css link和@import区别
这里link与@import介绍的是html引入css的语法单词。两者均是引入css到html的单词。
一、了解基本 - TOP
1、link语法结构
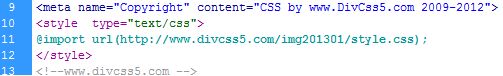
实际应用截图:
Html link标签说明
此标签是引入CSS文件link标签,只要设置好路径即可。
2、@import语法结构
@import + 空格+ url(CSS文件路径地址);
1)、在html中
@import url(CSS文件路径地址);

@import在html中使用截图
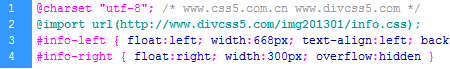
2)、在css中
直接使用
@import url(CSS文件路径地址);

import在CSS代码或CSS文件中使用截图
在css和html中均可以使用@import
二、link与@import区别与选择 - TOP
首页link和import语法结构不同,前者是html标签,只能放入html源代码中使用,后者可看作为css样式,作用是引入css样式功能。import在html使用时候需要
本质上两者使用选择区别不大,但为了软件中编辑布局网页html代码,一般使用link较多,也推荐使用link。





















 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








