摘要 腾兴网为您分享:css letter-spacing设置字间距属性,一路捞,无忧课堂,万科物业,屏幕助手等软件知识,以及战魂降临2.6,爱宠大机密兔子卖萌图,黄桥在线,淘白菜,桌面便签,电脑优化工具,个税软件,塔防三国传,日计划,上海红房子医院,河南省水利网,荆州公积金,唐僧取经路线,博之轮手环怎么样,护士个人简历模板等软件it资讯,欢迎关注腾兴网。css letter-spacing设置字间距属性 有需要的朋友可参考一下。 定义和用法 letter-spacing 属性增加或减少字符间的空白(字符间距)。 该属性定义了在文本字符框之间插入多少空间。由于字符...
css letter-spacing设置字间距属性 有需要的朋友可参考一下。
定义和用法
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
默认值: normal
继承性: yes
版本: CSS1
JavaScript 语法: object.style.letterSpacing="3px"
实例
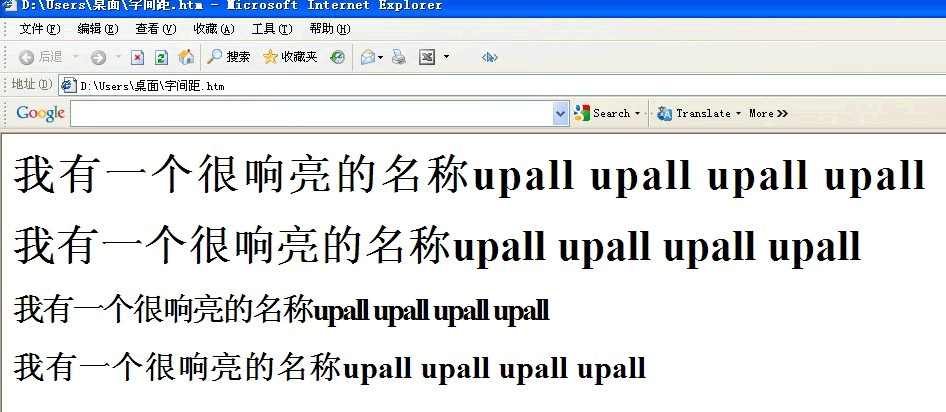
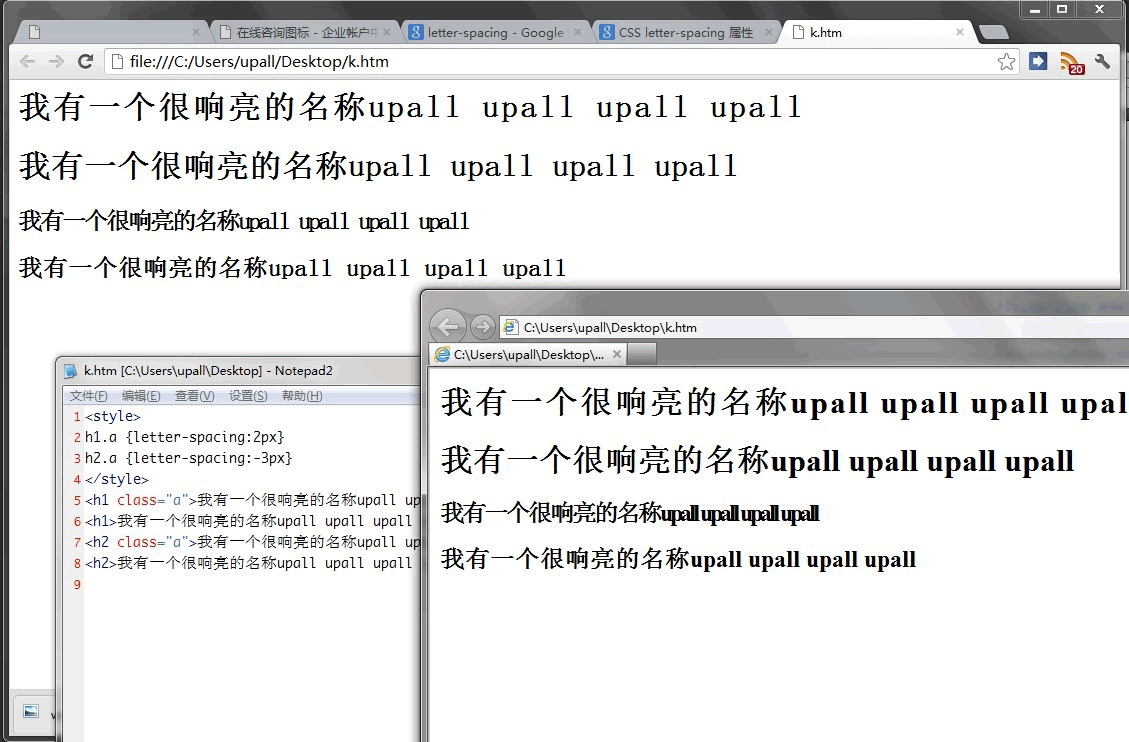
设置 h1 和 h2 元素的字母间距:代码如下复制代码
h1 {letter-spacing:2px}
h2 {letter-spacing:-3px}
TIY

示例:代码如下复制代码
br {letter-spacing:6px; }
br {letter-spacing:0.5pt; }

注意:
1.用letter-spacing 只对文字起作用 对于是图片失效的
2.用letter-spacing 对汉字是以一个字进行间隔的 对于英文是以一个字母进行间隔的
3.用letter-spacing 在dreamweaver里是可以看到即时效果的
浏览器支持
所有浏览器都支持 letter-spacing 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值
值 描述
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
注意
letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效
相关推荐




















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








