jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,在现在的Web开发项目中扮演着重要角色。这篇文章与大家分享33个优秀的 jQuery 教程,教您如何使用 jQuery 制作幻灯片、动画菜单、照片墙、图片画廊等很多效果很炫的功能。
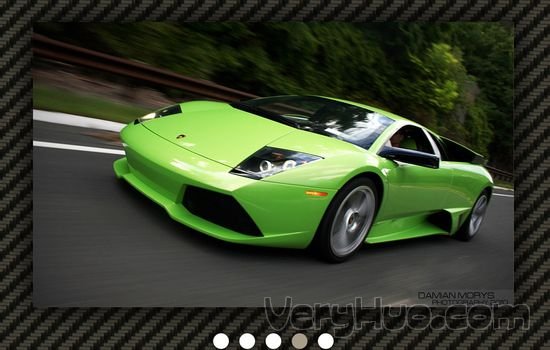
How To Build a Sliding Feature Slideshow with jQuery

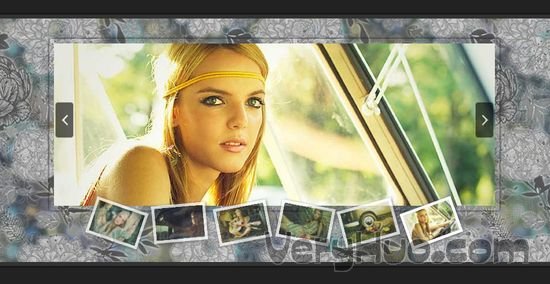
Fullscreen Gallery with Thumbnail Flip

Moving Boxes Content with jQuery

Animated Skills Diagram with Raphaël

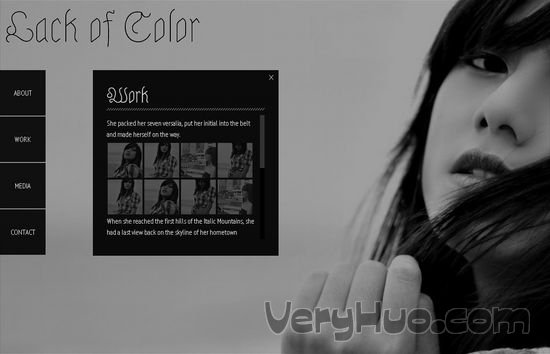
jQuery and CSS single page portfolio, a vertical parallax navigation

How to Make Auto-Advancing Slideshows

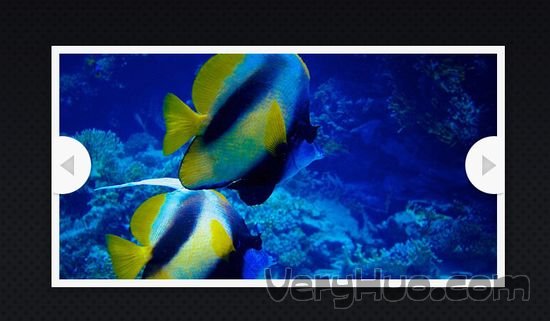
Rotating Image Slider with jQuery

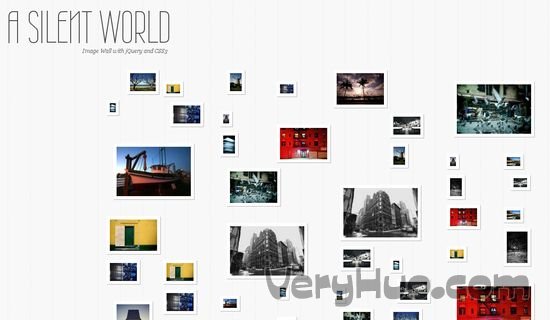
Image Wall with jQuery

Thumbnails Preview Slider with jQuery

Sliding Stacked Images With JQuery

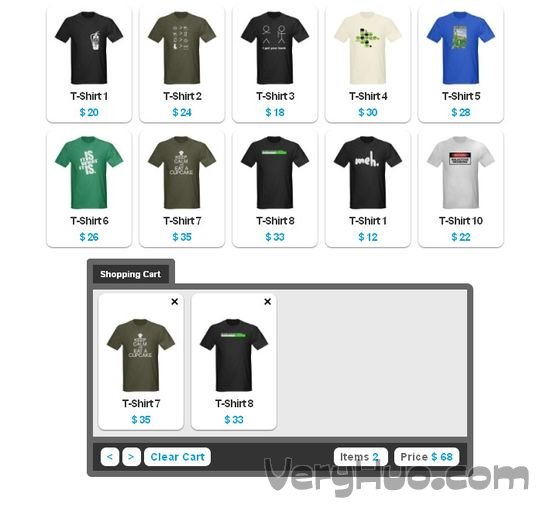
Drag Drop Shopping Cart Using JQuery

Sweet Thumbnails Preview Gallery

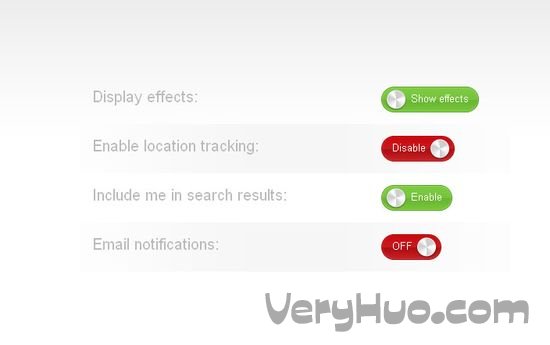
Better Check Boxes with jQuery and CSS

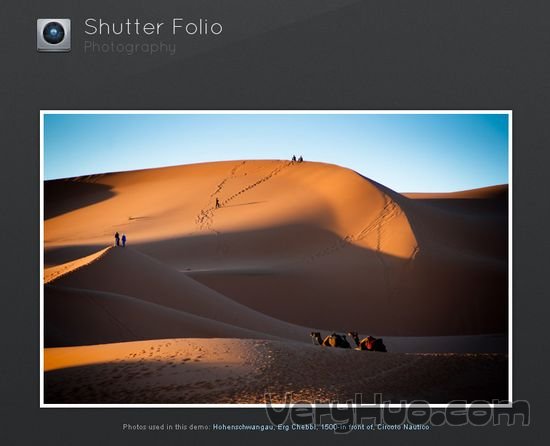
Shutter Effect Portfolio with jQuery and Canvas

Making a Flickr-powered Slideshow

Simple JQuery Flickr Style Tooltip Menu

Simple Vote Using JQuery Animate
 #p#副标题#e#
#p#副标题#e#
Cover Flow Remade with CSS and jQuery

Rocking and Rolling Rounded Menu with jQuery

Create an Attractive Before and After Photo Effect with jQuery

Animated Form Switching with jQuery

Parallax Slider with jQuery

Advanced jQuery contact form with php support

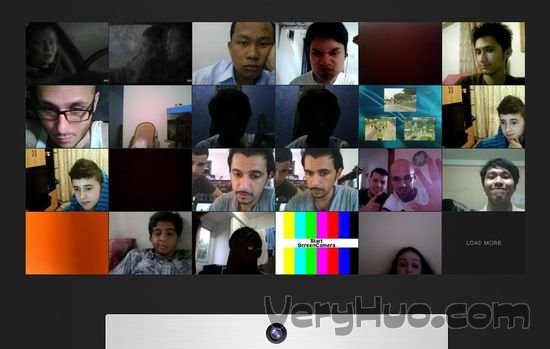
Photobooth with PHP, jQuery and CSS3

How To Create a Cool Animated Menu with jQuery

Shuffle Between Images Using JQuery

JQuery Expand Stacked Images Using Slider

Create a Posticks (Sticky Notes) app with HTML5, CSS3 and jQuery

Create an Exploding Logo with CSS3 and MooTools or jQuery

Animated Scroll to Top

creating a modern gallery with raphael

Lets make some mess using jQuery and CSS3

Vintage typewriter: The sexiest jQuery contact form ever






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








