文章来源于公众号:前端瓶子君
作者 | Desiré
译者 | 苏本如,责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
各位网友,大家好!
今天,我想在这里和大家分享一些我很晚时候才知道的一些CSS属性,在此之前,没有人告诉我这些属性的存在。
也许你们和我不一样,已经了解了这些属性。
闲话少说,让我们进入正题吧:
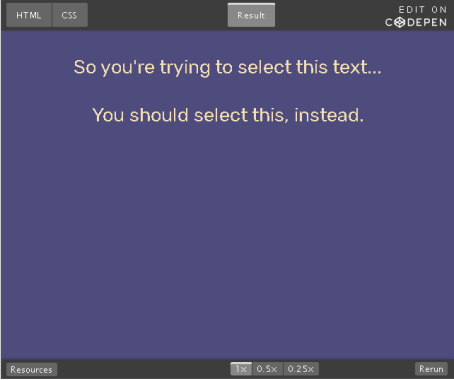
1. 禁用用户选中一个元素(element)的文本
使用属性 user-select,并且将它的值设置为 none ,我们可以将一个元素的文本设置为不能被用户选中。
element {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10+ and Edge */
user-select: none; /* Standard syntax */
}

当你不想一个元素的原始内容被复制时,可以使用这个属性。
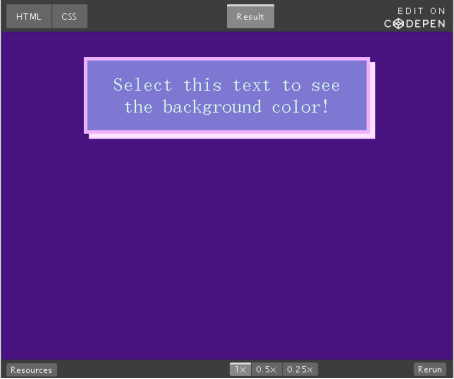
2. 更改选中文本的背景颜色
使用选择器::selection,可以更改选中文本的背景颜色:
::selection {
color: #ececec;
background: #222831;
}

当你使用这个属性时,注意使用良好的颜色对比度组合。
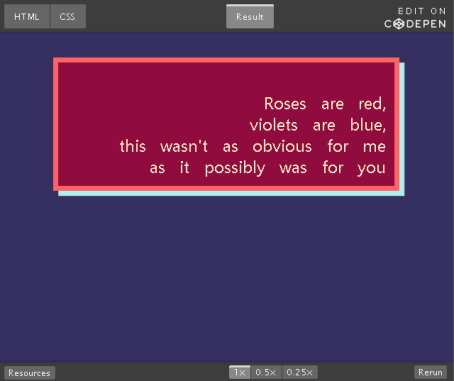
3. 在不使用br的情况下将文本换行
使用属性white-space,并将它的值设置为pre-wrap或pre-line:
element {
white-space: pre-wrap; /*pre-wrap*/
white-space: pre-line; /*pre-line*/
}

4. 设置字与字之间的间距
这对你来说可能有点简单。但是直到我搜索这个需求时,我才知道有这个设置。
你可以使用word-spacing这个属性来设置文本中词与词之间的间隔。
element {
word-spacing: 6px; /* word spacing wow such */
}

5. 在浏览器中隐藏难看的滚动条
我以前甚至不知道这是可以做到的。
要实现这个目的,你必须为不同的浏览器,准备不同的代码:
/* Hide scrollbar for Chrome, Safari, and Opera */
html::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE and Edge */
html {
-ms-overflow-style: none;
}
如果你禁用了滚动条,那么你需要确保提供上/下按钮和其他方便的导航选项。请注意,Firefox停止了对滚动条隐藏问题的支持,以上代码似乎是一个技巧,可以执行与我包含的其他代码相同的功能。
以上就是W3Cschool编程狮关于五个有用的 CSS 属性被我忽视了的相关介绍了,希望对大家有所帮助。




















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








