分享IIS环境下部署项目的详细教程
1.环境部署
1.1安装IIS7
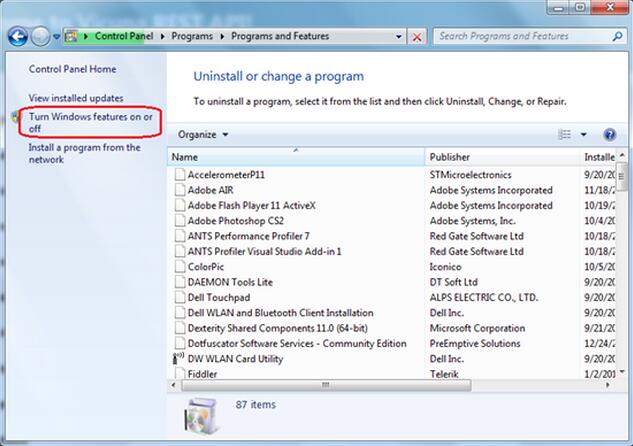
进入控制面板,选择“程序和功能”,进入如下页面后,点击“Turn Windows features on or off”。

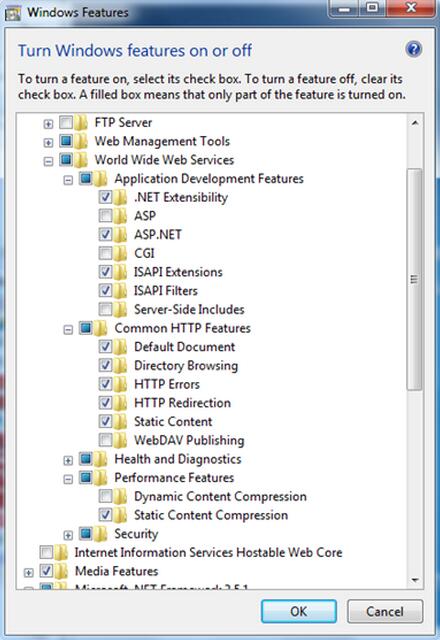
找到World Wide Web Services,确保选中下面的项。按照向导指引,一步步完成IIS安装。

1.2检查.Net Framework
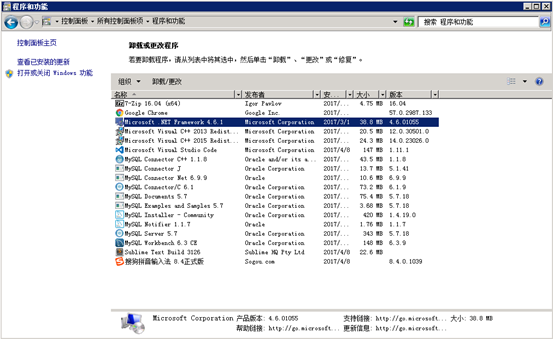
点击开始=》控制面板=》程序和功能,打开“程序和功能“对话框。检查.Net Framework是否已经安装,如果没有安装请执行1.3。

1.3安装.Net Framework
点击开始=》管理工具=》服务器管理器,打开“服务器管理器“。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4252
4252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








