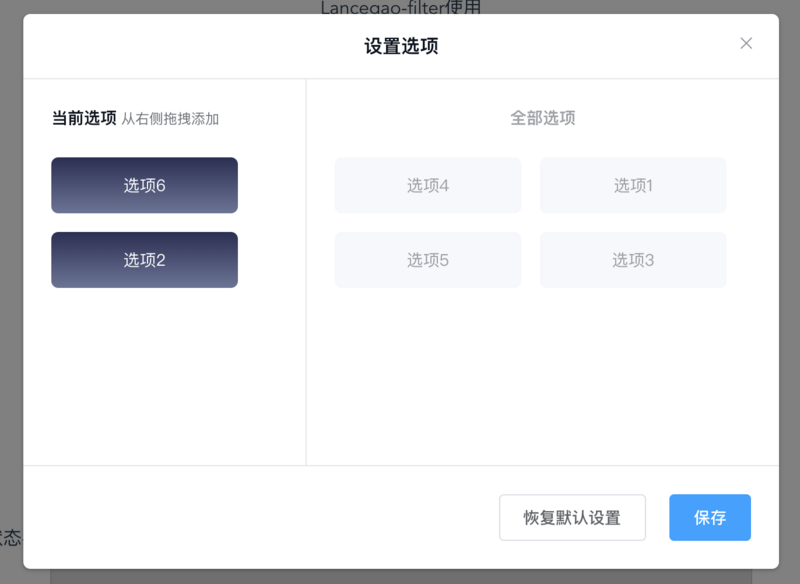
今天分享一个vue项目中在不同列表拖拽设置选项的功能,这个功能也是在做项目中遇到的,先说下这个功能的要点(参考下图),有2个列表,左侧列表展示已选,右侧列表展示未选,通过拖拽进行设置,已选的选项不能超过4个,超过的话自动将拖拽之前的最后一项清除到右侧,且如果从已选往未选里拖的时候,右侧显示垃圾桶的提示(如图)。
拖拽功能图片:

垃圾桶显示图:

首先讲讲vue-draggable的使用
安装vue-draggable:
npm install vuedraggable
在使用插件的组件内引入vue-draggable并注册组件:
import draggable from "vuedraggable"
components: {
draggable
}
然后在我们需要拖拽的列表中使用:
v-model="selectedTheme"
v-bind="dragOptions"
:move="onMove"
@end="onEnd"
>
v-for="item in selectedTheme"
:key="item.type"
>{ {item.name}}
下面是拖拽功能组件的完整代码:
title="设置选项"
:visible.sync="dialogVisible"
width="648px"
:close-on-click-modal="false"
>
-
当前选项
- 从右侧拖拽添加
v-model="selectedTheme"
v-bind="dragOptions"
:move="onMove"
@end="onEnd"
>
v-for="item in selectedTheme"
:key="item.type"
>{ {item.name}}
全部选项
v-model="unSelectTheme"
v-bind="dragOptions"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7898
7898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








