 异常界面与Toast
异常界面与Toast
说起异常界面,这里不由想起在日常生活中我们所使用的APP带来的各种阻碍情况下的一些反馈提示。这里要说明异常界面里面可能会包含Toast。
但从Android和IOS的人机交互规范角度,国内的APP包括大厂(某宝)都会将Android和IOS进行统一,这是在有限的人力和开发资源上有限,交互设计师或产品经理只需要出一套说明文档,自然控件会出现在IOS中出现ANDROID中特有的提醒机制,但从产品落地来说,只要不影响用户实际操作体验,当然就没有问题。
异常界面的反馈提示是需要文案和BUTTON的合理搭配,能够起到降低用户心理对产品的抵触或失落,甚至能够有效的引导用户进入某个模块或功能。起到流量循环不停的节奏感。


关于网络链接失败,提醒用户重新链接,并给予用户指导进入网络设置。给予用户解决当前页面问题的方法和指导。相比什么都没有,或者给用户报错90001错误,请重试。是不是会好的更多?
01
异常页面与异常情况
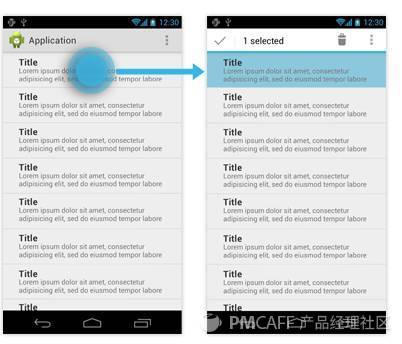
页面异常在移动端总共有以下分类:访问页面不存在的页面
操作失败的页面
拉取数据失败的页面
异常情况分为:断网状态
服务器异常
操作失败
权限限制
网络切换(WIFI—移动数据—飞行模式)
字符限制
反馈提示
罗列出了以上的页面异常和异常情况之后,那么自己在落地产品设计中,如何去保证自己的异常页面发生时,能够正确的去给予用户一份贴心?
因此,我收集了来自大厂的一些产品截图,或许会帮助你能够落地相应的页面。注意其文案和ICON以及BUTTON的结合,提高转化。
页面异常:
案例1

案例2:

以上页面都有当前页面的错误情况说明,以及当前页面的走向按钮。
原型设计上:

操作失败页面:
案例3

案例4

以上案例有区分单个异常和异常说明的情况,其中在美的智能APP上我们可以看到其异常不仅有提示,并且给予TOAST显示当前的错误原因,可以检查理由。方便用户去恢复当前出现的错误
原型设计上:

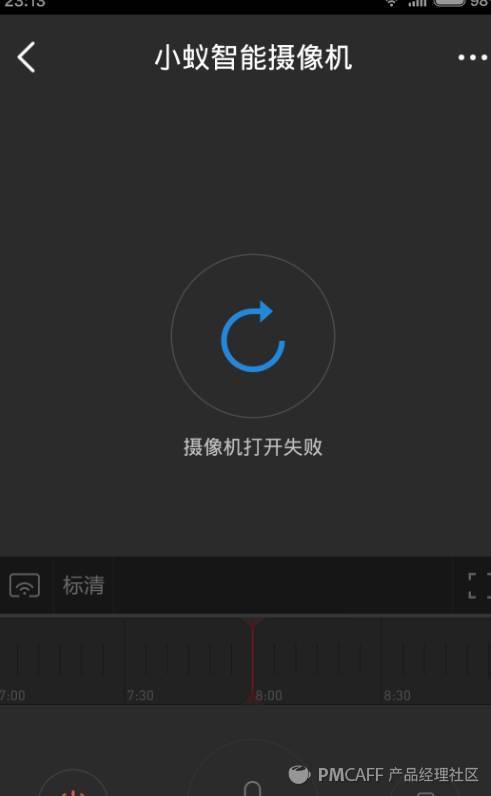
拉取数据失败页面
案例1:

案例2:

以上分别是用两种方式,第一个是以页面文案提示;第二种是以TOAST来作为表示。最终需要说明该页面的错误原因,并且需要对用户的心情进行调理
断网状态:
案例1

案例2

2个案例说明,在断网情况下不仅仅需要给予用户当前网络提示,还需要给予用户一个操作入口,能够给予去修复当前状态的行为操作。
原型设计:

服务器异常:
案例1:

案例2:

同样的,服务器没有相应我们需要在文案中提示当前的状态,并且给予用户当前操作的权限。
原型设计:

操作失败:
这里提到操作失败,首先需要梳理清楚当前用户的操作场景,根据产品不同,其不同产品的功能点也不同,那么用户操作也不同。这里我梳理了以下用户操作行为:发送操作
评论操作
点赞操作
分享操作
收藏操作
拍照
录像
剪辑
......
因操作的场景不同,产品落地中使用TOAST或页面提醒也不同。这里举例为:
案例1:

案例2:

以上操作失败有操作失败提示,提升当前处于XX操作,并且能够给予用户再次尝试的入口。
权限限制:
案例1:

案例2:

权限限制基于在移动端中,需要给予用户说明的是当前权限的文案、操作选择
这里都是以TOAST或DIALOG进行提醒。很多会直接调用系统层的部件进行设计
原型设计:

网络切换:
案例1

网络切换这里需要说明以TOAST或DIALOG进行提示,在移动端中给予用户信息显示,让用户知道当前的网络切换状态在应用中已经识别,尤其是在需要耗流量的场景下,提醒用户显得尤为重要(直播、短视频等)
原型设计:

字符限制:
案例1

案例2

限制的提示需要区分场景,是发送场景、还是编辑消息中的场景,如果是在内容编辑中,则在输入中进行提示。
原型设计:

反馈提示:
案例1:

案例2:

案例3:

案例4:

以上反馈为用户操作成功提升、操作提示反馈,但反馈提示往往是为了让满足人类的交互习惯,人与人之间的交流,最不能忍受的是:和别人说话,但是别人却没有一点反映,好像视而不见。这些提示都是在1秒左右会小时,短暂的出现在画面上。
原型设计:

最后要说的是,反馈需要避免过渡反馈、不要打断用户的意识流、避免遮挡用可能回去查看或目前操作的对象和内容。
02
贴心在文案
拿了几十份案例,梳理了异常界面的产品设计,但要想给予用户一份贴心,其最重要的是文案的结合。通过产品形态+内容的方式,达到转化、促活的目的。
首先我们要清楚用户在移动端的操作情况,视频》动态》图》文字
用户在浏览新闻、文章内容都是以扫的速度来进行留来,因此一份好的文案必须要简短!
简短
写好文案后,尽量的缩减。根据产品落地的形态,如果是TOAST那么文案尽可能在10个字或15个字符以内。
区分字体
根据不同的内容重要,进行区字体。比如以标题和正文来区分

给词汇排序
设计文案时,思考将最重要的词语呈现在屏幕上,以及不重要的内容看起来也不重要。
案例1:

你觉得那个更好通俗易懂?
分部展示文案
这里特别适用于用户引导文案,往往一个页面不能把全部文案写上去,这时候可以根据操作步骤或引导用户的操作步骤将文案分开来。

利用高保真
这个是为了解决WORD或TXT文档中,文案的显示效果无法预测,导致文案可能太长或太短,达不到我们想要的效果。
因此利用高保真的原型设计,可以更快的落地文案。
案例1:

另外关于深圳线下分享会
之前有一个帖子,KEVIN也说了正在和小伙伴们筹备深圳线下产品分享会帖子在这里启动|Kevin和他的产品朋友线下沙龙分享会(深圳地区)
这里建立了个深圳分享会的群,有兴趣或到时候可能有时间的朋友,可以先进群,相关活动的进展和情况我也会在群里说明,1群100人已满,为满足小伙伴们及时得到分享会信息,所以建立2群。分享会相关进展会在这里同步,时间已经确定是:9月23日,地点:南山讯美科技大厦 3
已经邀请到来自华为、中兴、腾讯产品大V为你带来产品分享
【KEVIN改变世界的点滴 作者:张晋壹 】
【 金融产品经理一枚 坐标:深圳】
【每周六,我的一次经验分享在这里】
最近更新:
继续更新中......
【IOS用户专享】
2017年,让我们继续前进!
与KEVIN一起在产品中学习交流QQ群:257051609
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








