这次给大家带来css的自适应布局,css自适应布局的注意事项有哪些,下面就是实战案例,一起来看一下。
首先,这个这么扯淡又装逼的名字不知道是谁起的,大意就是说:中间的内容随着浏览器宽度的不同,进行宽度自适应操作,而两边的内容固定宽度。
来,上个代码演示一下:1 29 30
3132
center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。
33left,宽度固定,高度可固定也可以由内容撑开
34right,宽度固定,高度可固定也可以由内容撑开
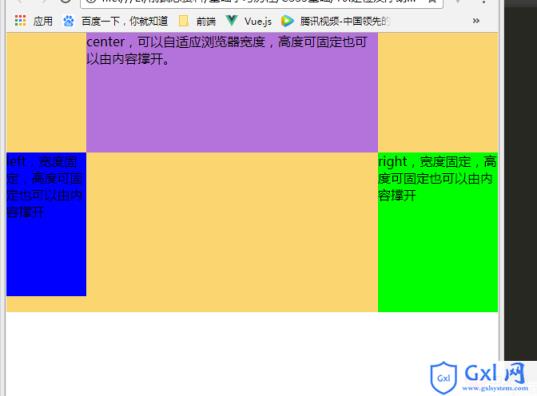
35 36然后出来的效果是这样的:

这个大块头的中间部分确实可以随着浏览窗口宽度的改变而改变:

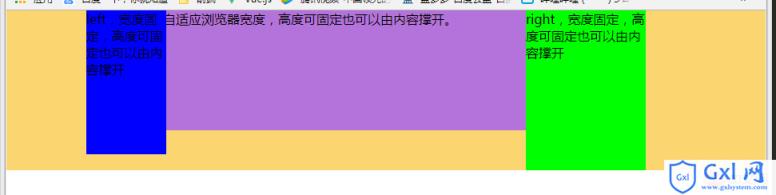
但是,卧槽,很猎奇啊有木有?!中间的主体叉在两侧内容上方是什么鬼?我们预期的是让它们在一个水平线上。将代码改为如下这样:1 36 37
3839
center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。
40left,宽度固定,高度可固定也可以由内容撑开
41right,宽度固定,高度可固定也可以由内容撑开
42 43思路如下:.让左边的盒子上去,需要设置其左边距为负的中间盒子的宽度,也就是.left {margin-left:-100%;}。这样左盒子才可以往最左边移动。而让右边的盒子上去
需要设置其左边距为负的自己的宽度,也就是.right {margin-left:-150px;}。这样右盒子才可以在一行的最右边显示出自己。

你是不是以为搞定了?其实并没有,因为中间主体部分的“center,可以”这几个字被挡住了,也就是说新来的这两个所谓“飞翼”把主体的内容挡住了。所以我们还需要把这两个小破翼给挪出去,但是又不能挪到屏幕外边,因为这样我们就看不到了。
所以呢,我们做如下操作,利用父级元素设置左右内边距的值,把父级的三个子盒子往中间挤。即.wrap{ padding: 0 150px 0 100px;}。这样就给这两个小破翼腾出了一点空间。

最后,把左右两个小破翼分别“抽出来”,即.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}

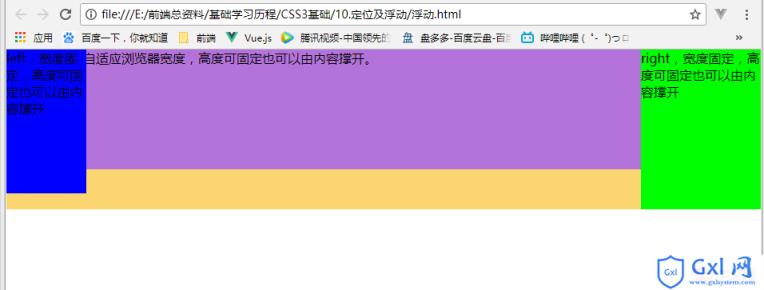
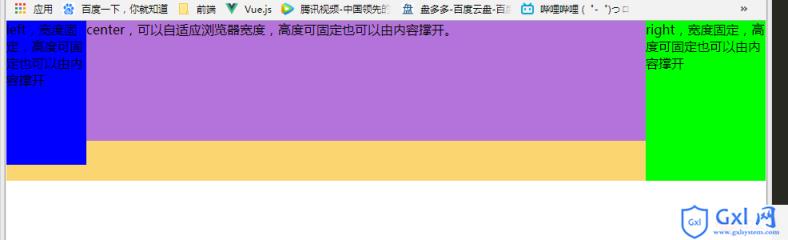
这样,这个什么什么双飞茶杯布局就完成了。
相信看了本文案例你已经掌握了方法,更多精彩请关注Gxl网其它相关文章!
推荐阅读:
Safari浏览器select下拉列表文字太长不换行的解决方法
HTML与CCS结合
Gulp命令生成精灵图





















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








