背景样式
• background-color 设置元素的背景颜色。
• background-image 把图像设置为背景。
• background-position 设置背景图像的起始位置。
• background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
• background-repeat 设置背景图像是否重复及如何重复。
• background 简写属性,作用是将背景属性设置在一个声明中。
列表样式
• list-style-type 设置列表项标志的类型。
• list-style-image 将图像设置为列表项标志。
• list-style-position 设置列表中列表项标志的位置。
• list-style 简写属性,用于把所有列表的属性设置于一个声明中。
背景区包括内容、内边距(padding)和边框、不包含外边距(margin)
border必须加上样式才会显示,否则默认为none不显示
边框颜色默认=元素内的文本颜色
好看的英文字体:
font-size: 14px;
font-family: Consolas;
好看的中文字体:
微软雅黑 14px
RGBA 颜色值得到以下浏览器的支持:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+
background-image
默认从左上角开始,在水平和垂直方向上重复
背景颜色和背景图片同时设置时,背景颜色会被背景图片覆盖
background-attachment:scroll | fixed
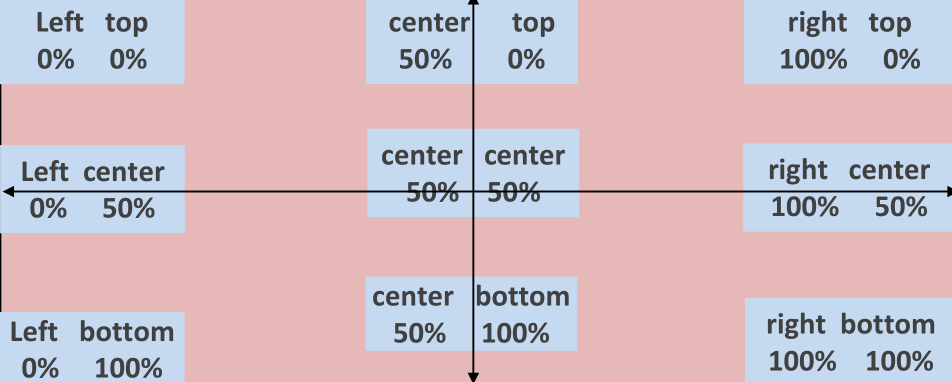
background-position: top | left | right | center | 长度值 | 百分比
第一个参数代表水平,第二个参数代表垂直,只有一个数值时,另一个默认为居中

background 简写
不区分属性的先后顺序
当background-attachment设置为fixed,则图片位置相对于整个网页来说
Document/*背景图片不显示,原因:
设置为fixed,则图片位置相对于整个网页来说
此时top表示图片位于整个网页的水平居中位置*/background:#abcdef url(cat-little.jpg) no-repeat top fixed;
};




















 1624
1624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








