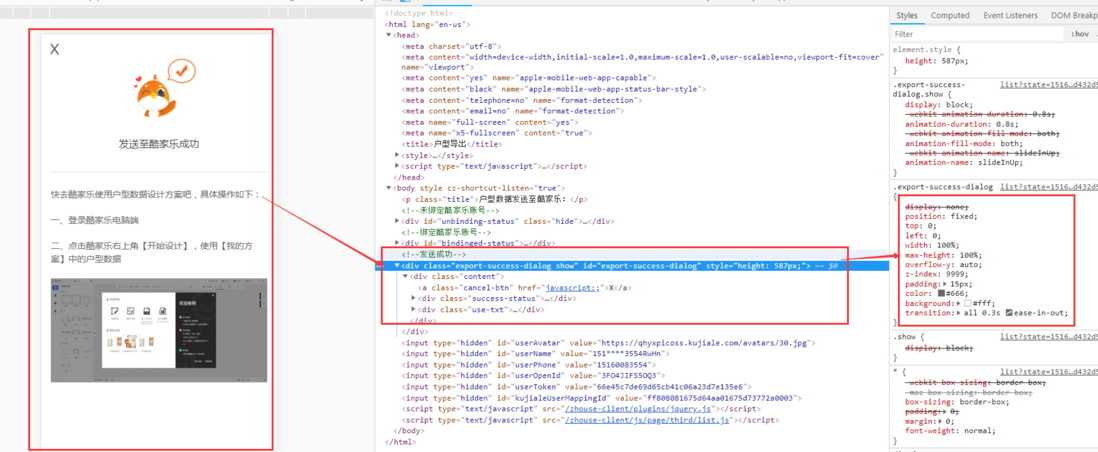
html:
.........
css:
.export-success-dialog{position: fixed;top: 0;left: 0;width: 100%;max-height: 100%;overflow-y:auto;z-index: 9999;padding:4%;color: #666;background: #fff;}
.export-success-dialog .content{display: block;width: 100%;max-height: 100%;overflow-y: auto;position: relative; }
如果将弹窗高度改为:$(window).innerHeight()-头部title bar高度,即会出现滚动条
$('#export-success-dialog').css('max-height',$(window).innerHeight()-80);
80为测试,取了大概一个值
本地运行如图:
是不是H5嵌入app后,页面的高度 需要扣除 title bar高度?






















 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








