01第1节. DOM的Html操作
其实,在#JavaScript#中,使用最多的还是对Html DOM的操作,什么是DOM呢?DOM是文档对象模型,浏览器会对Html页面中所有的标记内部形成一个树形结构,这个树形结构就是DOM,JavaScript可以在DOM中进行相关的操作。
DOM操作非常多,且功能强大,甚至可以完全构造出一个Html页面。如下是几个JavaScript操作DOM的功能:
一、输出内容:
在JavaScript中,使用document.write()方法可以在没有任何Html代码的情况下向页面输出文本内容。也可以将数据库中的内容输出到Html页面上。
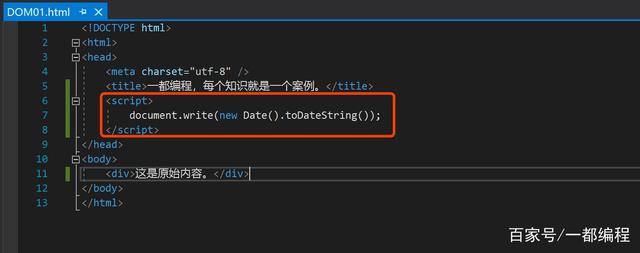
如下JavaScript代码是向页面输出当前期日期值:
document.write(new Date().toDateString());
 document.write()方法的使用
document.write()方法的使用
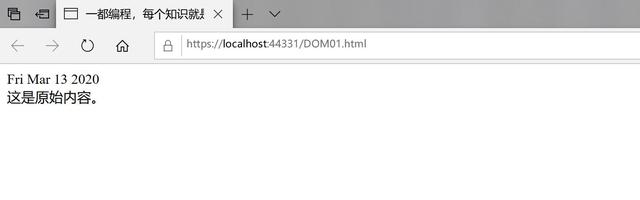
在此页面上,还有一个div标记,用于输出一段文本内容。现在我们运行一下此html文件,看一下运行结果是什么:
 document.write()输出的内容
document.write()输出的内容
从运行结果上看,使用document.write()输出的内容会显示在其它Html内容的最前面。
二、修改Html标记内容:
在Html页面上,首先在DOM中找到要修改值的Html元素,找到该元素后使用变量存储,然后再使用元素的innerHTML和innerText这两个属性获取值或赋值。
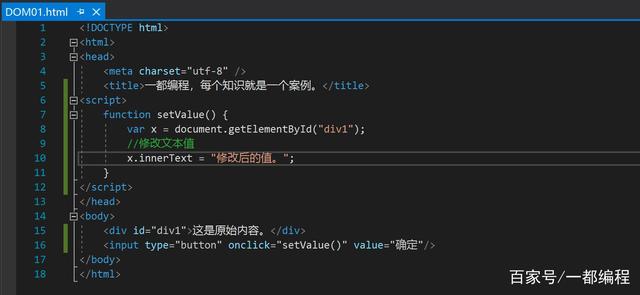
使用Html元素的innerText属性只能设置纯文本内容,代码如下:
 getElementById()获取html元素
getElementById()获取html元素
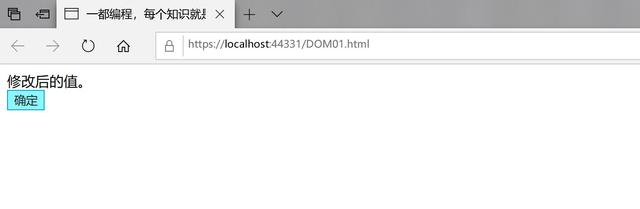
在此代码中,通过getElementById()方法找到id为div1的Html元素,然后使用innerText设置一个文本值。运行一下结果:
 innerText()修改元素的内容
innerText()修改元素的内容
当单击“确定”按钮后,已经将div1标记中的“这是原始内容。”给修改掉了,修改成了“修改后的值”。
而对于innerHTML属性,是可以将Html元素中的内容修改为带有Html标记的内容。如下JS代码:
div1.innerHTML= "你好";
在此代码中,是将原来的文本内容修改为带有标记的内容。运行结果如下:
 使用innerHtml修改Html标记内容
使用innerHtml修改Html标记内容
注意,使用innerHtml属性只是赋带有Html标记的内容,并不会把div标记给修改掉。
三、修改Html标记属性值:
对于使用JavaScript代码修改Html标记的属性值,是很有用的一个功能,可以实现更多的效果,如修改img图片的地址、修改id、name、class等属性的值。
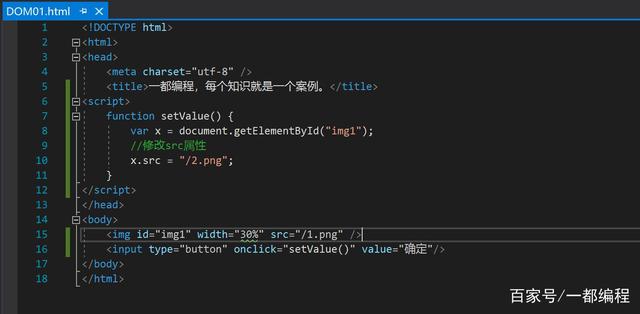
这里我们举个例子,修改一下标记的src属性的值,代码如下:
var x = document.getElementById("img1");//修改src属性x.src = "/2.png";
 修改img元素的src属性值
修改img元素的src属性值
在此代码中,标记原来的src属性的值是1.png,现在通过Js代码修改src的值为2.png。运行一下上面的代码,结果如下:
 img标记呈现图片
img标记呈现图片
这是Html页面运行后出现的1.png图片的样子,现在单击“确定”按钮执行JS代码,去修改一下src的值:
 DOM修改src属性值
DOM修改src属性值
当点击过按钮之后,图片的样子就发生了变化,这就是通过修改Html元素的属性值实现的效果。
02第2节. DOM的CSS操作
我们知道,Html语言给我们提供的标记,都具有class和style属性,通过这2个属性,可以修改Html标记的样式,从而改变Web页面的风格,产生动态效果。
(1). class属性:用于修改html标记的CSS类名,从而改变样式。
(2). style属性:用于直接给Html标记添加样式的内容,如color:red设置字体颜色等。
要想修改掉HTML元素的样式,还是首先需要查找到该元素,然后使用如下语法修改样式:
document.getElementById(id).style.属性名=新样式
这里,我们举个例子,使用style属性修改一下html标记的样式,Html+JavaScript代码如下:
一都编程,每个知识就是一个案例。在此代码中,修改
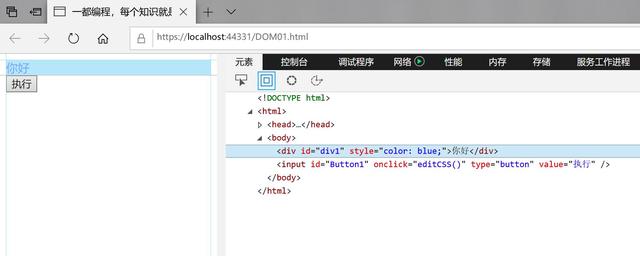
 使用style属性修改样式
使用style属性修改样式
当点击过“执行”按钮之后,“你好”由红色变为蓝色,且打开网页源代码查看,发现style属性的值已经修改过了。变成了color:blue,表示使用蓝色字体显示。
总结:这里主要讲解了DOM中的Html和CSS样式这2个操作,这是2个很常用的操作,对于JavaScript开发者来说,这是必须要掌握的知识点,且还要熟练的运用。
举报/反馈





















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








