在html5中,元素的子元素可以是块级元素,这在以前是被认为不符合规则的。本文将详细介绍html5的标签嵌套规则
分类
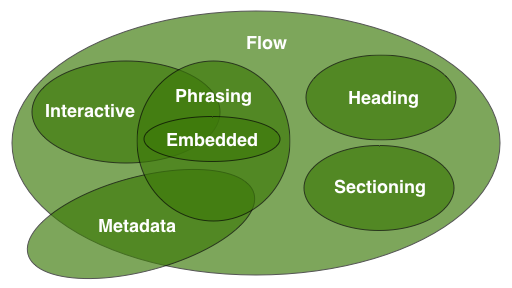
html5出现之前,经常把元素按照block、inline、inline-block来区分。在html5中,元素不再按照display属性来区分,而是按照内容模型来区分,分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型(interactive content)。元素不属于任何一个类别,被称为穿透的;元素可能属于不止一个类别,称为混合的。

元数据元素(metadata content)是可以被用于说明其他内容的表现或行为,或者在当前文档和其他文档之间建立联系的元素
base link meta noscript script style template title
流元素(flow content)是在应用程序和文档的主体部分中使用的大部分元素
a abbr address area(如果它是map元素的子元素) article aside audio b bdi bdo blockquote br button canvas cite code data datalist del dfn div dl em embed fieldset figure footer form h1 h2 h3 h4 h5 h6 header hr i iframe img input ins kbd keygen label main map mark math meter nav noscript object ol output p pre progress q ruby s samp script section select small span strong sub sup svg table template textarea time u ul var video wbr text
区块型元素(sectioning content)是用于定义标题及页脚范围的元素
article aside nav section
标题型元素(heading content)定义一个区块/章节的标题
h1 h2 h3 h4 h5 h6
语句型元素(phrasing content)是用于标记段落级文本的元素
a abbr area (如果它是map元素的子级) audio b bdi bdo br button canvas cite code data datalist del dfn em embed i iframe img input ins kbd keygen label map mark math meter noscript object output progress q ruby s samp script select small span strong sub sup svg template textarea time u var video wbr text
嵌入型元素(embedded content)是引用或插入到文档中其他资源的元素
audio canvas embed iframe img math object svg video
交互型元素(interactive content)是专门用于与用户交互的元素
a audio(如果设置了controls属性) button embed iframe img(如果设置了usemap属性) input(如果type属性不为hidden) keygen label object(如果设置了usemap属性) select textarea video (如果设置了controls属性)
子元素
【1】子元素是流元素
、、
、、、、 、、【1.1】子元素是流元素,不包括元素
、
【1.2】子元素是流元素,但不包括
【1.3】子元素是流元素,但不包括
元素【1.4】子元素是流元素,但不包括、、元素
、、
【1.5】子元素是流元素,但不包括、、区块型元素(sectioning content)、标题型元素(heading content)
、【1.6】子元素是流元素,但不包括、、
、区块型元素(sectioning content)、标题型元素(heading content)【1.7】子元素是一个
元素,紧跟着流元素 【1.8】子元素是一个元素,紧跟着流元素
【2】子元素是语句型元素
、
、
、
、
、
、
、
、、、
【2.1】子元素是语句型元素,但不包括和自身相同的元素
、、
【2.2】子元素是语句型元素,但不包括交互型元素(interactive content)
【3】子元素是transparent(以它的父元素允许的子元素为准)
、、
【3.1】子元素是transparent(以它的父元素允许的子元素为准),但不包括交互型元素(interactive content)
【3.2】子元素可以没有、可以是元素,也可以是transparent(以它的父元素允许的子元素为准)
【4】无子元素、
、、、、、、、、、
【4.1】子元素可以没有、可以是元素,也可以是





















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








