
css中文字自动换行如何实现
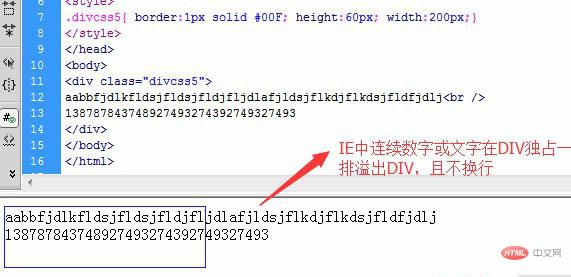
在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换行。
当然中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。
(相关课程推荐:css视频教程)

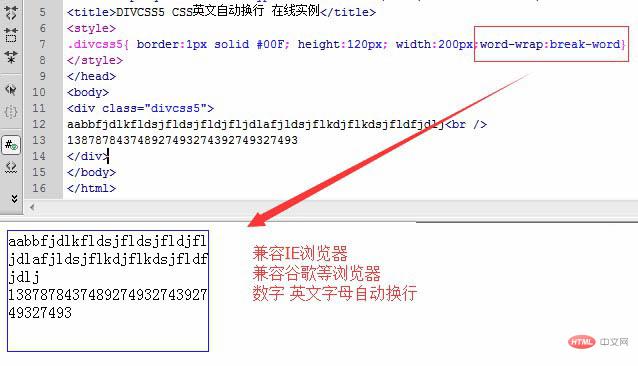
解决方法:word-wrap:break-word
解释:使用break-word时,是将强制换行。
兼容各版本IE浏览器,兼容谷歌浏览器。
1、完整HTML+CSS代码
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
138787843748927493274392749327493
2、实例效果截图

本文来自css答疑栏目,欢迎学习!




















 4515
4515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








