- 概述:
WPF提供了超丰富的.NET UI 框架,集成了矢量图形,丰富的流动文字支持,3D视觉效果和强大无比的控件模型框架,兼容支持2D绘图,灵活、易扩展的动画机制。也许因此WPF摒弃了可以显示动图的控件(例如Winform里的PictureBox控件),WPF里有个Image控件,但是它只支持图片格式,不支持GIF动图,只能显示第一帧。而NuGet程序包里有两个显示gif动图的包,分别是XamlAnimatedGif和WpfAnimatedGif,下面我们分别用这两个包来实现gif图的显示,运行效果如下:

- XamlAnimatedGif:
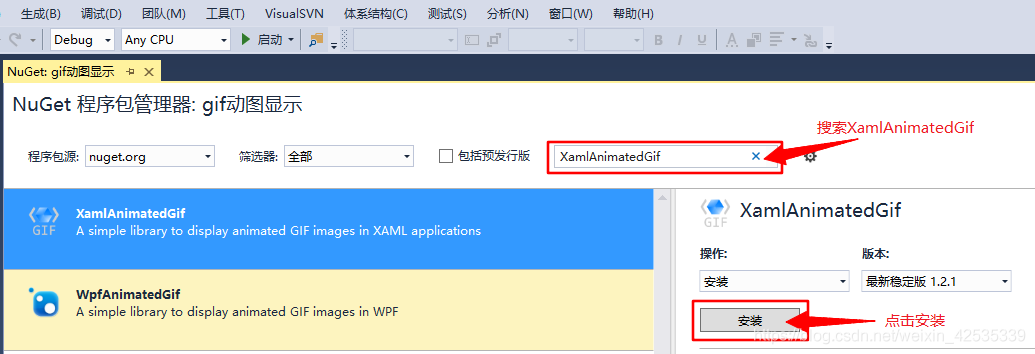
第一步:打开解决方案资源管理器->在引用处鼠标右键->选择管理NuGet程序包。
然后在NuGet程序包管理器界面找到XamlAnimatedGif包,然后点击安装。
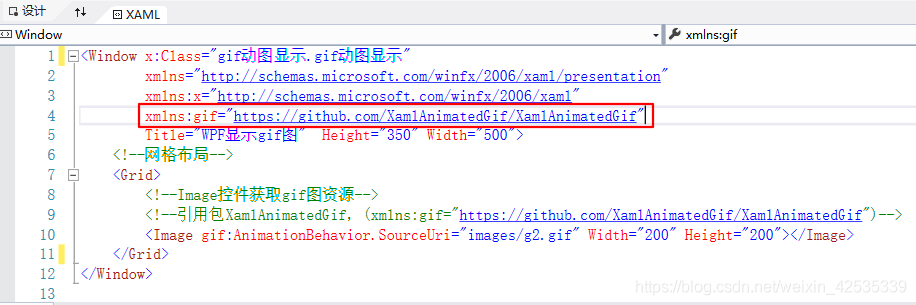
第二步:在XAML代码里引入XamlAnimatedGif包的命名空间,然后Image控件就可以使用了。
- WpfAnimatedGif:
使用WpfAnimatedGif的方法步骤基本和XamlAnimatedGif的一样。
第一步:打开解决方案资源管理器->在引用处鼠标右键->选择管理NuGet程序包。
然后在NuGet程序包管理器界面找到WpfAnimatedGif包,然后点击安装。
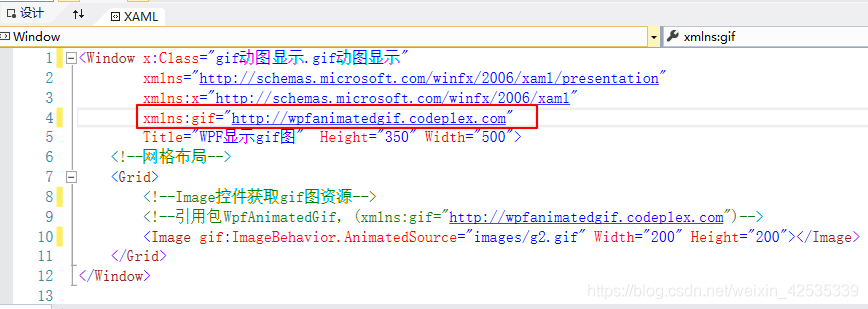
第二步:在XAML代码里引入WpfAnimatedGif包的命名空间,然后Image控件就可以使用了。
PS:WpfAnimatedGif不建议使用,因为可能会导致内存泄露,最后程序崩溃。



























 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








