一
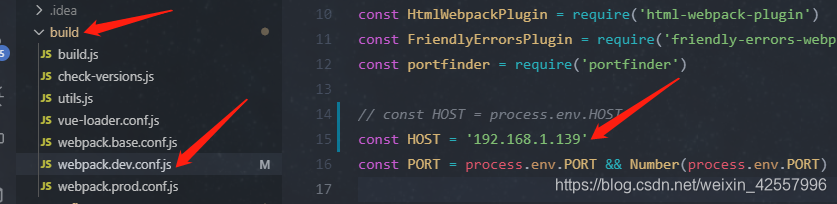
找到:build>>webpack.dev.conf.js
把const HOST = process.env.HOST修改为:
const HOST = ‘192.168.1.139’
(192.168.1.139是本地电脑的ip地址)

二
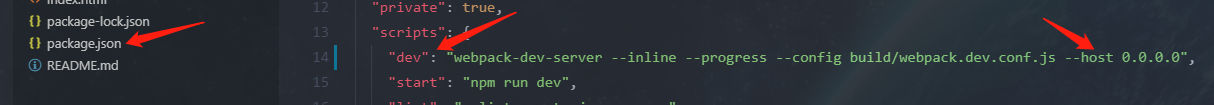
找到:package.json
把"dev": “webpack-dev-server --inline --progress --config build/webpack.dev.conf.js”,
修改为:
“dev”: “webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0”

三
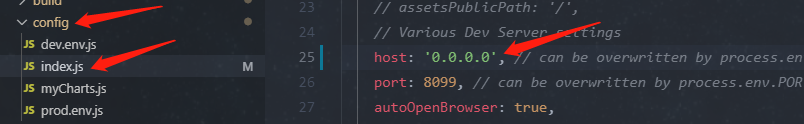
找到config>>index.js
把host: ‘localhost’ 修改为:
host: ‘0.0.0.0’

四
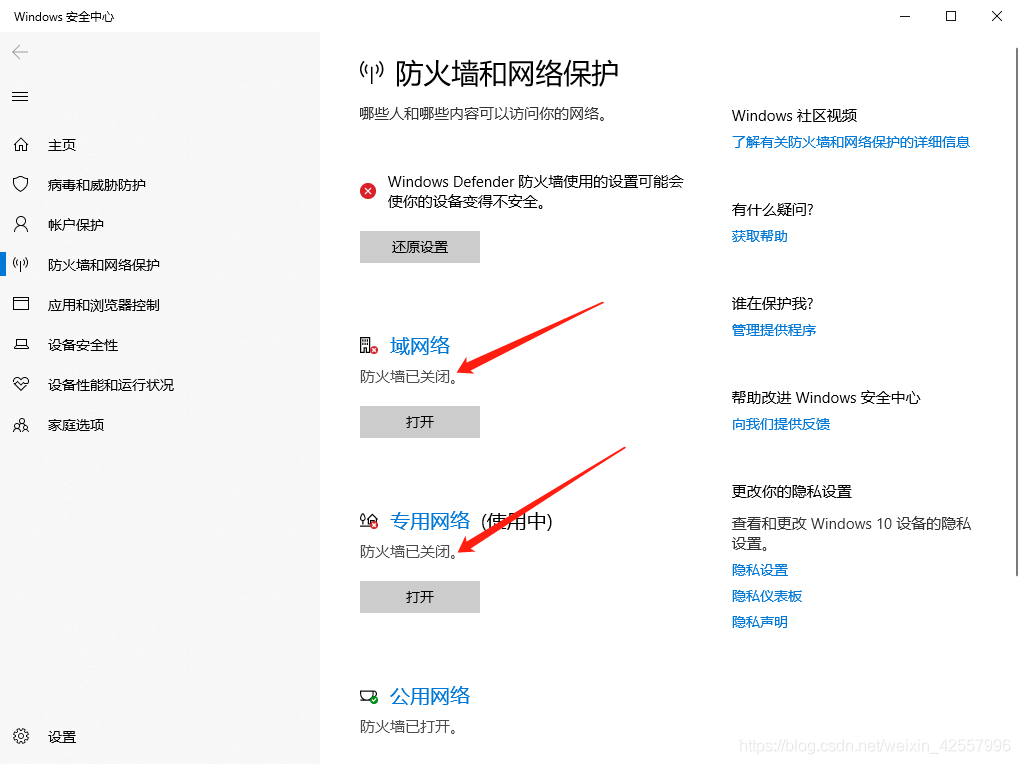
关闭局域网防火墙,网络防火墙

这四步操作下来,大家百分百能通过ip访问了
























 1423
1423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








