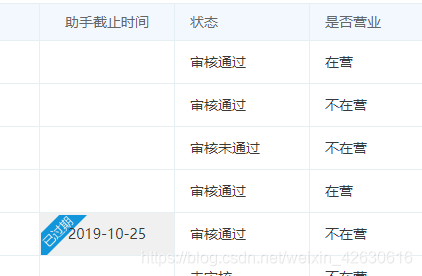
- 效果:已过期这个角标是一个背景图片


- 代码
//给单元格标注颜色
done: function (res, page, count) {
var that = this.elem.next();
res.data.forEach(function (item, index) {
if (new Date(item.deadline) < new Date()) {//判断条件,符合条件给角标
//更具自己需要加颜色或角标
var td = that.find(".layui-table-box tbody tr[data-index='" + index + "'] td[data-field='deadline']").css("background-color", "#a6d792");//给单元格添加颜色
var td = that.find(".layui-table-box tbody tr[data-index='" + index + "'] td[data-field='deadline']").css("background", "url('../../images/timg.png') no-repeat");//给单元格添加背景图片
}
});
-
附赠一个图片(大小不合适的话请自行p图)

-
图标连接
https://www.iconfont.cn/





















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








