
自动补全(智能提示)
因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。
这个功能理所应当也被vsc继承了。
vsc的自动补全用的是typings。
The TypeScript Definition Manager(之前的tsd已经弃用了,faq里有说明)
https://github.com/typings/typings
和npm很像,有木有?
目前主流的前端类库/框架,包括node.js及其模块/框架都有相应的tsd文件,可以去typings上找一下。
那么就可以安装typings之后,使用npm install typings --global
cd vsc-doc
typings install dt~node --global --save
typings install express --ambient --save
和npm很像,有木有?
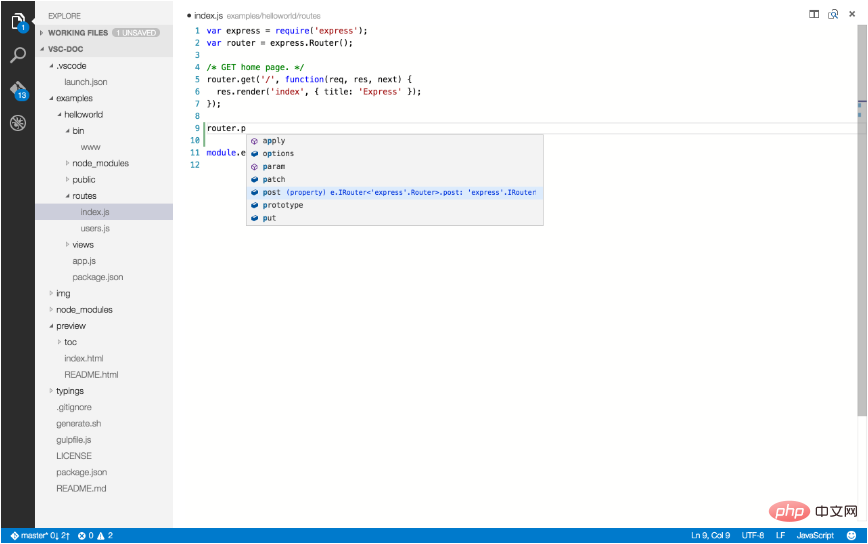
此时看一下当前目录,下面的express.d.ts文件即是具体提示用的。typings/express/express.d.ts
在代码编辑区里,输入CTRL+SPACE(默认快捷键)就可以有提示了。

目前node.d.ts版本还是0.12.0,和node v4的api差不了多少(最新的已经是4.x了)
为什么没有代码提示?
在package.json的目录里typings install node --ambient --save
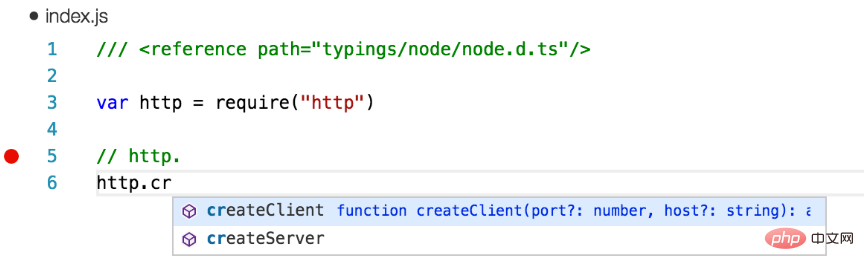
然后在app.js文件上增加注释,引用typings,然后就有代码提示了。///
var http = require("http")
// http.
http.cr
具体如下:

You can also hit CTRL+SPACE and get intellisense.
如果是反复改后,还是不能提示(我是好使后,我删除了jscongfig.json,之后vsc就一直没有提示了,无论如何操作),请重启。
为什么不用tsd了?
https://github.com/DefinitelyTyped/tsd
官方说:DEPRECATED: TSD is deprecated, please use Typings and see this issue for more information.
PHP中文网,有大量免费vscode入门教程,欢迎大家学习!




















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








