CSS相对定位是设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。

CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
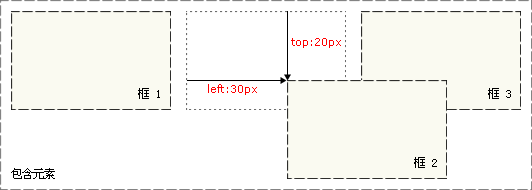
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
举例:大div里面包含5个小P,给P不同的类名,分别设置绝对定位和相对定位,看看他们有什么变化
没有设置定位的代码如下:
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
11
22
33
44
55
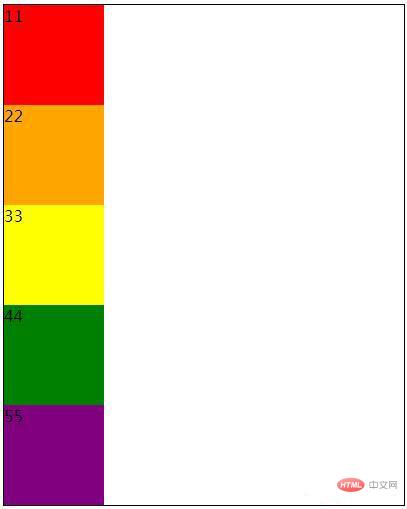
效果如图所示:

现在给第一个p标签设置相对定位,让他相对于自己原来的位置上偏移50px,左边偏移50px,具体代码如下:.p1 {
width: 100px;
height: 100px;
background: red;
position: relative;
left: 50px;
top: 50px;
}
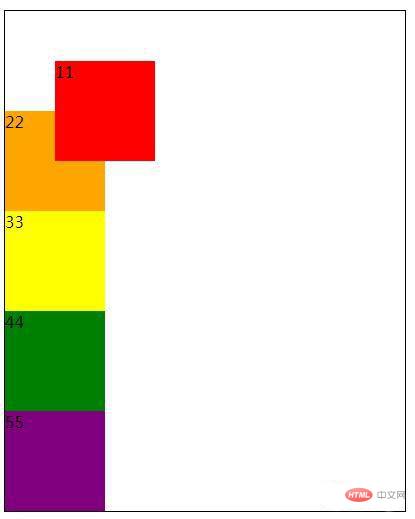
效果图:

对比前后效果图,有没有发现第一个p元素,它相对自己原来的位置发生了偏移,而且偏移以后,它依然占据原来的位置,后面的元素不会填补,如果有重叠,会重叠在它文档流元素之上,相对定位不会把其他元素挤掉。




















 4304
4304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








