一、 Servlet
1. javaweb 学什么
用 java 语言开发动态的web资源,接下来就是介绍如何开发动态的web资源
对于java程序员而言,所谓动态web资源就是可以运行在服务器上的java程序
2. 实现服务器管理java程序
开发人员写好一个java类,到底有哪些方法tomcat服务器是不可能知道的
tomcat服务器需要执行我们编写的java类就需要知道我们的java类有哪些方法,然后在适当的时间调用这些方法, 所以我们在写的java程序要想运行在服务器上就必须要实现一个特殊的接口 Servlet.java
interface Servlet { ... }
Servlet 接口中就定义了可以被tomcat服务器调用的java方法
通常来讲,我们将实现了Servlet接口的java类称之为 Servlet
编写好的Servlet需要web.xml文件中做配置才能供外界访问
3. 实现第一个Servlet程序
3.1 写一个java类实现Servlet接口
package cn.itcast.servlet;
import java.io.*;
import javax.servlet.*;
public class HelloWorldServlet extends GenericServlet
{
// 实现 service 方法
public void service(ServletRequest request,ServletResponse response)
throws ServletException,java.io.IOException {
// 向浏览器输出一句话
PrintWriter out = response.getWriter();
out.write("hello world!!!");
}
public void init()throws ServletException {
// 初始化 servlet 时被调用
System.out.println("init()");
}
public void destroy() {
// 摧毁 servlet 时被调用
System.out.println("destroy()");
}
}
3.2. 导入 servlet jar包
set classpath=%classpath%;D:\apache-tomcat-6.0.20\lib\servlet-api.jar
3.3. 编译带包的类
javac -d . HelloWorldServlet.java
3.4. 将包拷贝至 day05/WEB-INF/classes 目录下 --> 发布 web 工程
3.5. 在 web.xml 文件中做映射
HelloWorldServlet
cn.itcast.servlet.HelloWorldServlet
HelloWorldServlet
/HelloWorldServlet
注意: servlet 对象一旦创建就会驻留在内存中,为所有的请求服务,什么时候销毁
直到服务器关闭时或web应用被移除才销毁
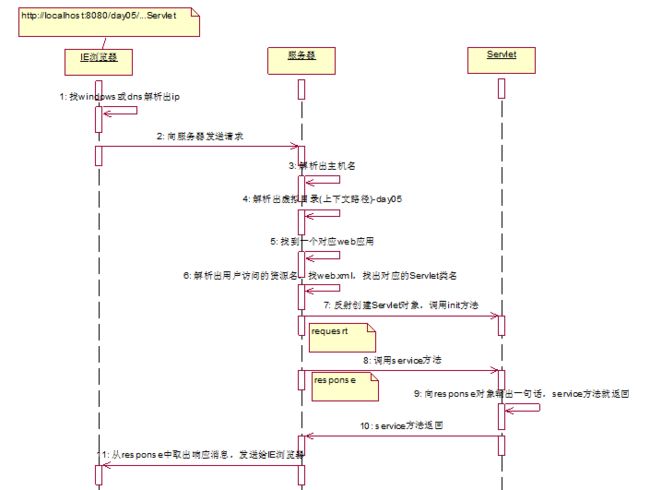
3.6. Servlet 执行流程图

4. 用 eclipse 工具开发 Servlet
4.1. 建一个 web project
4.2. 在src下建包,创建一个java类实现Servlet接口
4.3 在 Webroot\WEB-INF\web.xml 做 servlet 映射
4.4 配置 tomcat 服务器
window--> preferences --> tomcat6.x
4.5 将web工程发布至tomcat 服务器
发布的web应用名称可以配置: web工程右键 选properties-->myeclipse-->web
默认情况使用工程名作为发布后的web应用名
4.6 启动tomcat服务器运行程序
5. HttpServlet对象
一般来讲我们开发一个Servlet会去继承 HttpServlet
在 eclipse 下开发Servlet 可以直接新建一个Servlet, 覆写 HttpServlet 的 doGet和doPost方法
继承 HttpServlet 的原因是: HttpServlet实现了service方法,将ServletRequst和ServletResponse
强转为子类 HttpServletRequest和HttpServletResponse,让我们用起来更加方便,同时,在service方法中,它判断了请求方式,根据请求方式来调用 doGet 和 doPost
二、 Servlet 细节
1. * 号统配符
一个Servlet可以映射为多个路径
在映射 Servlet 路径时可以使用‘/*’ 或 ‘*.扩展名’ 的形式
注意: 两者不能同时使用
/* 具有较高的优先级
2. load-on-startup 元素
元素下可以配置< load-on-startup>子元素,
配置方式如下:
1
如果一个Servlet配置了该项,web容器会在web应用被加载时就初始化该Servlet,数字越小则越先初始化
3. tomcat\conf\web.xml
服务器下所有web 应用中的web.xml 都会自动继承该文件中所有的配置
http://localhost:8080/day05/a.html a.html是资源名
上面的url访问的url在web.xml文件中并没有配置
此时会去访问缺省的Servlet,在tomcat\conf\web.xml文件中就配置了一个缺省的DefaultServlet
DefaultServlet帮我们去web应用下读取 a.html 文件,并打给浏览器,如果没有发送 404 页面
也就说,我们通过ie访问服务器访问的都是 Servlet
4. Servlet线程安全问题
解决Servlet线程安全问题: 加上同步的锁(lock)
实现SingleThreadModel接口的Servlet
服务器会做判断,当有请求过来,如果Servlet对象忙着呢,服务器会再创建一个Servlet对象为用户
提供服务,如果Servlet闲置,就直接提供服务
这样的方式实际上是回避了线程安全问题, 单线程访问Servlet, 这样的方式不可取
三、http协议
1. tcp/ip协议: 网络通信协议(连接)
ip 协议 : 127.0.0.1 ip地址对应一台计算机 (互联网层)
tcp 高级协议: 三次握手, 发送请求、返回响应、传输数据 (传输层)
2. http 协议是建立在 tcp协议的基础之上 (应用层)
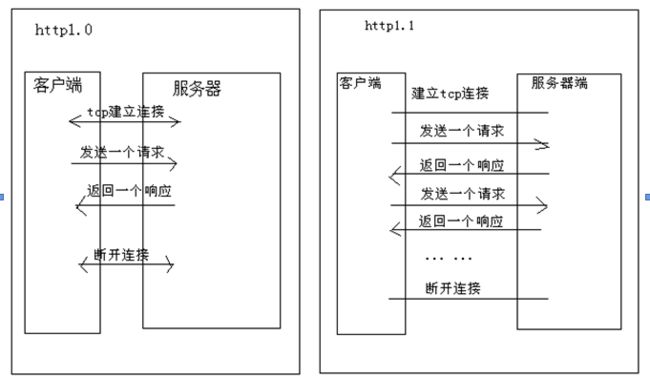
3. Http协议的版本 (w3c)
Http1.0 : 建立连接,发送一次请求就断开
Http1.1 :建立连接,可以无限次发送请求
 四、 http请求消息
四、 http请求消息
内容包括一个请求行、若干消息头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。
请求行
POST /itcast/ HTTP/1.1
消息头
Accept: image/gif, image/x-xbitmap, */*
Referer: http://localhost:8080/itcast/
Accept-Language: zh-CN,en-GB;q=0.8,ar-YE;q=0.7,ja-JP;q=0.5,de-CH;q=0.3,en-US;q=0.2
Content-Type: application/x-www-form-urlencoded
UA-CPU: x86
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; GTB6.5; CIBA)
Host: localhost:8080
Content-Length: 33
Connection: Keep-Alive
Cache-Control: no-cache
Cookie: JSESSIONID=B0B3FB4FFB0315B3D3C620548DD4E1EB
空一行
消息体
username=zhangsan&password=123456
1. 请求行 GET /itcast/a.html HTTP/1.1
GET 为请求方式 : get方式请求参数跟在url后面/itcast/a.html?username=aaa&password=111
Post方式: 请求参数放在消息体中传输,相对安全,get大小限制1K,post 无数据量限制
2. 请求消息头 : IE浏览器用于向服务器说明情况的(浏览器使用环境)
Accept: text/html,image/* 说明浏览器接受的数据类型
Accept-Charset: ISO-8859-1 说明浏览器使用的字符编码
Accept-Encoding: gzip,compress 说明浏览器支持的压缩格式
Accept-Language: en-us,zh-cn 说明浏览器的语言环境
Host: www.it315.org:80 说明浏览器要访问的主机名
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 文件的修改事件,用于做缓存
Referer: http://www.it315.org/index.jsp 说明请求来自哪里,防盗链 (做实验)
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) 说明浏览器内核
Cookie 向服务器发送Cookie
Connection: close/Keep-Alive 说明连接状态
Date: Tue, 11 Jul 2000 18:23:51 GMT 客户端计算机时间
3. 实体内容(消息体)
浏览器向服务器发送的数据,例如上传的文件、提交的表单等
五、http响应消息
内容包括一个状态行、若干消息头、以及实体内容 ,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=GB18030
Content-Length: 766
Date: Thu, 07 Jul 2011 15:40:02 GMT
My JSP 'index.jsp' starting pagehello
1. 状态行 HTTP/1.1 404 Not Found
协议版本: 目前普遍采用的都是http1.1
响应状态码: 说明服务器的响应状态
常用状态码
状态码
含义
100~199
表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程
200~299
表示成功接收请求并已完成整个处理过程,常用200
300~399
为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址,常用302、307和304
400~499
客户端的请求有错误,常用404
500~599
服务器端出现错误,常用500
200(ok) 302\307 请求重定向,你访问我,我通知你访问另一个资源
304 通知浏览器去读缓存 404 找不到资源 500 服务器程序出错(服务器端的程序抛异常了)
2. 响应消息头 服务器向浏览器说明情况(处理结果)
Location: http://www.it315.org/index.jsp 通知浏览器去访问另一个资源
Server:apache tomcat 说明服务器
Content-Encoding: gzip 通知浏览器数据的压缩格式
Content-Length: 80 通知浏览器发送数据的长度
Content-Language: zh-cn 通知浏览器语言环境
Content-Type: text/html; charset=GB2312 通知浏览器文件的格式和编码
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 告诉浏览器文件的修改时间
Refresh: 1;url=http://www.it315.org 通知浏览器自动刷新
Content-Disposition: attachment; filename=aaa.zip 通知浏览器以下载的方式打开资源
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 发cookie
Expires: -1//3种禁止缓存的头字段
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive 连接状态
Date: Tue, 11 Jul 2000 18:23:51 GMT 系统时间
3. 实体内容(响应消息体)
一般为服务器发送给ie浏览器的页面数据
六、 https 协议
1. https 是一种加密协议 能保证数据的安全
2. 不对称加密 对称加密
3. https
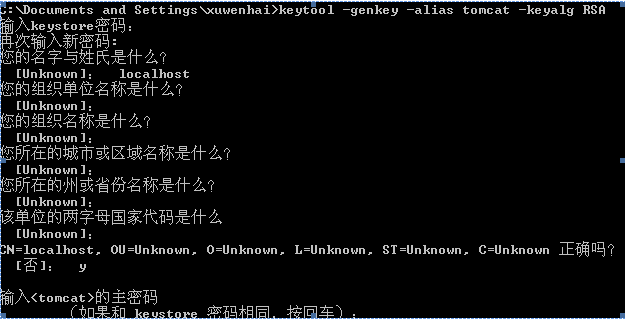
1) 制作数字证书
keytool -genkey -alias tomcat -keyalg RSA
 2) 将证书拷贝至 tomcat\conf
2) 将证书拷贝至 tomcat\conf
3) 修改server.xml 文件 配置https 连接器
maxThreads="150" scheme="https" secure="true"
clientAuth="false" sslProtocol="TLS"
keystoreFile="conf\.keystore" keystorePass="123456" />
4) 重启服务器 打开ie访问
https://localhost:8443
5) ie 中安装证书
assdfasdfasdfasdfasdf
继续浏览
查看证书
安装证书
。。。。。。。
删除证书:





















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








