
在平时H5或者RN开发时,我们业务场景中大部分都不是单页面的需求,那这时我们就能使用路由在进行多页面的切换。下面会对比一下react路由和RN路由的本质区别和使用方法。路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程
React路由
简介
使用React构建的单页面应用,要想实现页面间的跳转,首先想到的就是使用路由。在React中,常用的有两个包可以实现这个需求,那就是react-router和react-router-dom。本文主要针对react-router-dom进行说明
在根组件上配置路由,引用react-router-dom结构{ HashRouter as Router, Route ,Link ,Redirect ,Switch },HashRouter组件是路由的根组件,定义属性和方法传递给子组件。Router组件进行路由,指定每个路由跳转到相应的组件。Link组件指定跳转链接。Redirect组件路由重定向,不管什么情况下,都会跳转当前指定的路径,和switch组件联合起来一起调用,当路径匹配到路由,不在往下匹配
两类路由HashRouter:利用监听hash变化(有一个事件hashchange)实现路由切换,它是路由容器,
渲染子组件,并向下层子组件传递(Context上下文传递)loaction,history等路由信息
BrowserHistory:利用H5Api实现路由切换,是路由容器,渲染子组件,
并向子组件传递loaction,history等路由信息
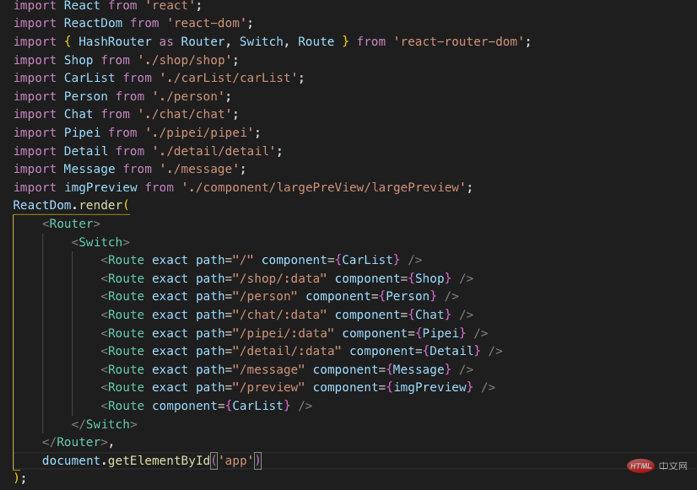
路由配置

路由实现原理HashRouter只是一个容器,本身并没有DOM结构
它渲染的就是它的子组件,并向下层传递location
组件挂载完成之后根据hash改变pathname的值,如果没有hash值就默认展示根组件
需要跳转路由页面时我们使用link或者push去赋值hash的pathname 如this.props.history.push({ pathname: preview, param: { pic, index } });
当hash值发生变化的时候会通过hashchange捕获变化,并给pathname重新赋值
拿到上下文中传过来的location,然后取出pathname。再对它的子组件进行遍历,如果子组件的path属性和当前上下文中传过来的pathname属性相匹配就进行渲染,若不匹配就返回null。
总结
React路由是实质就是,根据遍历识别路由的pathname,来切换router路由容器中component组件的加载渲染。每次更改pathname就都是组件的重新渲染流程,页面也都会呈现出刷新的效果。
RN路由
简介RN把导航和路由都集中到了react-navigation库里面
组件使用堆栈式的页面导航来实现各个页面跳转
构造函数:StackNavigator(RouteConfigs, StackNavigatorConfig)
RouteConfigs:页面路由配置
StackNavigatorConfig:路由参数配置
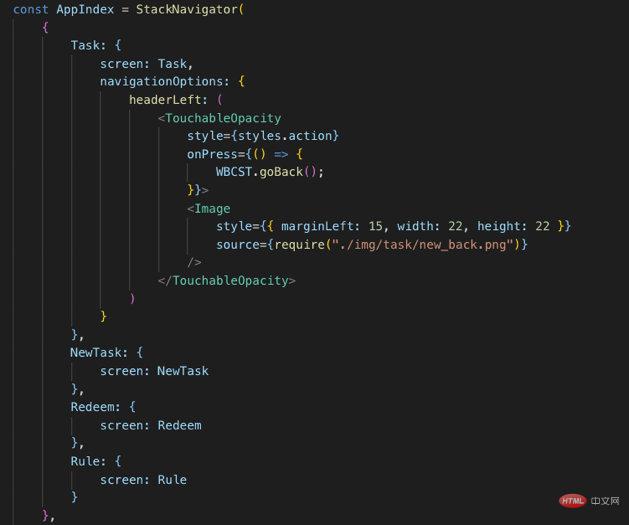
路由配置

参数详解
navigationOptions:配置StackNavigator的一些属性。
title:标题,如果设置了这个导航栏和标签栏的title就会变成一样的,不推荐使用
header:可以设置一些导航的属性,如果隐藏顶部导航栏只要将这个属性设置为null
headerTitle:设置导航栏标题,推荐
headerBackTitle:设置跳转页面左侧返回箭头后面的文字,默认是上一个页面的标题。可以自定义,也可以设置为null
headerTruncatedBackTitle:设置当上个页面标题不符合返回箭头后的文字时,默认改成"返回"
headerRight:设置导航条右侧。可以是按钮或者其他视图控件
headerLeft:设置导航条左侧。可以是按钮或者其他视图控件
headerStyle:设置导航条的样式。背景色,宽高等
headerTitleStyle:设置导航栏文字样式
headerBackTitleStyle:设置导航栏‘返回’文字样式
headerTintColor:设置导航栏颜色
headerPressColorAndroid:安卓独有的设置颜色纹理,需要安卓版本大于5.0
gesturesEnabled:是否支持滑动返回手势,iOS默认支持,安卓默认关闭
screen:对应界面名称,需要填入import之后的页面
mode:定义跳转风格
card:使用iOS和安卓默认的风格
modal:iOS独有的使屏幕从底部画出。类似iOS的present效果
headerMode:返回上级页面时动画效果
float:iOS默认的效果
screen:滑动过程中,整个页面都会返回
none:无动画
cardStyle:自定义设置跳转效果
transitionConfig: 自定义设置滑动返回的配置
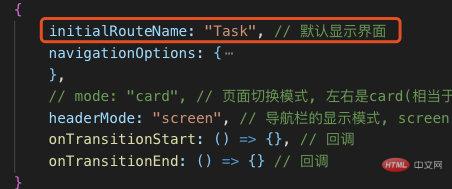
onTransitionStart:当转换动画即将开始时被调用的功能
onTransitionEnd:当转换动画完成,将被调用的功能
path:路由中设置的路径的覆盖映射配置
initialRouteName:设置默认的页面组件,必须是上面已注册的页面组件
initialRouteParams:初始路由参数
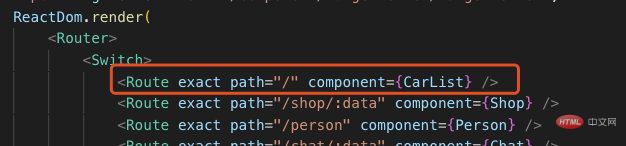
路由首页
react:

在react中初始化时没有指定hash值,route会匹配路由表里面的根组件”/”
RN:

RN 需要在StackNavigatorConfig里面指定首页
RN路由使用

在入口路由列表注册完成之后 在导航器中的每一个页面,都有 navigation 属性 通过提供的navigate方法来提供跳转
navigation在导航器中每一个页面都有navigation属性,该属性有以下几个属性/方法
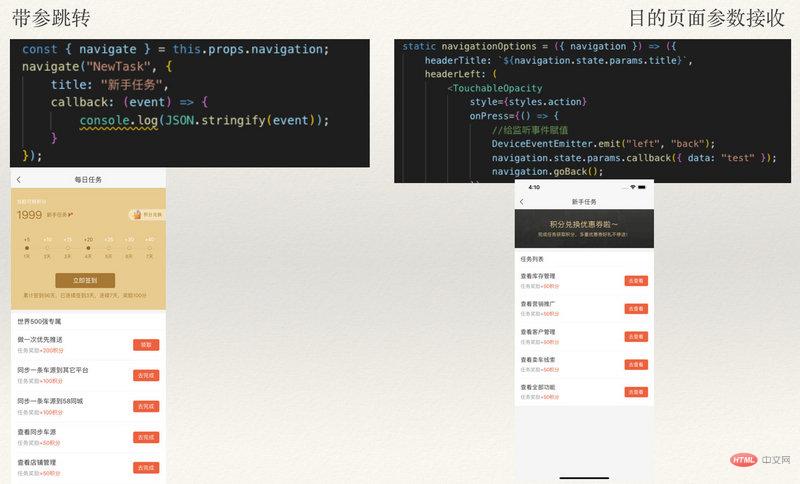
navigate 跳转到其他页面 常用参数如下
routeName 导航器中配置的路由名称
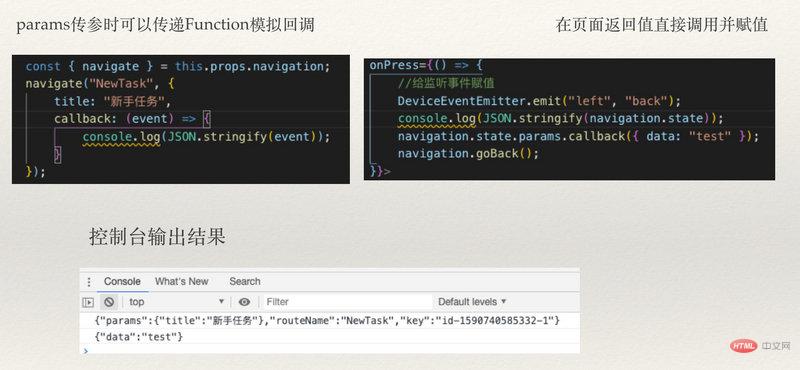
params 传递到下一个页面的参数
state:state 里面包含有传递过来的参数 params 、 key 、路由名称 routeName
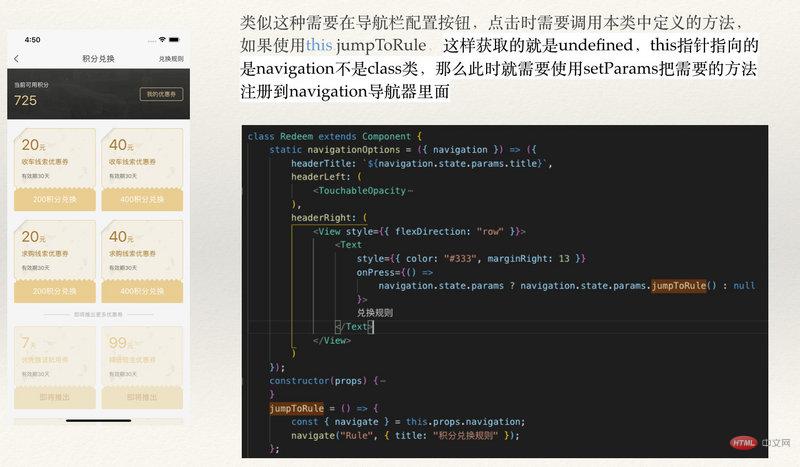
setParams 更改当前页面路由参数(后面详细介绍)
goBack: 回退可穿参数
navigate

setParams

 本文转载自:https://segmentfault.com/a/1190000022801490
本文转载自:https://segmentfault.com/a/1190000022801490
作者:浅夏晴空
更多web开发知识,请查阅 HTML中文网 !!





















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








