
本文同名博客老炮说Java: https://www. laopaojava.com/ ,每天更新Spring/SpringMvc/SpringBoot/实战项目等文章资料
顺便再给大家推荐一套SpringCloud微服务教程,方便学习:
SpringCloud微服务电商项目教程 - 老炮说Java-程序员编程资料和编程经验分享平台www.laopaojava.com
教程主要包含下面内容:

教程系列
超实用的代码生成器,支持c#、java多语言,保姆级教程
预览

项目界面

创建项目

项目详情

数据库设计

导出项目源代码
生成代码的开发环境
C# 版
- .net core 3.0
- vs 2019
Java 版
- java 1.8
- IDEA 2017
数据库
- SQL Server2014及以上
- MySQL 8.0
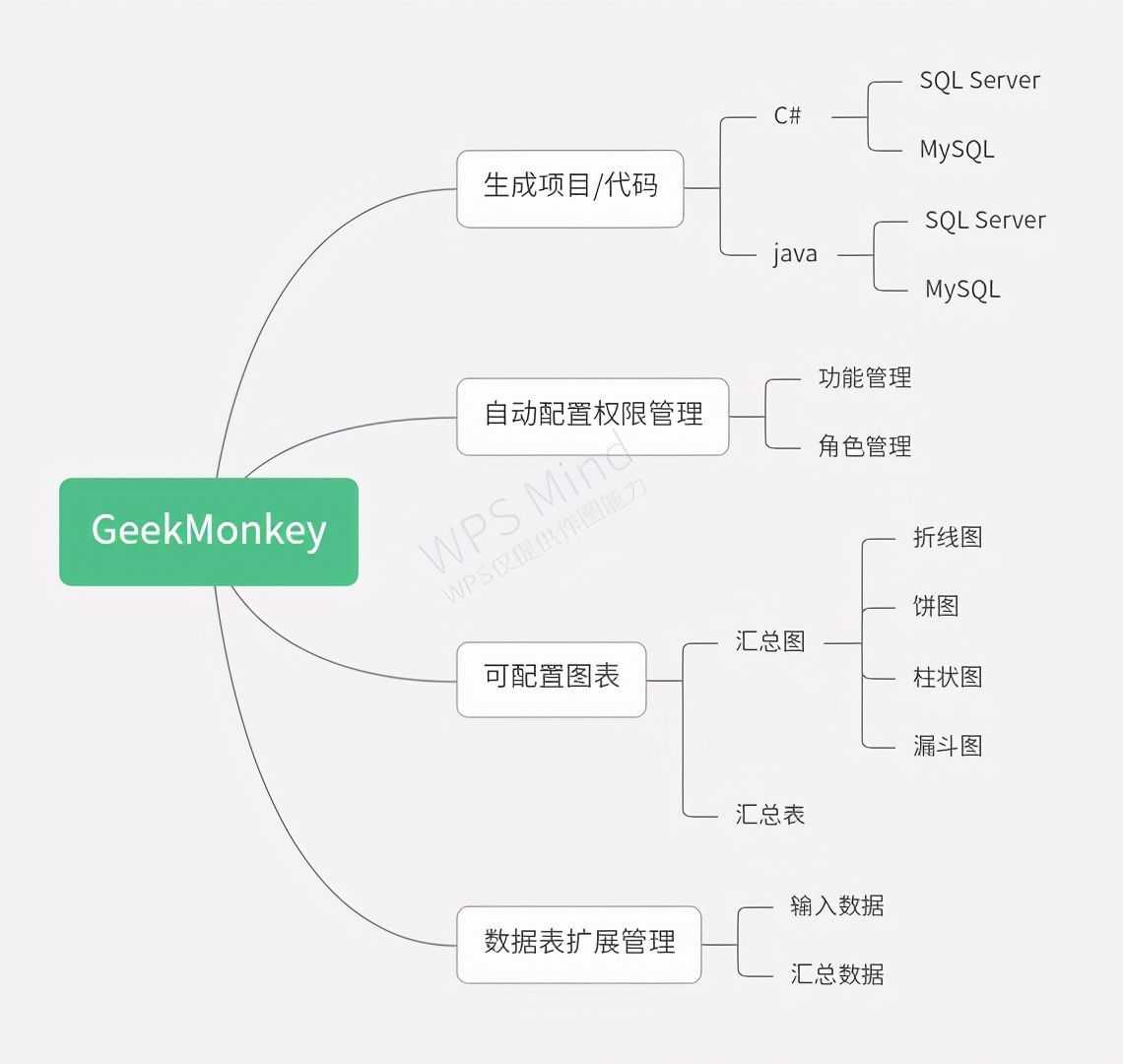
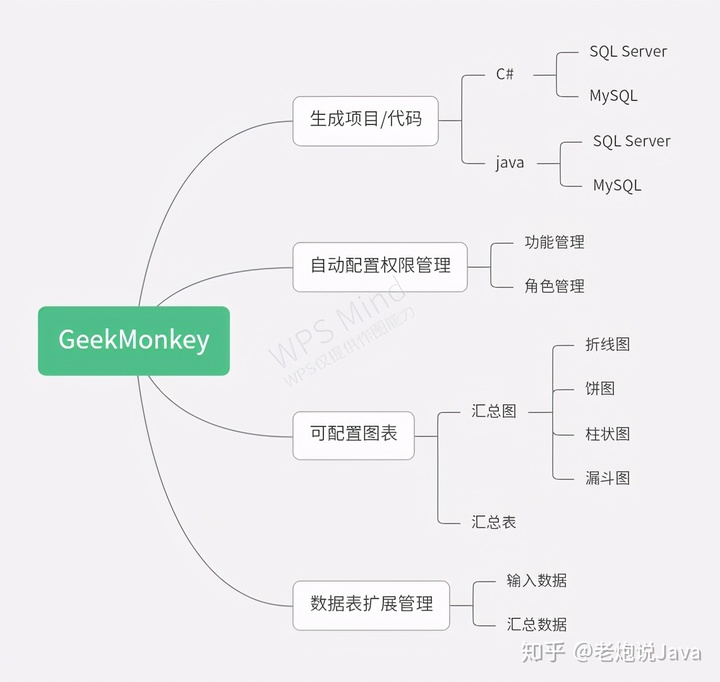
功能一览

功能一览
- 生成项目/代码
- C# 项目:生成项目将创建一个http://asp.net core 的项目,并生成MVC的代码;生成代码将不创建项目,而是直接生成MVC的代码。创建项目的所需时间较长。
- SQL Server
- MySQL
- C# 项目:生成项目将创建一个http://asp.net core 的项目,并生成MVC的代码;生成代码将不创建项目,而是直接生成MVC的代码。创建项目的所需时间较长。
-
- java 项目:生成项目将创建一个默认的MVC框架(源代码),并生成MVC的代码;生成代码将不需要创建MVC框架,而是直接生成MVC的代码。
- SQL Server
- MySQL
- java 项目:生成项目将创建一个默认的MVC框架(源代码),并生成MVC的代码;生成代码将不需要创建MVC框架,而是直接生成MVC的代码。
- 自动权限配置:生成器将根据选择的用户表配置权限,自动创建包括功能表、角色表在内的四张数据表,并配置完成权限管理功能;
- 可配置图表:在生成的系统中,用户可以通过一些简单的SQL配置,直接生成出针对于某一张表的汇总信息,且汇总的数据将于登录用户的权限挂钩;
- 数据扩展管理:针对于小的需求修改,无需重新修改数据库结构和源代码,在界面中可以配置新增的数据,并且该数据支持查询、下载。
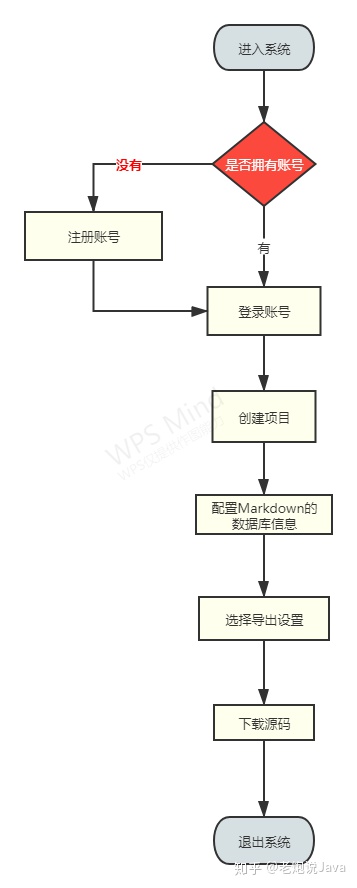
操作流程

系统操作流程
实例
进入生成器:

首页
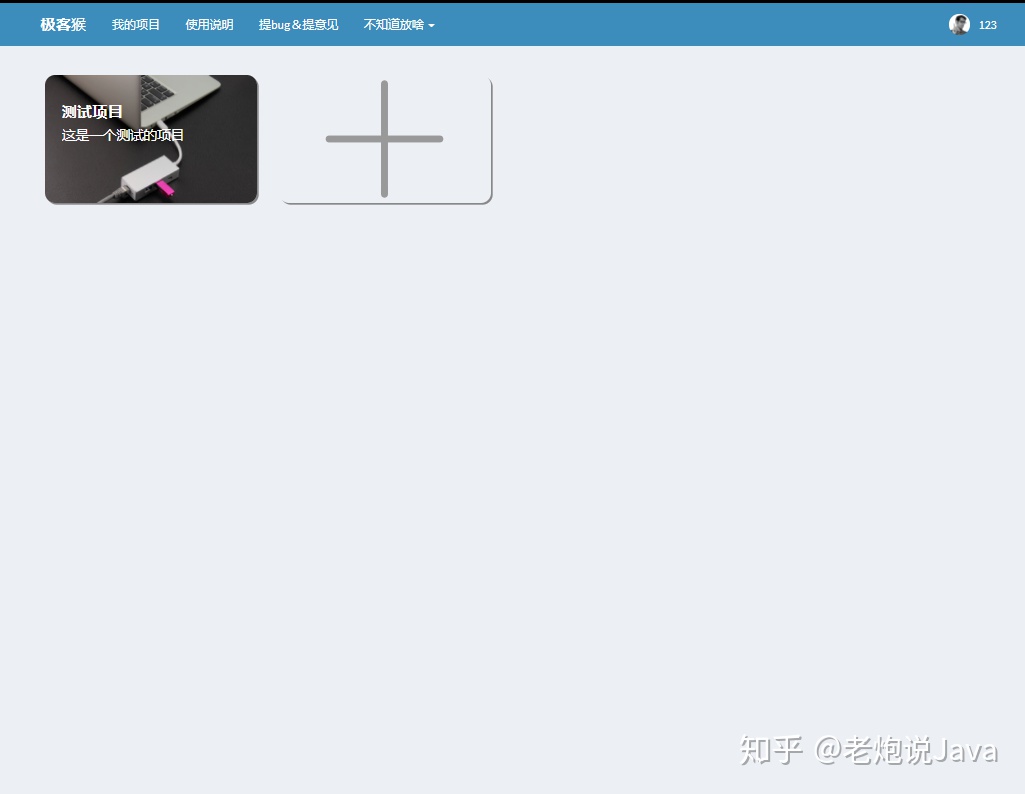
项目列表:

项目列表
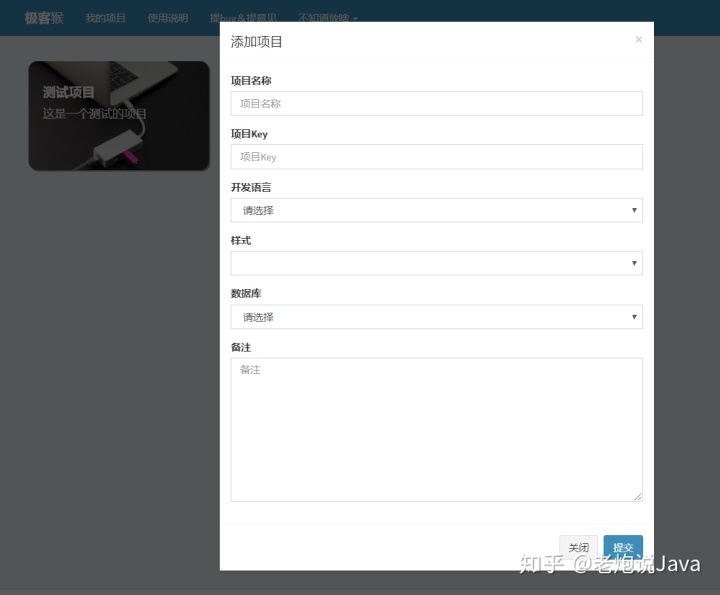
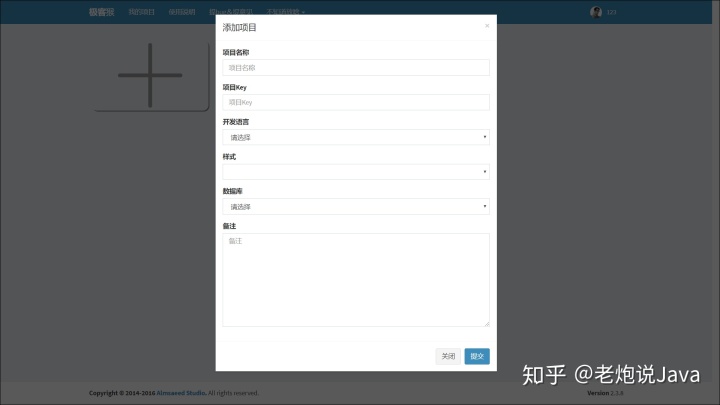
创建项目:

创建项目
填写:
项目名称(中文),
项目Key(下划线、字母、数字),
选择开发语言(C#,java),
选择样式,
选择数据库(SQL Server,MySQL)

创建项目成功
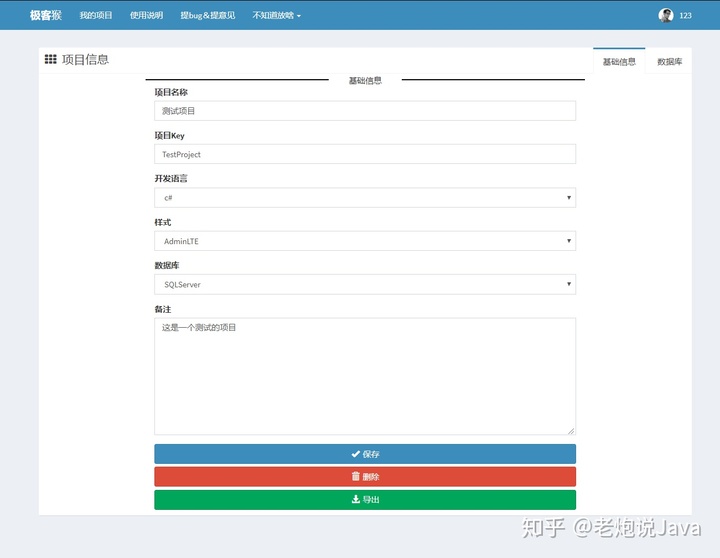
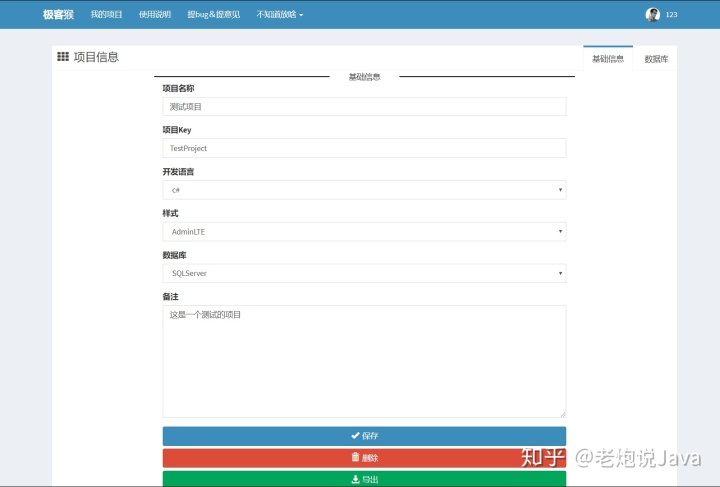
查看项目详情:

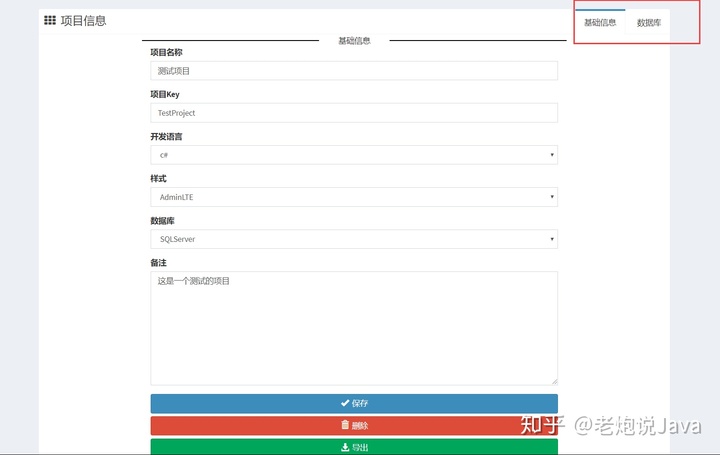
项目详情
可以重新编辑项目的开发语言、模板和数据库
填写数据信息:
点击右上角的数据库

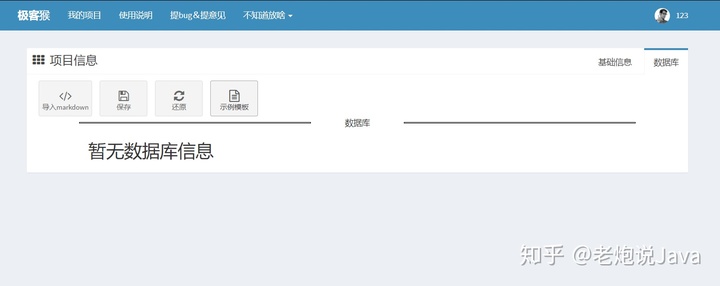
点击数据库

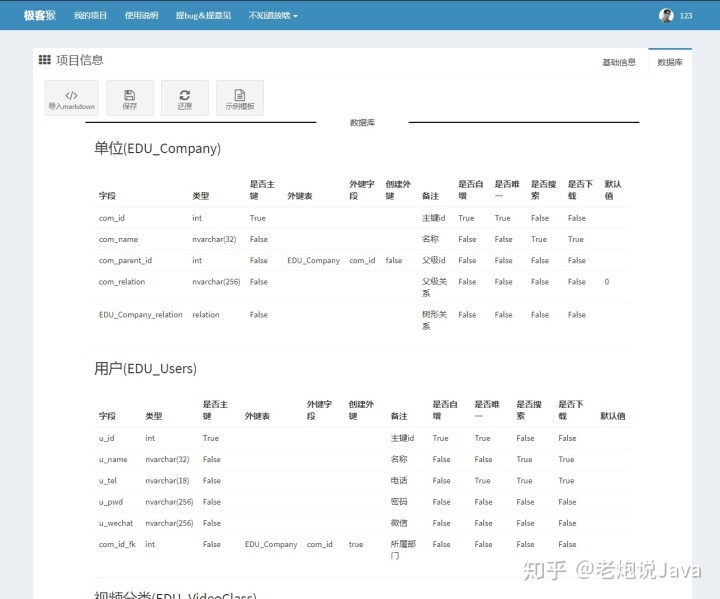
配置数据库界面
这里就点击示例模板,填写默认的数据作为示例,实际中可以点击导入markdown配置自己的数据库

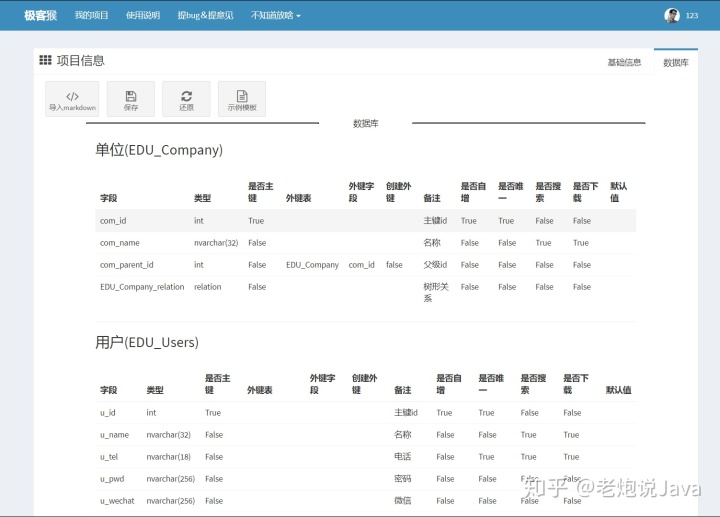
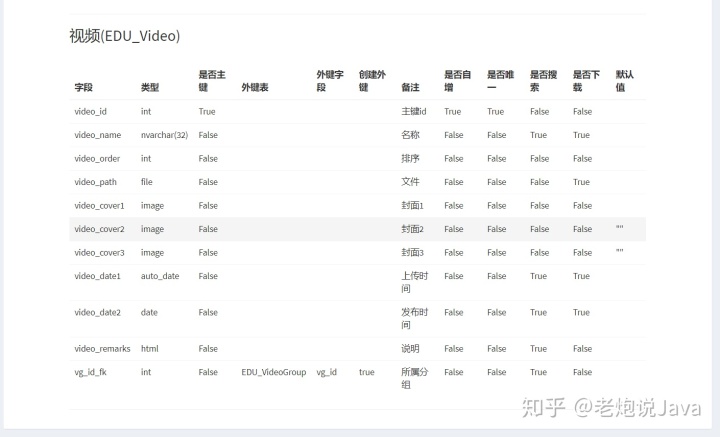
数据库1

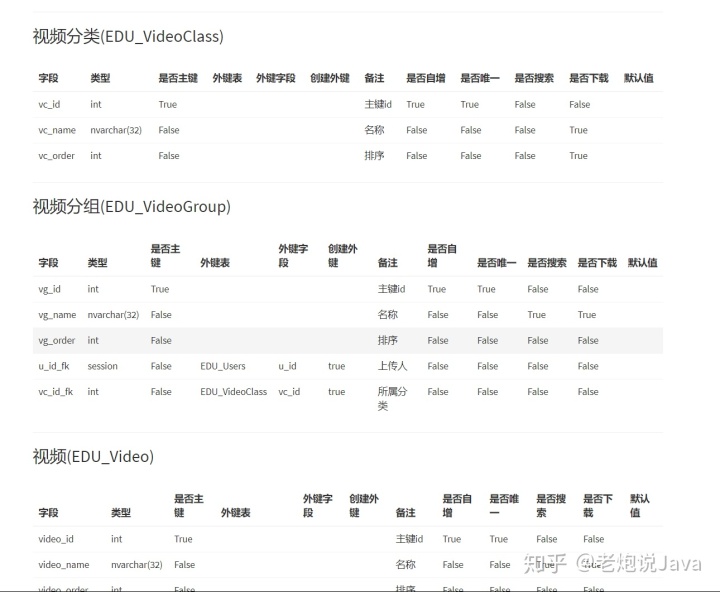
数据库2

数据库3
这个测试系统实现的功能是不同的单位可以创建自己的视频资料库,视频资料库有总的分类,每个员工又可以自行创建视频分组,最后上传自己的视频;其中单位表为树形的无限分层结构。
导入MarkDown后要点击保存!!!!!!
导出项目代码:
这里以C# 做示例,毕竟这个我比较擅长。回到基础信息,点击【导出】

点击导出代码
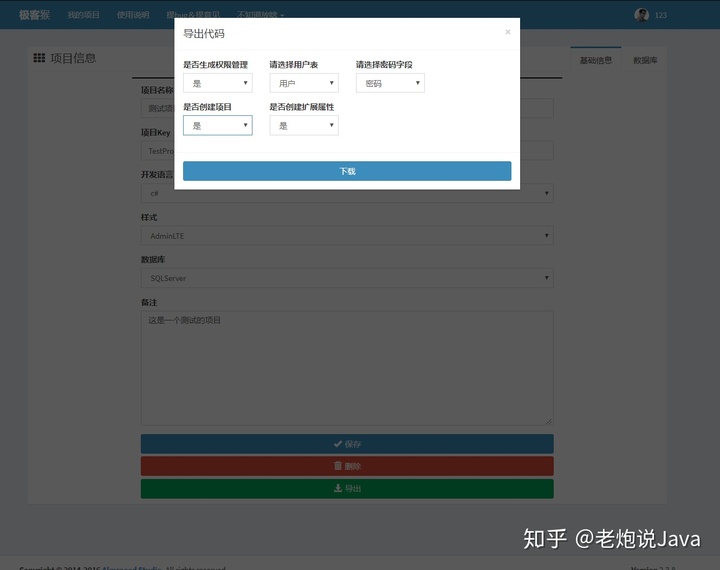
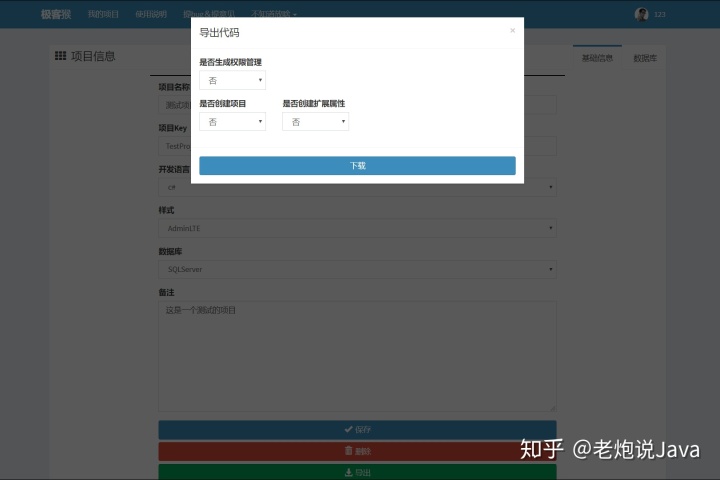
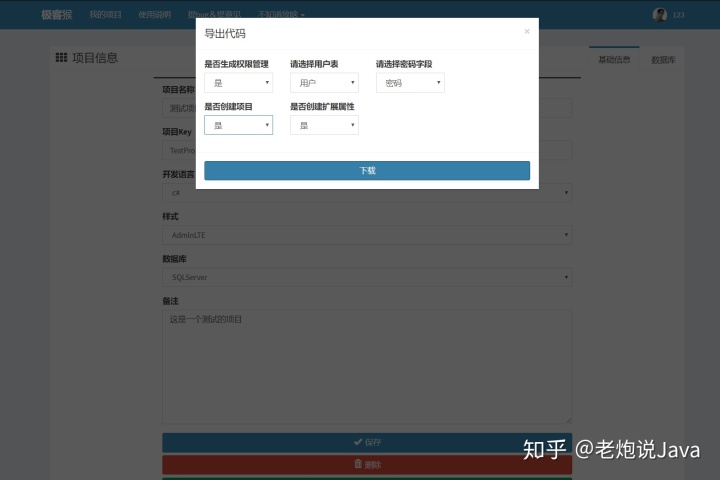
进行导出代码的配置

导出代码设置
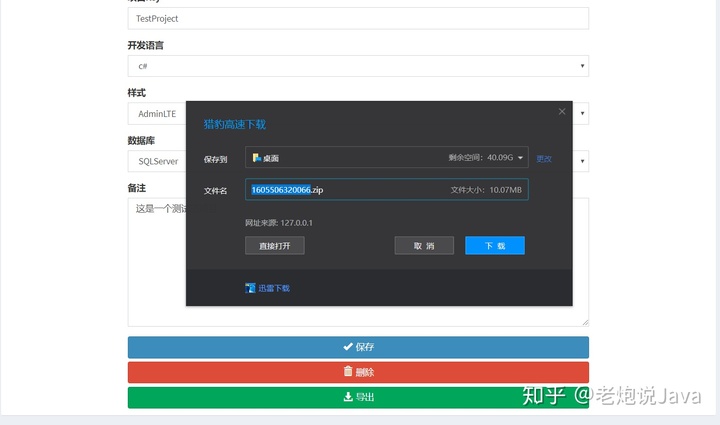
点击下载导出源代码

正在生成项目
下载源代码

下载源代码
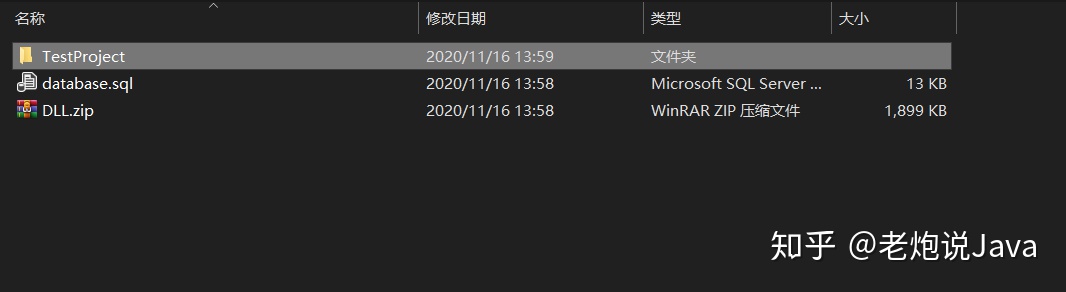
解压后可以得到三个文件

解压后的目录
- TestProject:是http://asp.net core的项目文件
- database:是数据库脚本
- DLL:是需要的工具类库
以上生成的全部为源代码,不含封装的类库,全部支持二次开发

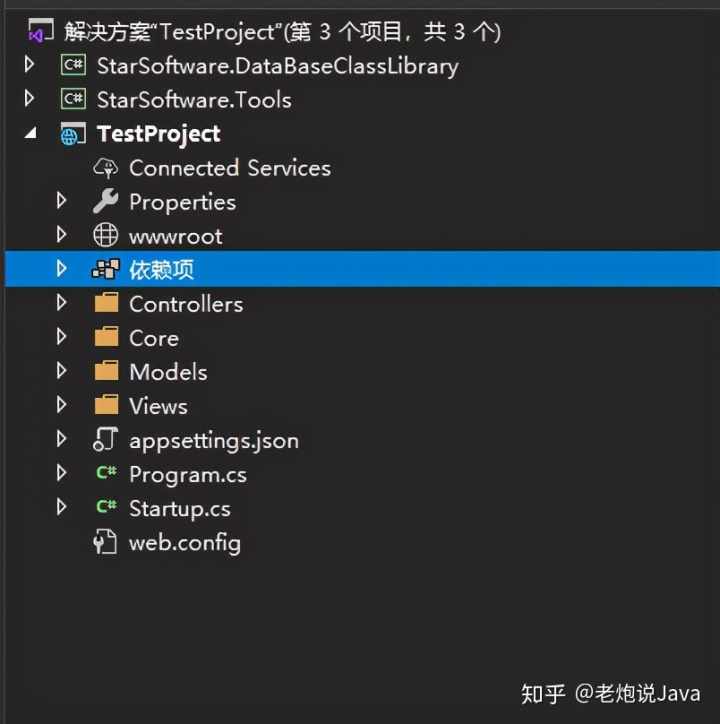
将项目导入vs
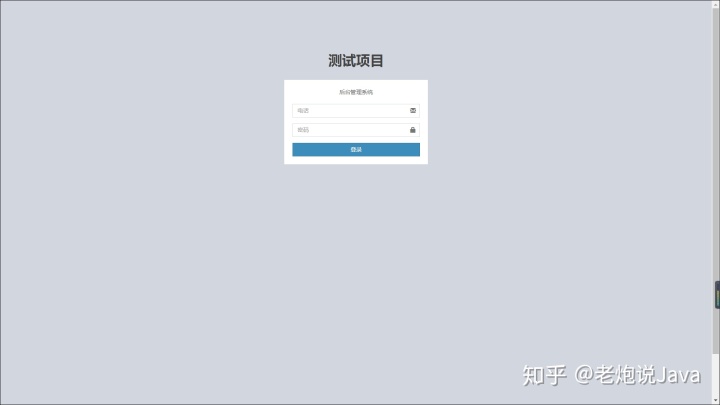
建立数据库,并将项目导入vs中,看看运行结果

登录界面

主界面

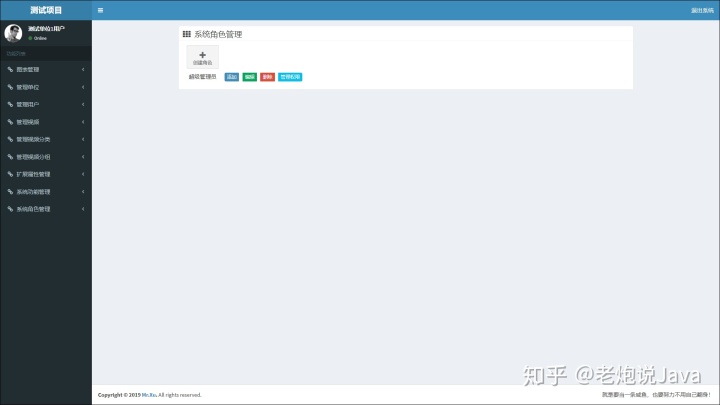
系统角色管理

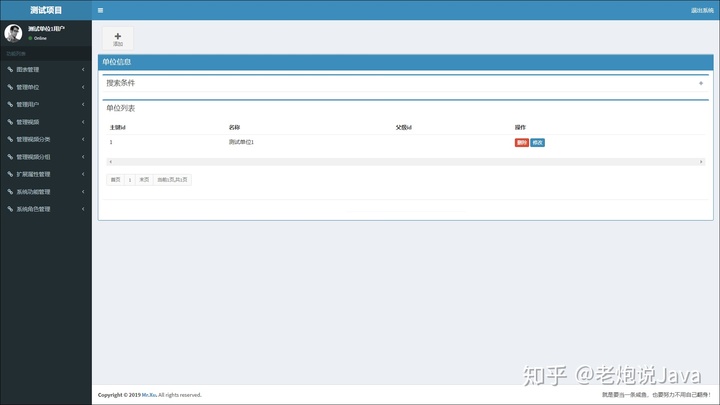
单位管理

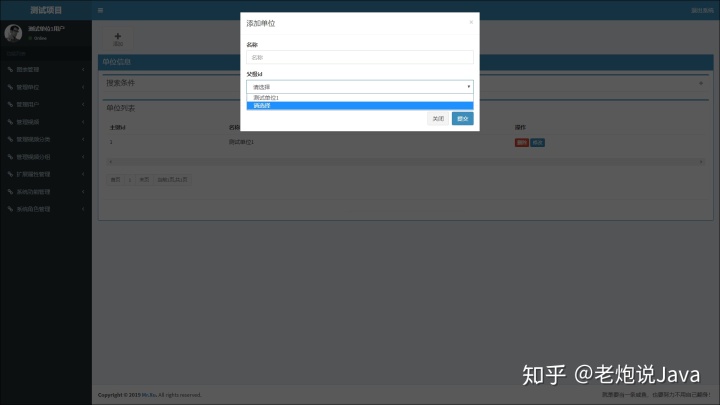
添加单位

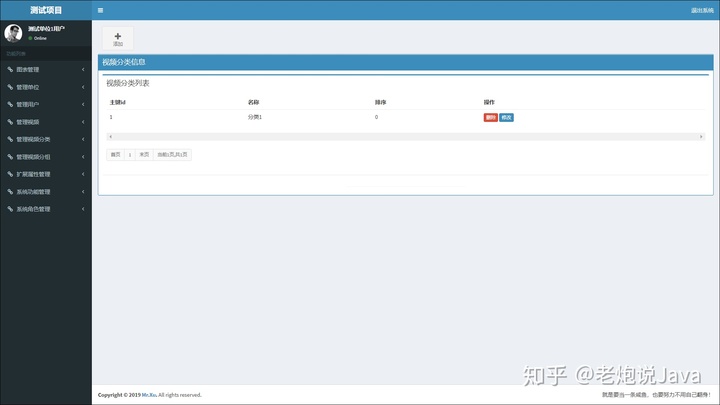
视频分类管理

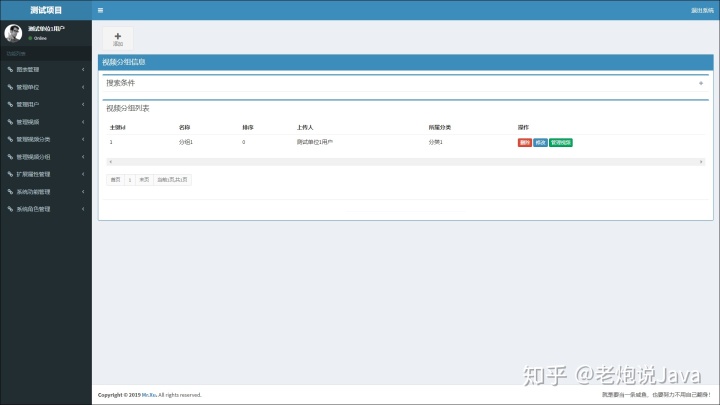
视频分组管理
在视频分组中可以直接管理视频

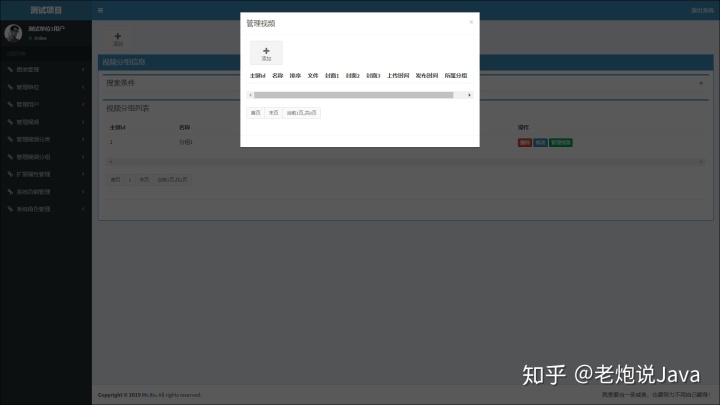
在视频分组中单独管理视频
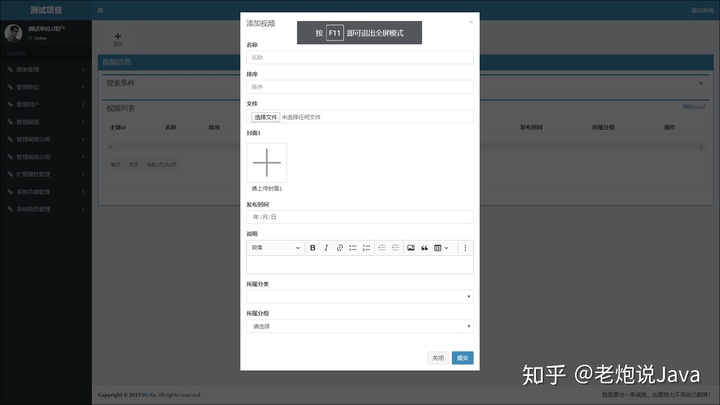
单独进行视频管理

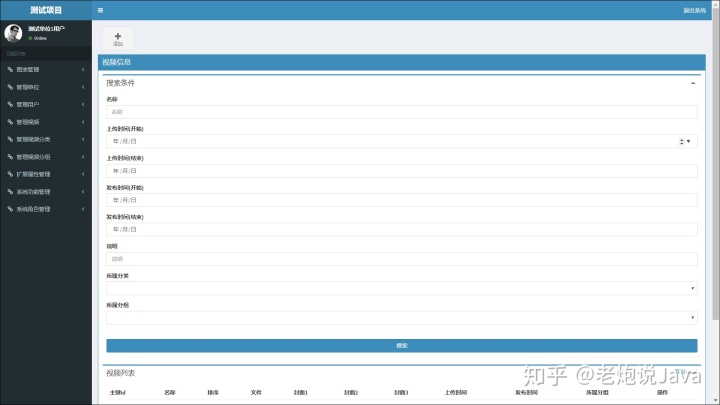
视频管理
视频的搜索条件:

特别说明
- 以上代码不经过任何人为修改,为生成出来的原始版本;
- 在数据表之间存在外键的情况下,生成的View代码中:
a.通过select的元素的查询会根据外键表进行级联更新
b.表格右侧的操作可以直接操作外键的子表 - 在markdown中,不同的数据类型,会有不同的输入方式,详情请参照平台中的操作说明
- 在数据表之间存在外键的情况下,生成的Controller代码中:
- 支持1:n的数据输入
- c# 版本的功能比java 版本的功能略多一些,比如c# 版 可以直接导出excel,但java 在此版本尚不支持
- 生成器还是无法替代人工,所以在实际项目中还是需要人为的修改代码,所以笔者会尽可能地保证生成代码的整洁可读,便于大家进行二次开发
项目地址
极客猴:http://tools.geekmonkey.cn/
Demo项目:http://gkdemo.geekmonkey.cn/
用户名:111 密码:111
作者:骑着猪猪的CodeMonkey
来源: https://www. toutiao.com/i6895609042 517885447




















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








