上一篇文章讲诉了我们购买阿里云服务器,安装部署环境
链接: 阿里云服务器Centos系统版本–安装tomcat,jdk,nginx,mysql5.7
这一篇开始着手部署自己的项目
由于我的项目是springboot+vue前后端分离的。所以为了方便打算前端部署在nginx上,后端直接运行便可
首先将自己项目的数据库打包,数据+结构弄在服务器的mysql上。
1.数据库方面
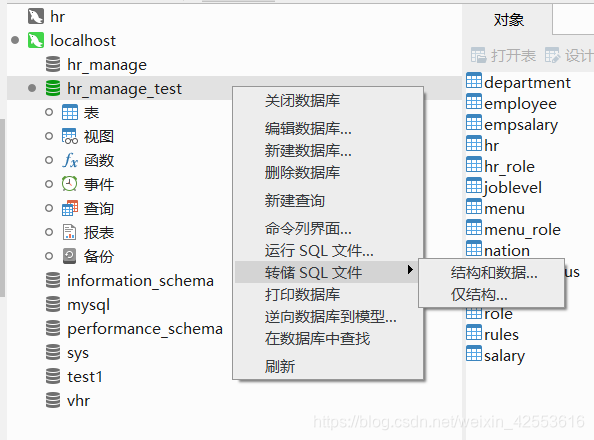
在自己windows本机上开发完后,通过navicat等工具,直接给sql打包

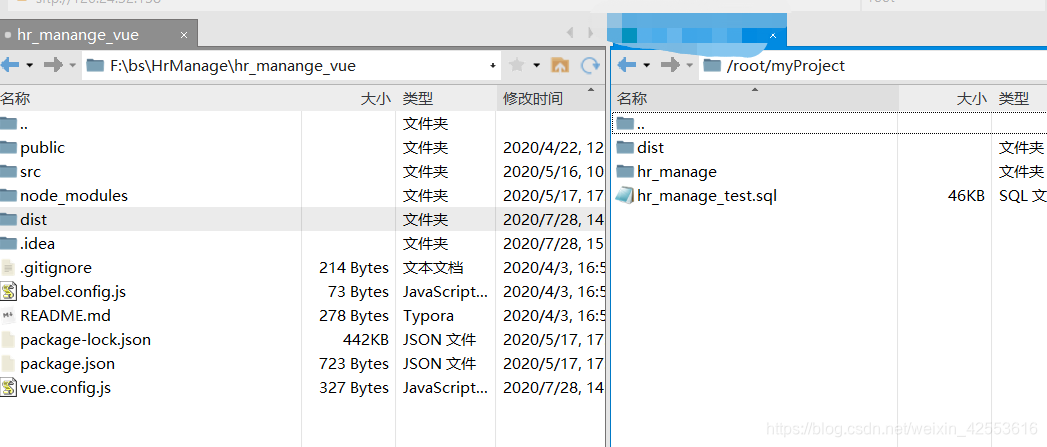
选择结构和数据,获得相应的.sql文件后用xftp远程连接阿里云服务器,我这里是放到/root/myProject/下。

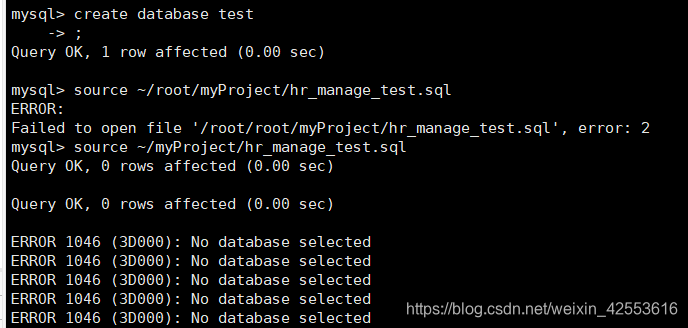
登录数据库,首先必须先create database

我这边忘记use test;了,初心大意,
记得切换数据库在执行source ~/myProject/hr_manage_test.sql
2.springboot打包
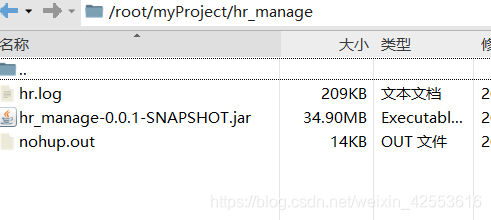
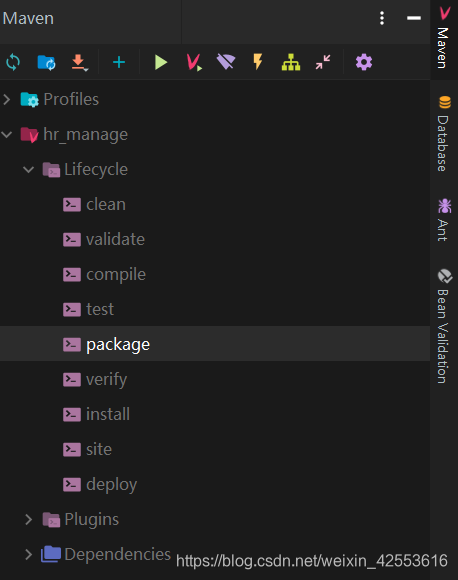
打包成jar包,就不用多说了,直接package,在target目录下找到jar包传到服务器上,我是传到/root/myProject/hr_manage下

需要注意的是application.properties下数据库密码和名字对错。

3.前端打包
由于是vue写的,直接在控制台终端 npm run bulid即可,再把dist文件夹通过xshell传到服务器上,我是传到/home/上的

4.部署后端
cd到jar包目录下,执行
nohup java -jar 你的jar包 > hr.log &
&代表在后台运行
nohup 意思是不挂断运行命令,当账户退出或终端关闭时,程序仍然运行(不然你关闭xshell窗口,后端运行就停止了。。。)
而> hr.log 的意思是将command的输出重定向到hr.log文件,即输出内容不打印到屏幕上,而是输出到hr.log文件中。
再 cat hr.log
查看运行日志,是否有出错等,出错一半都是代码出错了,这样即可部署成功。
若想关闭作业,参考连接
5.部署前端nginx配置
上一篇匆匆安装完nginx,没有对他进行任何配置测试。这里先试一试
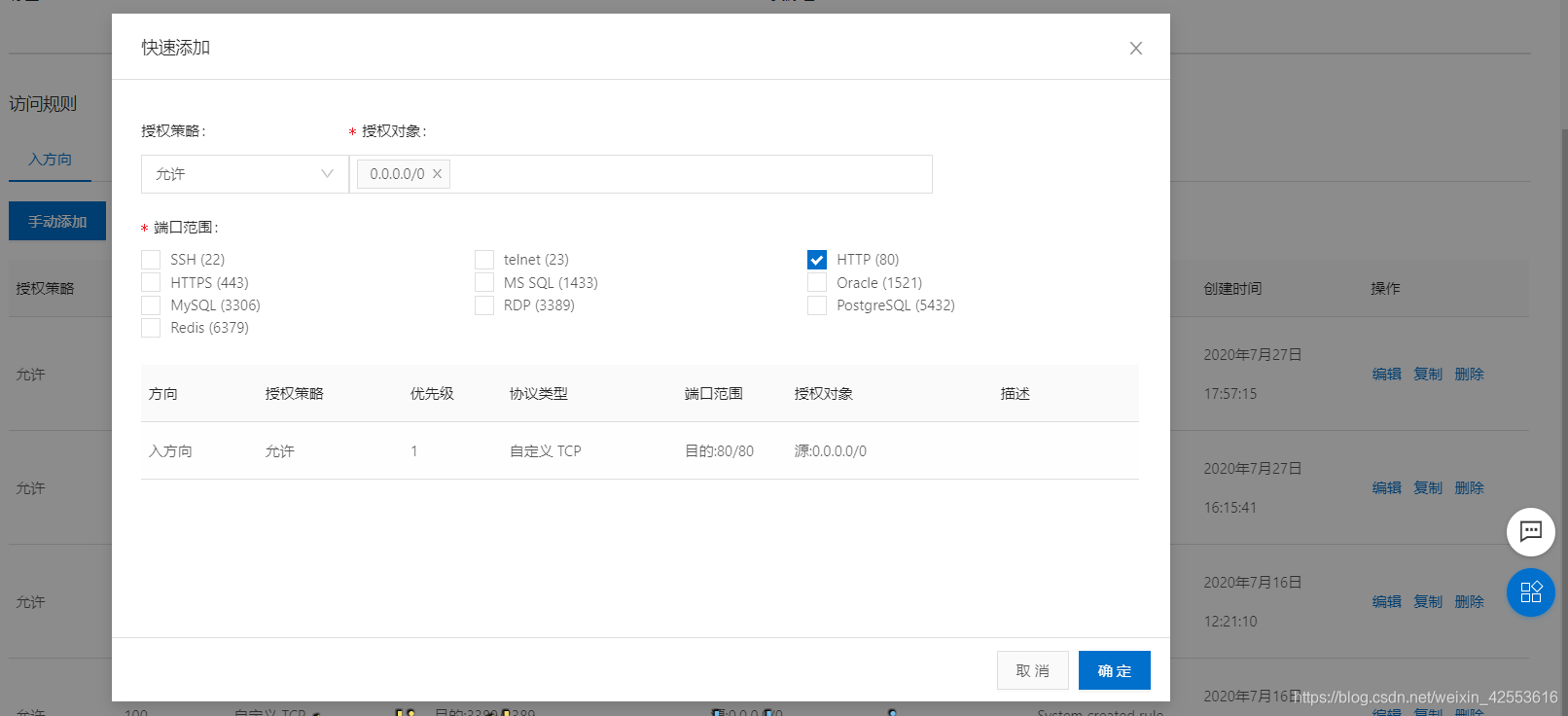
首先到服务器上,进行安全组配置!十分重要!具体位置如下:
进去后配置规则,点击快速添加,添加80端口

确定即可。
然后再到xshell上,开放80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
再重启防火墙
firewall-cmd --reload
查看一下是否已经开放
firewall-cmd --list-all
附上关闭端口指令:
firewall-cmd --zone=public --remove-port=80/tcp --permanent
然后在本机浏览器上输入公网ip,就可以看到nginx的欢迎页面啦!
whereis nginx看看自己nginx安装那里,由于我是yum直接安装,故此再/etc/nginx/下
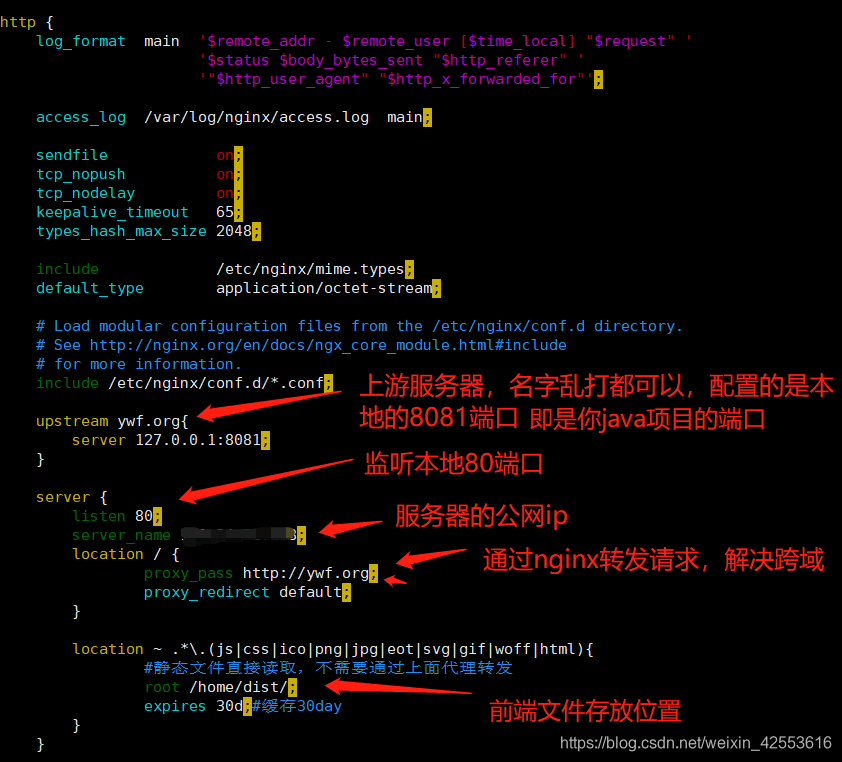
vim /etc/nginx/nginx.conf,配置nginx
配置粗略详解,主要配配置的是server模块

之后:wq保存即可。
再去重启nginx
systemctl reload nginx.service
若有报错,查询nginx,直接Kill掉再执行
ps -ef|grep nginx
kill -9 进程id
再systemctl start nginx.service,然后systemctl status nginx.service查看
当然,你也可以到/usr/sbin目录下
./nginx -s stop停止
./nginx执行
然后到本地浏览器上输入
公网ip:/index.html

大功告成~!
记录了自己部署的过程,如有错误或者疑问,欢迎评论、指正、提问!。





















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








