在我的表单中,我想使用新的HTML5表单类型,例如 ( 有关此处的类型的更多信息 )。
问题在于Chrome希望对我有帮助,并为我验证这些元素,除了它会吸引人。 如果未通过内置验证,则该元素不会成为焦点,否则不会显示任何消息或指示。 我用"http://"预填充URL元素,因此我自己的自定义验证只是将这些值视为空字符串,但是Chrome拒绝了。 如果我可以更改其验证规则,那也可以。
我知道我可以恢复使用type="text"但我希望使用这些新类型提供的增强功能(例如:它会自动切换到移动设备上的自定义键盘布局):

因此, 有没有办法关闭或自定义自动验证?
#1楼
我在下面的选择器中找到了一个使用CSS的Chrome解决方案,而没有绕过可能非常有用的本机验证表单。
form input::-webkit-validation-bubble-message,
form select::-webkit-validation-bubble-message,
form textarea::-webkit-validation-bubble-message {
display:none;
}
通过这种方式,您还可以自定义消息...
#2楼
这是我用来防止Chrome和Opera即使在使用novalidate时也不显示无效输入对话框的函数。
window.submittingForm = false;
$('input[novalidate]').bind('invalid', function(e) {
if(!window.submittingForm){
window.submittingForm = true;
$(e.target.form).submit();
setTimeout(function(){window.submittingForm = false;}, 100);
}
e.preventDefault();
return false;
});
#3楼
最好的解决方案是使用文本输入并添加属性inputmode =“ url”以提供URL键盘功能。 HTML5规范被认为是用于此目的的。 如果保持type =“ url”,则将获得语法验证,该语法验证在每种情况下都没有用(最好检查它是否返回404错误,而不是相当宽松的语法,并且没有太大帮助)。
您还可以使用属性pattern =“ https?://.+”覆盖默认模式,例如,以更宽容。
将novalidate属性放在表单上不是对所提问题的正确答案,因为它删除了表单中所有字段的验证,例如,您可能希望保留对电子邮件字段的验证。
使用jQuery禁用验证也是一个不好的解决方案,因为它完全可以在没有JavaScript的情况下工作。
就我而言,我在URL输入之前放置了一个带有2个选项(http://或https://)的select元素,因为我只需要网站(而不需要ftp://或其他东西)。 这样,我避免输入这个奇怪的前缀(Tim Berners-Lee的最大遗憾,也许是URL语法错误的主要根源),并且我使用带有占位符(无HTTP)的带有inputmode =“ url”的简单文本输入。 我使用jQuery和服务器端脚本来验证网站的真实存在(无404),并删除HTTP前缀(如果插入)(我避免使用类似pattern =“ ^((?http)。** $”的模式)以防止放置前缀,因为我认为最好放宽一些)
#4楼
您可以将http://放在占位符文本中,而不是尝试绕过浏览器的验证而结束。 这是从您链接的页面开始的:
占位符文字
HTML5给Web表单带来的第一个改进是可以在输入字段中设置占位符文本的功能 。 只要该字段为空且未聚焦,便会在输入字段内显示占位符文本。 单击输入字段(或使用Tab键选择)后,占位符文本即消失。
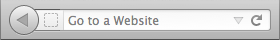
您以前可能已经看过占位符文本。 例如,Mozilla Firefox 3.5现在在位置栏中包含占位符文本,显示为“搜索书签和历史记录”:

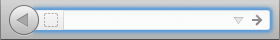
当您单击(或选项卡到)位置栏时,占位符文本消失:

具有讽刺意味的是,Firefox 3.5不支持将占位符文本添加到您自己的Web表单中。 这就是生活。
占位符支持
IE FIREFOX SAFARI CHROME OPERA IPHONE ANDROID · 3.7+ 4.0+ 4.0+ · · ·
您可以在自己的网络表单中添加占位符文本的方法如下:
不支持placeholder属性的浏览器将忽略它。 没有伤害,没有犯规。 查看您的浏览器是否支持占位符文本 。
它不会完全相同,因为它不会为用户提供该“起点”,但至少在一半位置。
#5楼
我已阅读该规范并在Chrome中进行了一些测试,如果您发现“无效”事件并返回false,则似乎可以提交表单。
我正在使用带有此HTML的jquery。
// suppress "invalid" events on URL inputs $('input[type="url"]').bind('invalid', function() { alert('invalid'); return false; }); document.forms[0].onsubmit = function () { alert('form submitted'); };
Submit我没有在任何其他浏览器中对此进行过测试。





















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








