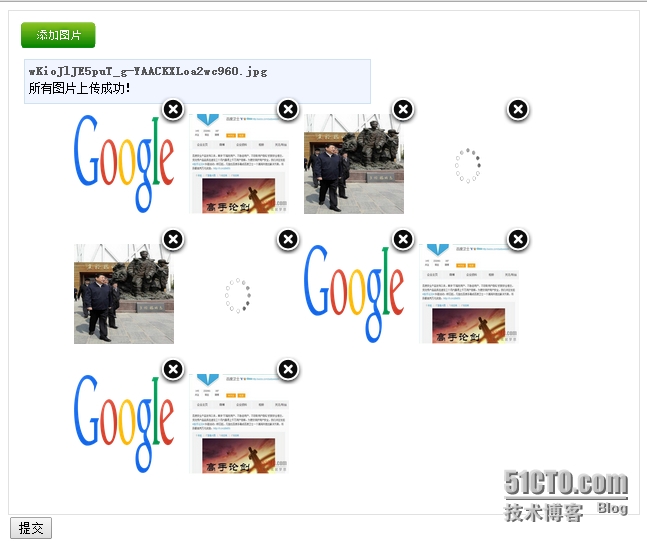
先上一张图片给大家看看效果,有需要就下载学习。不一定非要在ThinkPHP里,只是我非常喜欢去用ThinkPHP做开发了。

好了。现在咱们需要的东西是,下载一个swfupload.js网上很多,自己百度吧.之前有人加我QQ说我写的博文大部分都是代码,看不懂,我以后写博文也先说明思路,然后开始贴代码分享
整个多图上传的流程
1.写好html代码,包括上传以后显示的效果的html,以及加载swfupload组件.和flash
2.在添加图片以后上传到php里处理上传并且返回上传图片的地址,加载到预览区域里.
3.点击X以后,ajax调用php的方法去删除预览区域的图片.
4.在添加图片和删除预览区域的图片的同时,都会更改一个隐藏域的值,这样在完成整个上传提交表单以后可以把图片的地址保存到数据库.(看需要)
好了。先写html代码吧。(css文件我就不贴了)html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
flash无刷新多图片上传var path='__STYLE__';
var url='__URL__';
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "__URL__/uploadImg",
post_params: {"PHPSESSID": "<?php echo session_id();?>"},
file_size_limit : "2 MB",
file_types : "*.jpg;*.png;*.gif;*.bmp",
file_types_description : "JPG Images",
file_upload_limit : "100",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_p_w_picpath_url : "__STYLE__/p_w_picpaths/upload.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 113,
button_height: 33,
button_text : '',
button_text_style : '.spanButtonPlaceholder { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} ',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
flash_url : "__STYLE__/swf/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
debug: false
});
};
详细说一下swfupload的配置项
upload_url 是上传图片处理的php地址
file_size_limit 上传大小限制
file_upload_limit 限制用户一次性最多上传多少张图片,0为不限制
file_queue_error_handler
file_dialog_complete_handler 添加文件上传选择框关闭以后执行的方法
upload_error_handler 文件上传错误的时候执行的方法
upload_success_handler 文件上传成功以后执行的方法
upload_complete_handler 文件上传完成以后执行的方法
debug: false 想研究swfupload的可以把这个设置为true,调试模式
接下来就是上传图片的php代码,我就用的TP的上传类,简单,容易懂function uploadImg() {
import('ORG.Net.UploadFile');
$upload = new UploadFile();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$savepath='./uploads/'.date('Ymd').'/';
if (!file_exists($savepath)){
mkdir($savepath);
}
$upload->savePath = $savepath;// 设置附件上传目录
if(!$upload->upload()) {// 上传错误提示错误信息
$this->error($upload->getErrorMsg());
}else{// 上传成功 获取上传文件信息
$info = $upload->getUploadFileInfo();
}
print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename']));
}
上传成功以后,echo或者print_r输出地址,因为他用的是ajax的方式。
预览区域设置的代码function uploadSuccess(file, serverData){
addImage(serverData);
var $svalue=$('form>input[name=s]').val();
if($svalue==''){
$('form>input[name=s]').val(serverData);
}else{
$('form>input[name=s]').val($svalue+"|"+serverData);
}
}
function addImage(src){
var newElement = "
";$("#pic_list").append(newElement);
$("img.button").last().bind("click", del);
}
serverData就是在php里返回的图片地址,在返回以后,直接调用addImage方法,将地址加载到一个ul里。同时更新隐藏域里的值
http://pan.baidu.com/s/1i4gOR2H 密码:sewg
删除图片设置var del = function(){
// var fid = $(this).parent().prevAll().length + 1;
var src=$(this).siblings('img').attr('src');
var $svalue=$('form>input[name=s]').val();
$.ajax({
type: "GET", //访问WebService使用Post方式请求
url: window.url+"/del", //调用WebService的地址和方法名称组合---WsURL/方法名
data: "src=" + src,
success: function(data){
var $val=$svalue.replace(data,'');
$('form>input[name=s]').val($val);
}
});
$(this).parent().remove();
}
ajax方式,提交到php方式,成功则更新隐藏域里的val,并且销毁元素。function del() {
$src=str_replace(__ROOT__.'/', '', str_replace('//', '/', $_GET['src']));
if (file_exists($src)){
unlink($src);
}
print_r($_GET['src']);
exit();
}删除的方法很简单,就是删除ajax提交过来的地址的文件,并且返回删除的地址,ajax会处理并且自动更新隐藏域的val整个ThinkPHP+swfupload上传图片的方法就完了。很简单。





















 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








