计算表达式
使用DevTools控制台的求值计算功能,探测页面上任何项的状态。
DevTools控制台允许您以特别的方式了解页面中项的状态。他可以计算JavaScript的任何表达式,控制台本身支持几个功能。
TL;DR
计算键入的表达式。
使用其中一个快捷方式选择元素。
使用
inspect()
检查DOM元素和JavaScript对象。
使用
$0 - 4
访问最近选择的元素和对象。
操作表达式
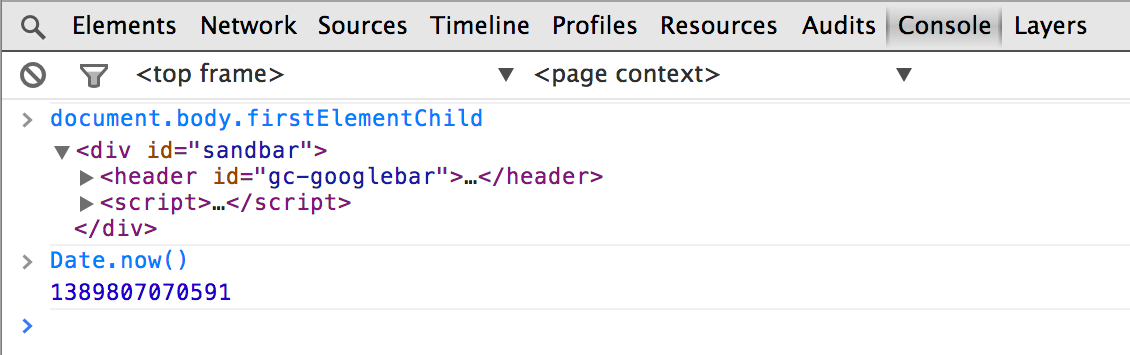
在控制台中输入表达式,然后按Enter键,控制台就会计算键入的任何JavaScript表达式。 在键入表达式时,将显示属性名称的选择建议;控制台还提供自动完成和按Tab键完成功能。
如果有多个匹配项,可以使用↑和↓选择它们。按→键,表示选择当前建议。如果只有一个选择建议,按Tab健就选择它。

选择元素
使用以下快捷方式来选择元素︰
快捷方式
说明
$()
返回与指定的CSS选择器匹配的第一个元素。document.querySelector()的快捷方式。
$$()
返回一个与指定的CSS选择器匹配的所有元素的数组。document.querySelectorAll()的别名。
$x()
返回一个与指定的 XPath 匹配的元素的数组。
目标选择的例子︰
$('code') // 返回文档(document)中第一个 code 元素。
$$('figure') // 返回文档(document)中所有 figure 元素的数组。
$x('html/body/p') //返回文档(document)body 标签中所有 p 元素的数组。
检查 DOM 元素和 JavaScript 堆对象
inspect()函数将DOM元素或JavaScript引用作为参数。如果您提供的是一个DOM元素,DevTools进入Elements(元素)面板并显示该元素。如果您提供JavaScript引用,然后进入Profile(分析)面板。
当这段代码在这个页面上的控制台中执行时,它会抓住了这个数字并将其显示在Elements(元素)面板上。这里利用$_属性来获取最后一次输出的计算表达式。
$('[data-target="inspecting-dom-elements-example"]')
inspect($_)
访问最近选择的元素和对象
控制台存储最后五个使用的元素和对象在变量中,以方便访问。你可以使用$0 - 4,在控制台中访问这些元素。记住,计算机从0开始计数;这意味着最新的项是$0,最旧的项是$4。
说明





















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








