教你如何轻松解决css不兼容IE8
IE浏览器的兼容性一直是网站开发人员头疼的事情,众所周知,微软的Internet Explorer团队一直在致力于将IE8打造为最符合业内标准的浏览器,所不幸的是,当前并非所有的网站都符合这些标准。那如何让网站在IE8的兼容模式下运行呢。在互联网上仔细寻找了一些常用的方法,当然微软的官方也给出了解决的方案,下面将列举出来,希望能给网站开发人员解决这样的问题。
第一种方案:针对服务器进行设置
您也可以在基于 Windows Server 2008 的计算机上配置 IIS 7 以包含自定义 HTTP 响应标头,步骤如下:
依次单击“开始”、“管理工具”,然后单击“Internet Information Services (IIS) 管理器”。 在“连接”窗格中,展开服务器的节点,然后展开“站点”。 单击要添加自定义 HTTP 响应标头的网站。 在网站窗格中,双击“IIS”部分中的“HTTP 响应标头”。 在“操作”下,单击“添加”。 在“名称”框中,键入“X-UA-Compatible”。在“值”框中,键入 IE=EmulateIE7。 单击“确定”。
若要将 IIS 6 及早期版本配置为包含自定义 HTTP 响应标头,请按照下列步骤进行操作:
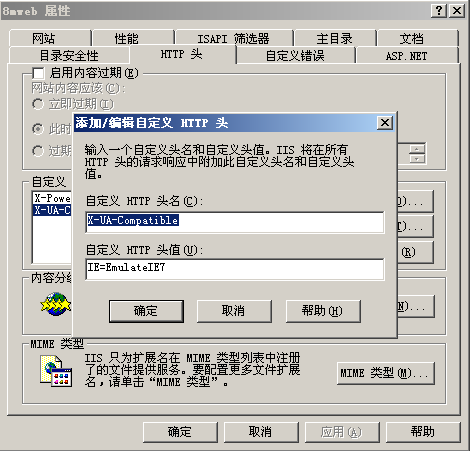
依次单击“开始”、“运行”,然后键入 inetmgr.exe 并单击“确定”。 展开所需服务器,然后展开“网站”。 右键单击所需网站,然后单击“属性”。 单击“HTTP 标头”选项卡。 在“自定义 HTTP 标头”下,单击“添加”。

在“自定义标头名称”框中,键入“X-UA-Compatible”。 在“自定义标头值”框中,键入“IE=EmulateIE7”。 单击“确定”两次。

如果使用 Web 服务器指定了默认文本兼容性模式,则可通过在特定的网页中指定其他文本兼容性模式来覆盖该设置。在该网页中指定的模式优先于由服务器指定的模式。
以上是微软官方提供的解决方案,笔者经测试的确管用!截图供大家参考!
第二种方案:针对虚拟主机用户
你可以将你网站中所有的页面都加上meta标记,在这里添加兼容性标签后,只对当前页面有用,而且必须是在head标签内部,同时也必须是在其他css样式定义或者链接的前面,否则不会产生效果的。示例代码如下:
我的网页内容在此处。





















 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








