vue中利用elementui写form表单时,在label里添加空格的方法
发布时间:2020-08-14 14:05:02
来源:亿速云
阅读:211
作者:小新
这篇文章将为大家详细讲解有关vue中利用elementui写form表单时,在label里添加空格的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

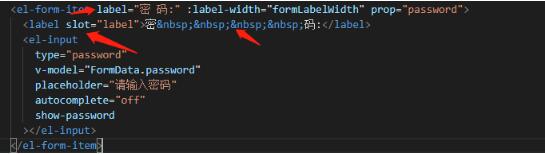
要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:

代码:
密 码:
type="password"
v-model="FormData.password"
placeholder="请输入密码"
autocomplete="off"
show-password
>
补充知识:vue + elementUI 给input输入框添加 字体小图标
基于vue框架,使用element-ui组件库写表单效果,需要添加字体小图标,效果如下:

1.只需要添加prefix-icon="iconfont icon-xxx"即可(头部插入)
//例如
prefix-icon="iconfont icon-sousuo"
v-model="searchTableInfo"
placeholder="请输入姓名"
>
2.添加suffix-icon=“iconfont icon-xxx”(尾部添加)
//例如
suffix-icon="iconfont icon-sousuo"
v-model="searchTableInfo"
placeholder="请输入姓名"
>
关于vue中利用elementui写form表单时,在label里添加空格的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。




















 2340
2340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








