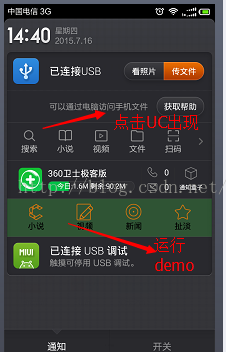
之前网上看了下自己定义消息栏,通知栏,了解到了Notification这个控件。发现UC浏览器等都是这样的类型,今天写个demo实现下。如图:

当中每一个button都有不同的功能。代码例如以下:
package com.example.textwsjdemo;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button bt_hehe;
private NotificationManager notificationManager;
private Notification notification;
private int icon;
private CharSequence tickerText;
private long when;
RemoteViews contentView;
private Intent intent;
private PendingIntent pendingIntent;
private int notification_id = 0;
private MyBroadCast receiver;
private static String ACTION = "a";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
receiver = new MyBroadCast();
IntentFilter filter = new IntentFilter();
filter.addAction("a");
filter.addAction("b");
filter.addAction("c");
filter.addAction("d");
registerReceiver(receiver, filter);
initView();
initData();
}
private void initData() {
icon = R.drawable.ic_launcher; // 通知图标
tickerText = "Hello"; // 状态栏显示的通知文本提示
when = System.currentTimeMillis(); // 通知产生的时间,会在通知信息里显示
}
private void initView() {
bt_hehe = (Button) findViewById(R.id.bt_hehe);
bt_hehe.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
// 启动提示栏
createNotification();
}
});
}
private void createNotification() {
notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notification = new Notification();
notification.icon = icon;
notification.tickerText = tickerText;
notification.when = when;
/***
* 在这里我们用自定的view来显示Notification
*/
contentView = new RemoteViews(getPackageName(),
R.layout.notification_item);
contentView.setTextViewText(R.id.text11, "小说");
contentView.setTextViewText(R.id.text22, "视频");
contentView.setTextViewText(R.id.text33, "新闻");
contentView.setTextViewText(R.id.text44, "扯淡");
// contentView.setTextViewText(R.id.notificationPercent, "0%");
// contentView.setProgressBar(R.id.notificationProgress, 100, 0, false);
// //进度条
// contentView.setImageViewResource(R.id.image,R.drawable.more_advice);
// //载入图片
// contentView.setImageViewResource(R.id.image,R.drawable.more_attention);
// contentView.setImageViewResource(R.id.image,R.drawable.more_evaluate);
// contentView.setImageViewResource(R.id.image,R.drawable.more_about);
// contentView.setTextViewText(R.id.text,"Hello,this message is in a custom expanded view");
// //文本
notification.flags = Notification.FLAG_ONGOING_EVENT; // 设置常驻。不能滑动取消
//默认跳转的主界面
intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP);
pendingIntent = PendingIntent.getActivity(this, 0, intent, 0);
//自己定义跳转
contentView.setOnClickPendingIntent(R.id.ll_11, PendingIntent.getBroadcast(MainActivity.this, 11, new Intent().setAction("a"), PendingIntent.FLAG_UPDATE_CURRENT));
contentView.setOnClickPendingIntent(R.id.ll_22, PendingIntent.getBroadcast(MainActivity.this, 11, new Intent().setAction("b"), PendingIntent.FLAG_UPDATE_CURRENT));
contentView.setOnClickPendingIntent(R.id.ll_33, PendingIntent.getBroadcast(MainActivity.this, 11, new Intent().setAction("c"), PendingIntent.FLAG_UPDATE_CURRENT));
contentView.setOnClickPendingIntent(R.id.ll_44, PendingIntent.getBroadcast(MainActivity.this, 11, new Intent().setAction("d"), PendingIntent.FLAG_UPDATE_CURRENT));
notification.contentView = contentView;
notification.contentIntent = pendingIntent;
notificationManager.notify(notification_id, notification);
}
// 取消通知
private void cancelNotification() {
notificationManager.cancelAll();
}
@Override
protected void onDestroy() {
cancelNotification();
unregisterReceiver(receiver);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK)) {
System.out.println("按下了back键 onKeyDown()");
cancelNotification();
}
return super.onKeyDown(keyCode, event);
}
class MyBroadCast extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
if(intent.getAction().equals("a")){
Toast.makeText(MainActivity.this, "11111111111111",
Toast.LENGTH_LONG).show();
startActivity(new Intent(MainActivity.this, ActivityText1.class));
}
if(intent.getAction().equals("b")){
Toast.makeText(MainActivity.this, "222222222222222",
Toast.LENGTH_LONG).show();
startActivity(new Intent(MainActivity.this, ActivityText2.class));
}
if(intent.getAction().equals("c")){
Toast.makeText(MainActivity.this, "333333333333",
Toast.LENGTH_LONG).show();
startActivity(new Intent(MainActivity.this, ActivityText3.class));
}
if(intent.getAction().equals("d")){
Toast.makeText(MainActivity.this, "4444444444444",
Toast.LENGTH_LONG).show();
startActivity(new Intent(MainActivity.this, ActivityText4.class));
}
}
}
}
下面是一些属性的设置:
/*
* 加入声音
* notification.defaults |=Notification.DEFAULT_SOUND;
* 或者使用下面几种方式
* notification.sound = Uri.parse("file:///sdcard/notification/ringer.mp3");
* notification.sound = Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, "6");
* 假设想要让声音持续反复直到用户对通知做出反应,则能够在notification的flags字段添加"FLAG_INSISTENT"
* 假设notification的defaults字段包含了"DEFAULT_SOUND"属性,则这个属性将覆盖sound字段中定义的声音
*/
/*
* 加入振动
* notification.defaults |= Notification.DEFAULT_VIBRATE;
* 或者能够定义自己的振动模式:
* long[] vibrate = {0,100,200,300}; //0毫秒后開始振动,振动100毫秒后停止,再过200毫秒后再次振动300毫秒
* notification.vibrate = vibrate;
* long数组能够定义成想要的不论什么长度
* 假设notification的defaults字段包含了"DEFAULT_VIBRATE",则这个属性将覆盖vibrate字段中定义的振动
*/
/*
* 加入LED灯提醒
* notification.defaults |= Notification.DEFAULT_LIGHTS;
* 或者能够自己的LED提醒模式:
* notification.ledARGB = 0xff00ff00;
* notification.ledOnMS = 300; //亮的时间
* notification.ledOffMS = 1000; //灭的时间
* notification.flags |= Notification.FLAG_SHOW_LIGHTS;
*/
/*
* 很多其它的特征属性
* notification.flags |= FLAG_AUTO_CANCEL; //在通知栏上点击此通知后自己主动清除此通知
* notification.flags |= FLAG_INSISTENT; //反复发出声音,直到用户响应此通知
* notification.flags |= FLAG_ONGOING_EVENT; //将此通知放到通知栏的"Ongoing"即"正在执行"组中
* notification.flags |= FLAG_NO_CLEAR; //表明在点击了通知栏中的"清除通知"后。此通知不清除,
* //常常与FLAG_ONGOING_EVENT一起使用
* notification.number = 1; //number字段表示此通知代表的当前事件数量,它将覆盖在状态栏图标的顶部
* //假设要使用此字段,必须从1開始
* notification.iconLevel = ; //
*/





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








