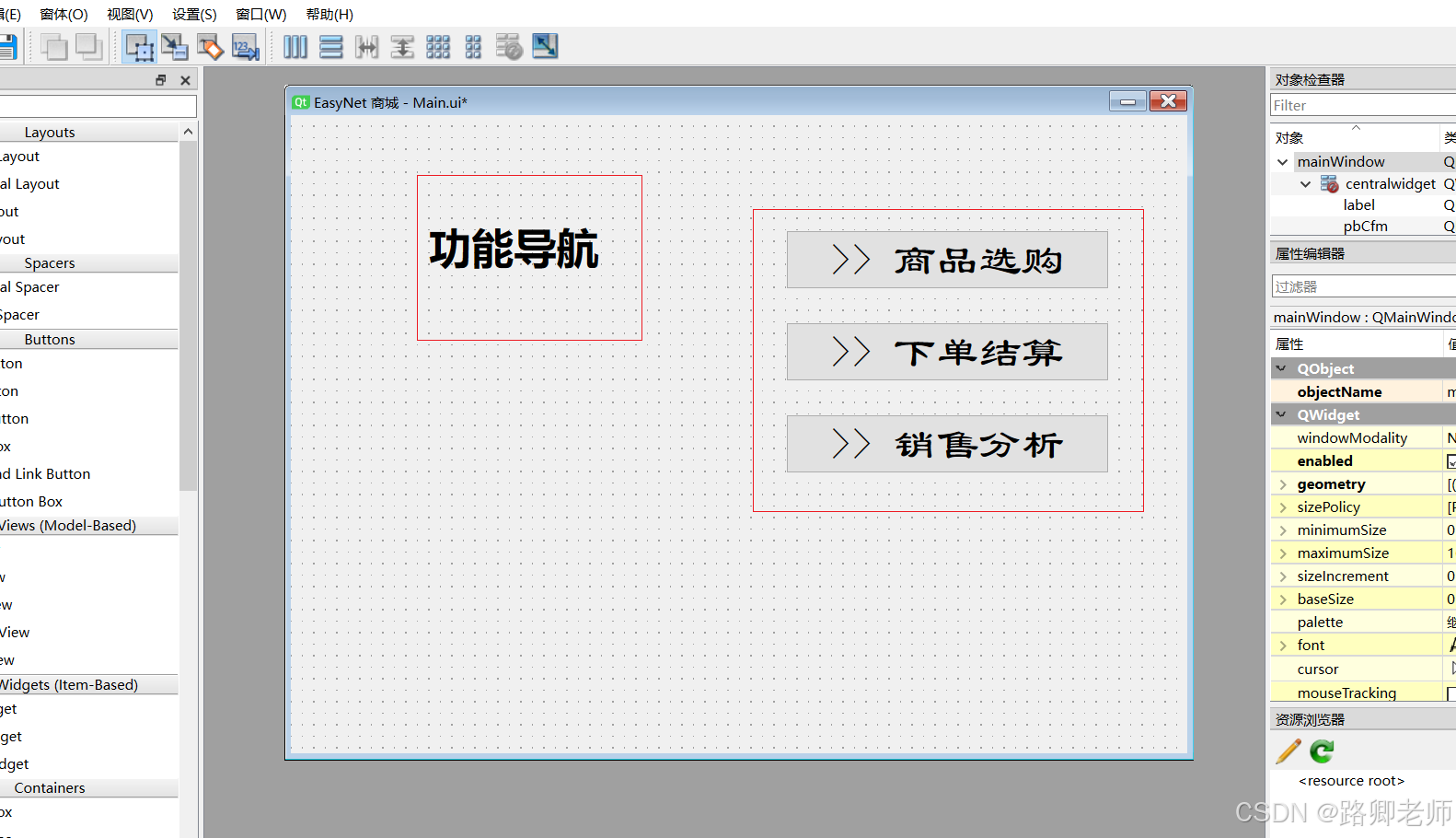
功能导航页面很简单,就几个按钮功能。效果如下图:
1 主界面

包含 “商品选购”、”下单结算“、”销售分析“四个按钮以及“功能导航”标题。
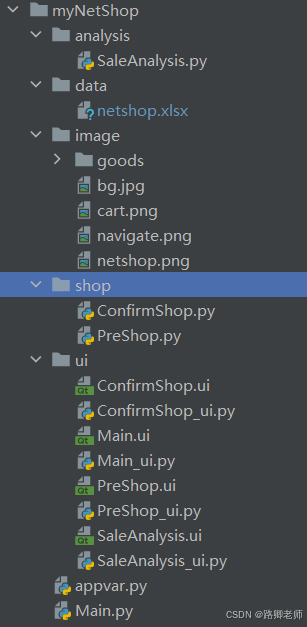
2 工程目录
首先先创建工程目录及子目录:

3 代码
主窗口文件为Main.py,其实现代码如下:
其中的主窗口UI设计我们放到了ui目录下命名为:ui.Main_ui
4 设计
通过QDesigner.exe设计:

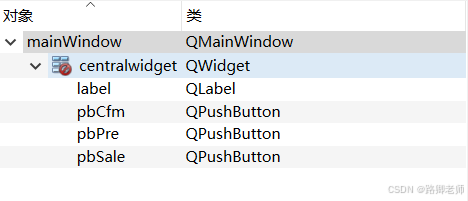
其中每一项命名如下:

搞好之后,直接在Main里通过下列代码方式引入:
最后,通过自定义的方式,设置一些信号和槽函数的绑定
最后我们通过三个按钮,实现三个槽函数:
这样这个主页面布局就完成了。





















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








