摘要:
下文讲述ES6(ES2015)以前javascript处理格式化字符串的方法分享,如下所示:
实现思路:
使用正则表达式将格式化字符串中的信息替换掉,即可达到格式化字符串的目的
我们深知在ES6中,我们可以直接采用“的方式定义字符串模式,那么在以前的js代码中我们该如何处理此类信息呢?
下文将一一道来,如下所示:
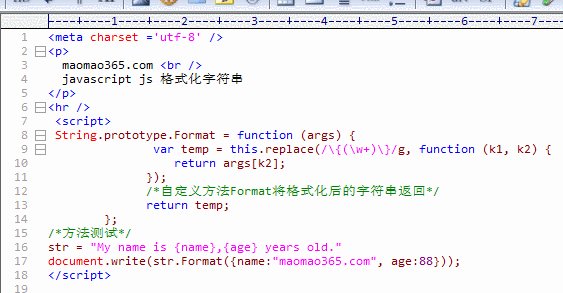
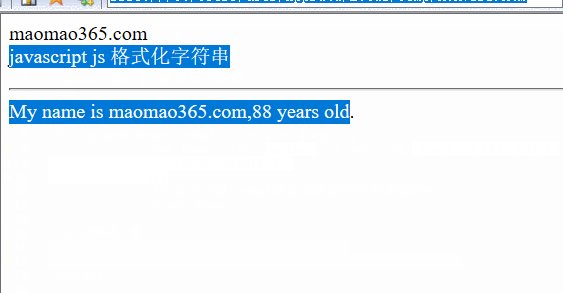
maomao365.com
javascript js 格式化字符串
String.prototype.Format = function (args) {
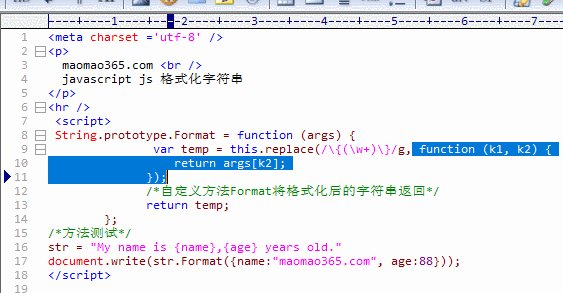
var temp = this.replace(/\{(\w+)\}/g, function (k1, k2) {
return args[k2];
});
/*自定义方法Format将格式化后的字符串返回*/
return temp;
};
/*方法测试*/
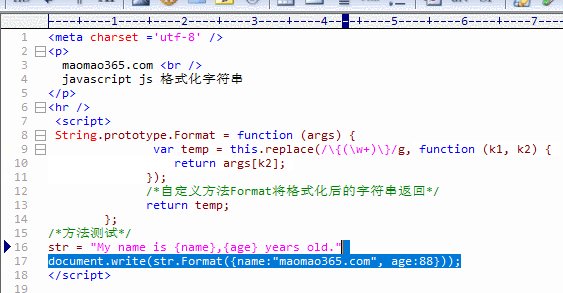
str = "My name is {name},{age} years old."
document.write(str.Format({name:"maomao365.com", age:88}));

js字符串模板的示例分享





















 2432
2432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








