只是想练练手,看看能不能实现在页面上放置一个能无限循环滚动的图片横幅。事实证明,这并不是很难。
先看实际效果:
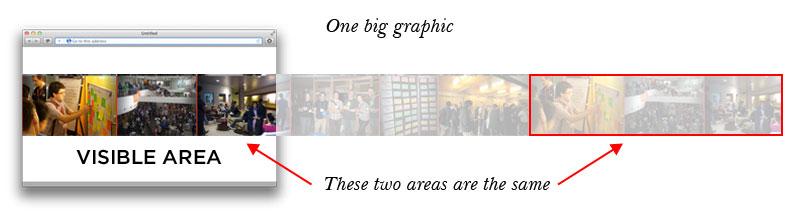
无限循环滚动的关键是确定宽图片的位置
首先,这个图片的设计需要有一点技巧,就是它的首位部分是相同重复的,上面的演示里使用的图片是下面这幅:

滚动的过程是变换图片的left位置,直到图片完整的展示一个循环(事实上是移动到看起来是一个循环),然后立刻将left值调整到最初的位置,开始下一次循环。
我们只需要在外面给图片包个东西,挡住图片多出的内容,里面的容器元素来执行动画效果。
.slideshow {
position: relative;
overflow: hidden;
}
.images {
background: url(slideshow.jpg);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: slideshow 10s linear infinite;
}
@keyframes slideshow {
0% { left: 0; }
100% { left: -200%; }
}
性能优化
上面的代码已经能很好的工作了,但如果你的机器配置不高,或浏览器不够先进,可能出现一些性能问题。事实上,我们可以通过使用translateX来代替left达到激发让浏览器使用3D变换动用GPU来提供性能。
注意:2D变换和opacity值变化并不会带来这种性能变化,如果不使用 translateX ,就不能从GPU上获得任何好处。
.images {
...
/* hi 浏览器,使用你的GPU */
transform: translate3d(0, 0, 0);
}
@keyframes moveSlideshow {
100% {
-webkit-transform: translateX(-200%);
}
}
我并不是特别喜欢用这样的小伎俩来让浏览器提升性能,但作为CSS开发者,这种技巧很常见。
增加更酷炫的效果
除了让图片无限循环滚动展示外,我们还要增加一些特效:
滚动速度变化
从黑白色变成彩色
对于速度的调整,我们只需要修改duration值:
.slideshow:hover .images {
animation-duration: 5s;
}
 但这样会引起图片位置的跳动! 修改动画的duration会产生一个新的timeline,一些属性的值会相应的调整,结果是,它并不是在当前位置开始加速减速。这个问题目前还没有想到什么好方法。
但这样会引起图片位置的跳动! 修改动画的duration会产生一个新的timeline,一些属性的值会相应的调整,结果是,它并不是在当前位置开始加速减速。这个问题目前还没有想到什么好方法。
这里我们使用了另外一种方法。我们制作了两行图片,一个运动快,一个运动慢,一个显示,一个隐藏,当需要速度变化时,互换它们的显示属性。
这样就产生了一个相对平滑的切换过程。
.slideshow > div {
...
transition: opacity 0.5s ease-out;
/* 慢 */
animation: moveSlideshow 60s linear infinite;
...
}
.images-1 {
/* 快 */
animation: moveSlideshow 20s linear infinite;
}
.slideshow:hover .images-2 {
opacity: 0;
}
为了节省带宽,我们将黑白图片和彩色图片合成到了一起。

.images-1 {
/* Sprite */
background-position: 0 200px;
...
}
这就是最终的成品!





















 6503
6503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








