最近在做直播的项目,遇到一个问题,当直播过程中,后台推送图片或者调查问卷的时候,会弹出一个层,这时候发现video层级在弹出的层级之上。
问题描述:
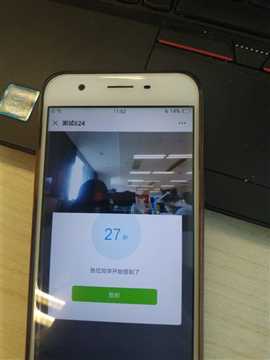
播放中的video把弹出的框遮盖了

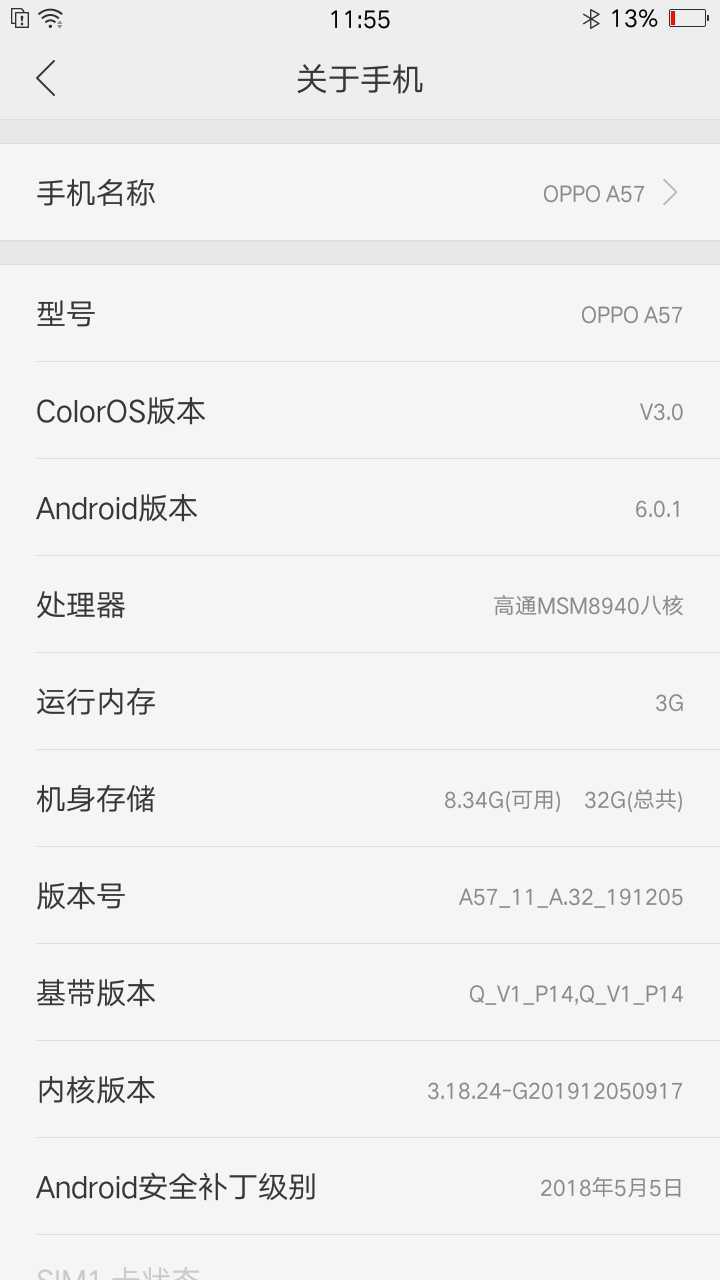
问题手机:

微信版本:最新
解决办法:
https://x5.tencent.com/tbs/guide/video.html
腾讯的文档介绍
在video标签中添加x5-video-player-type:h5-page属性来控制网页内部同层播放,可以在视频上方显示html元素;
亲测,在oppo和小米上 并没有用
$(‘video‘).attr(‘x5-video-player-type‘, ‘h5-page‘)
解决方案:
在弹出出现的时候,对video进行display:none;,关闭弹框的时候,video show出来
效果:

视频可以正常播放;
特此记录一下 (尝试了各种解决方法,最终按照这个解决了,如果有小伙伴有更好的,请留言,万分感谢)
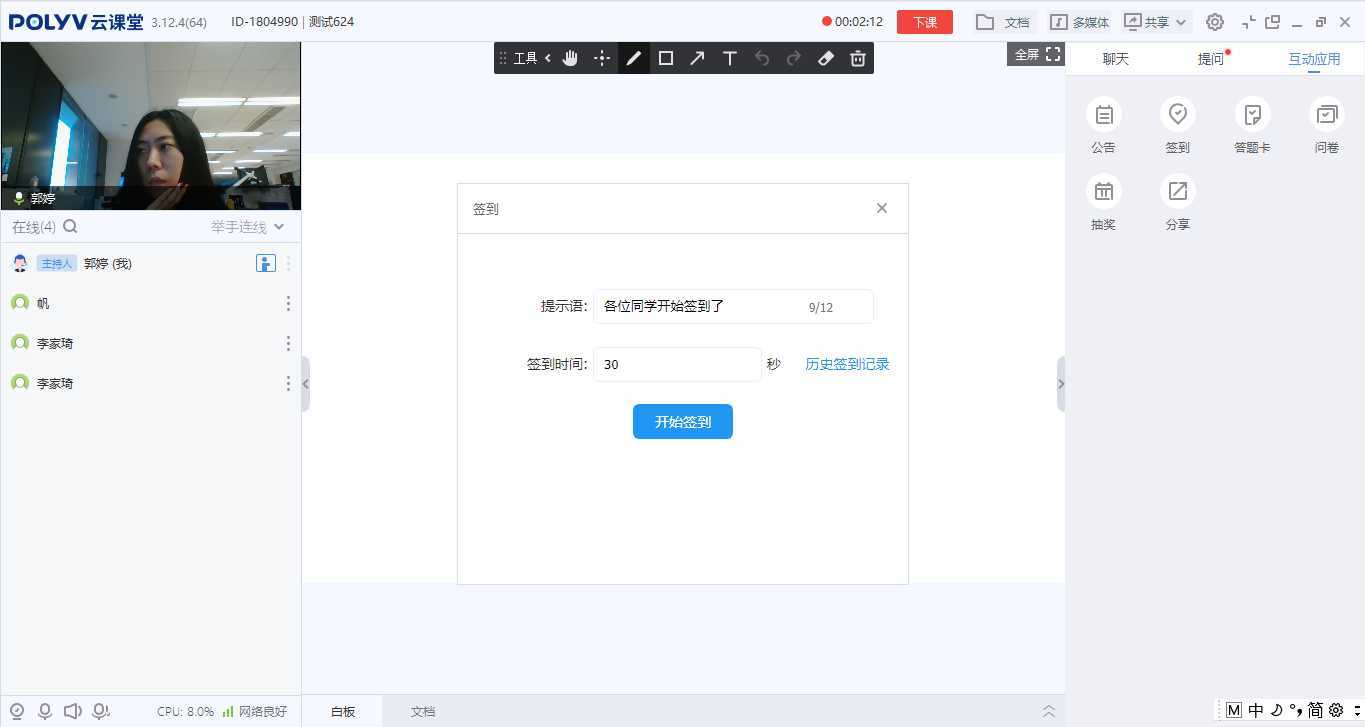
保利威后台推送的操作:

原文:https://www.cnblogs.com/GoTing/p/13280748.html




















 2736
2736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








