三、css注释
语法:/*注释的内容*/
四、css基本选择器
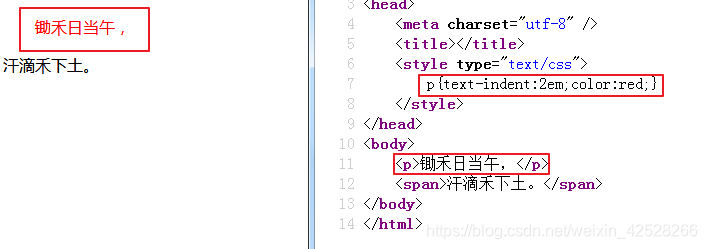
1.标签选择器
通过标签来选择元素,标签{css样式}
| 示意图 |
|---|
 |
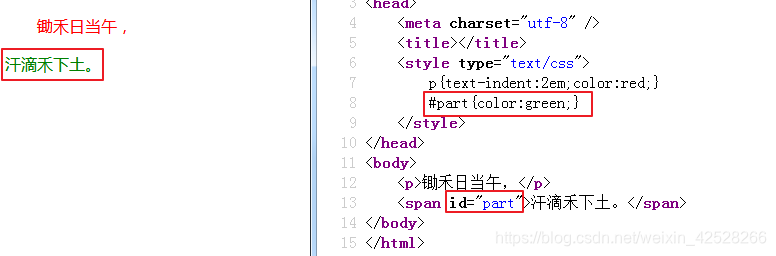
2.id选择器
通过id属性来选择元素,#id名{css样式}
| 示意图 |
|---|
 |
注意:id选择要保证页面中的唯一性,这是语义
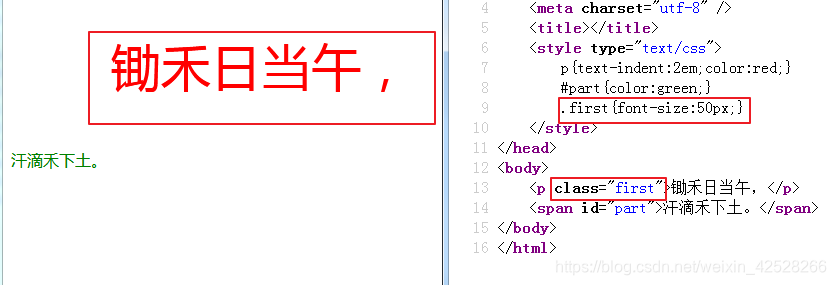
3.class类选择器
通过class属性选择元素,.类名{css样式}
| 示意图 |
|---|
 |
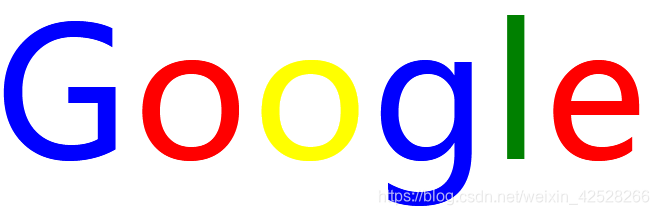
Google小案例:
| 案例图示 |
|---|
 |
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
span{font-size:180px;}
.blue{color:blue;}
.red{color:red;}
.orange{color:yellow;}
.green{color:green;}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>
</html>
多学一招:一个元素可以有多个类名
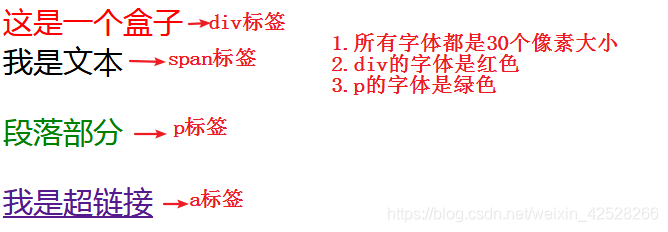
小案例:
| 小案例效果图 |
|---|
 |
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.fz-30{font-size:30px;}
.red{color:red;}
.green{color:green}
</style>
</head>
<body>
<div class="fz-30 red">这是一个盒子</div>
<span class="fz-30">我是文本</span>
<p class="fz-30 green">段落部分</p>
<a class="fz-30" href="">我是超链接</a>
</body>
</html>
4.复合选择器
a) 标签选择器和类选择器一起使用
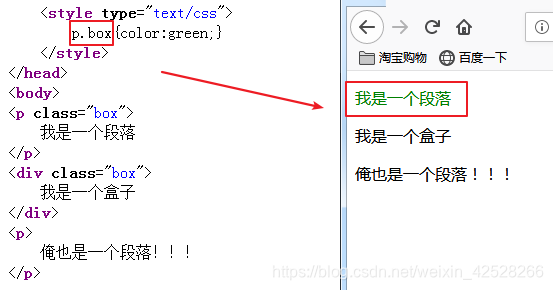
需求:给下面的类名叫box的p标签设置字体颜色为绿色
<p class="box">
我是一个段落
</p>
<div class="box">
我是一个盒子
</div>
<p>
俺也是一个段落!!!
</p>
| 效果图 |
|---|
 |
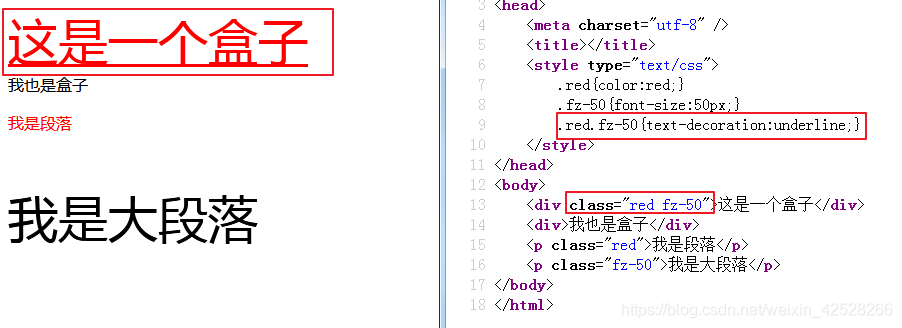
b) 用多个类名选择一个元素
| 示意图 |
|---|
 |
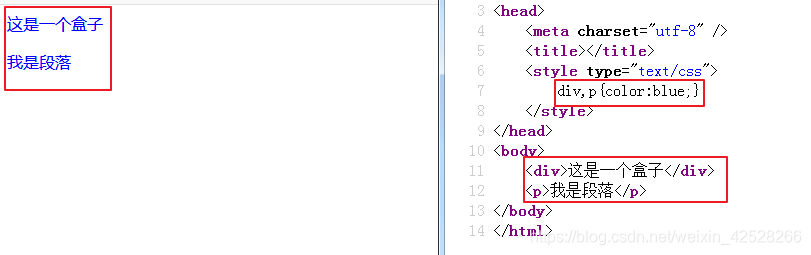
c) 给多个元素设置同一种样式,每个元素中间用 , 隔开:元素1,元素2{css样式}
| 示意图 |
|---|
 |





















 3033
3033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








