2018年05月01日21:37:28
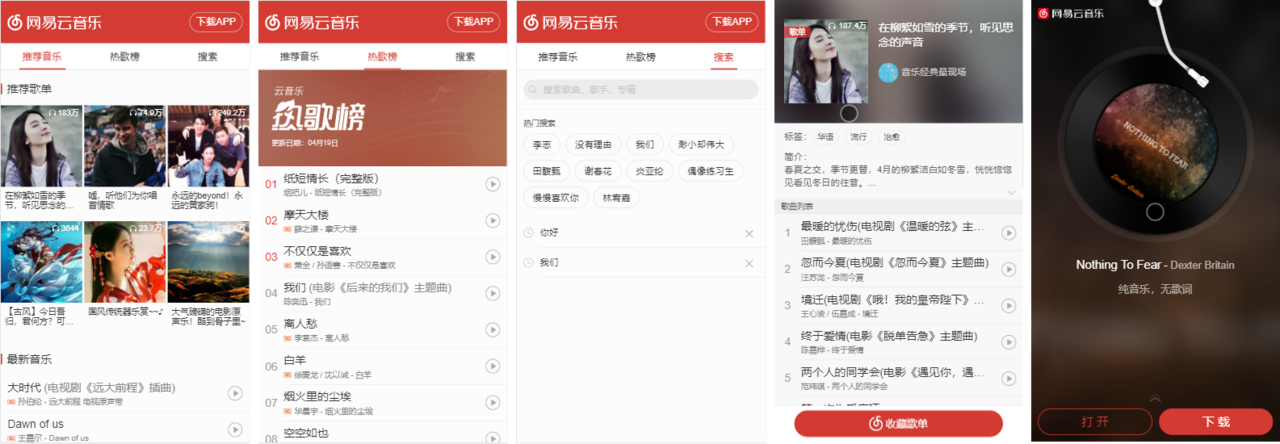
完成了主页的推荐音乐、热歌榜、搜索和播放页面。
2018年4月20日15:18:13
这是一个项目笔记,用于记录制作这个项目的点点滴滴。
明确需求

左一开始:主页(推荐音乐)、热歌榜、搜索、歌单和播放界面。
制作历程
自定义一个工作流
我选择了browser-sync,因为这个项目比较轻量(不需要引入很多的模块),所以就直接用一个browoser-sync配合开发实时刷新就行了。项目完成以后再用打包工具build一个dist就好了~~
旋转的光盘
到底是怎么实现光盘旋转?CSS动画,利用keyframes:
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.disc {
animation:circle 20s infinite linear;
/*选择动画,circle;时间;无限循环;线性变化*/
}
复制代码父容器page,上半层为点唱机disc-container容器&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4832
4832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








