前言
使用HTML+CSS能写出什么惊人的效果呢?
针对这个问题,我总会看到类似的回答,比如没有JS,前端永远都是静态的;HTML5要搭配JS,要不然一文不值。
JS固然强大,但CSS也并非一文不值,这里我就要为CSS3鸣不平了,说出上面那些回答的人可能真的不了解CSS的强大之处。
今天这篇文章我们就一起来看看使用纯HTML+CSS如何写出一棵会飘动的树吧,看看你有没有被惊艳到。
文章末尾附有Github源码地址。

CSS
会飘动的树-原型
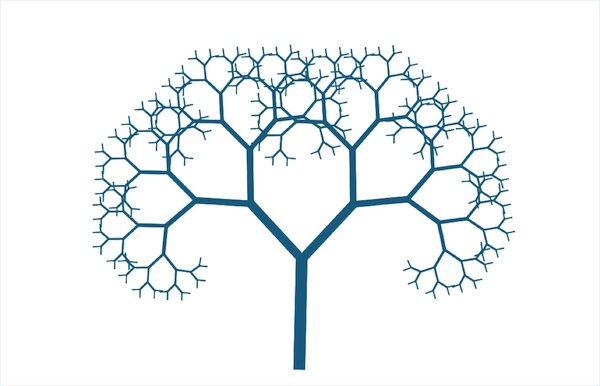
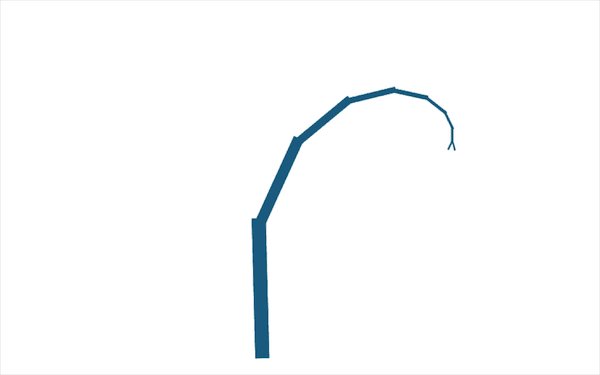
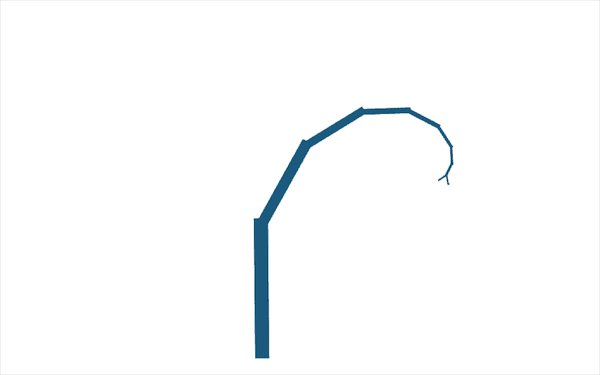
首先我们来看看这棵树的原型图吧。

原型图
然后我们再去一步步分析下这个图是如何实现的吧。
原理分析
整棵树的HTML部分实际是由一系列的DIV构成,每个父DIV内部包含两个子DIV,代表左右分叉的树枝,然后一层层往下,形成类似二叉树的结构。
通过CSS的scale属性,给每个子DIV元素缩小宽高比例,实际看起来就是树枝越往外层越细的效果。
最后给左右两侧的树枝不同的动画效果,就可以看出整棵树在跳动的效果了。
图形拆分
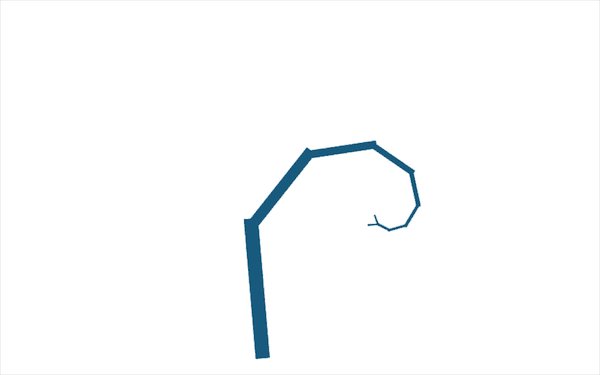
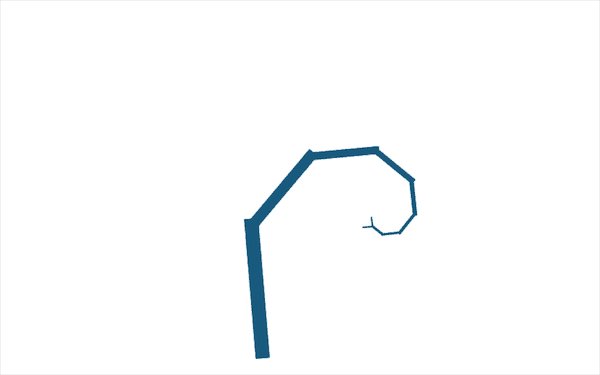
将整个图形进行拆分,一整颗大树实际上是由很多的树枝组成,我们先来看看单根树枝是如何实现的。
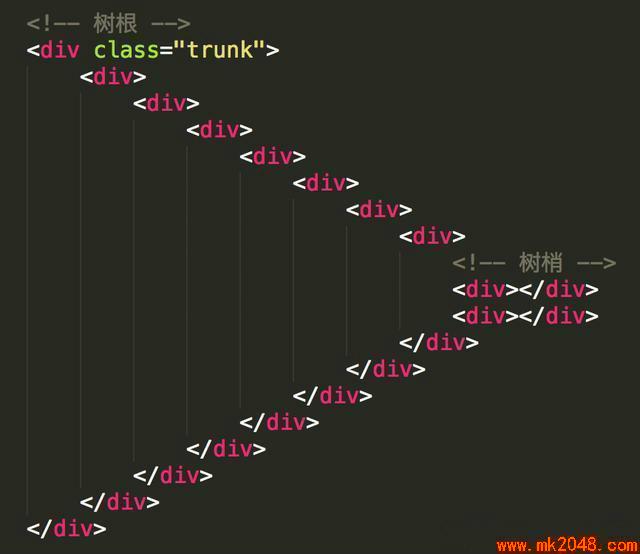
拆分后的图形效果是这样的。

拆分后
只要我们将这一根树枝的实现原理弄懂了,就可以很容易的知道整棵树是如何实现的了。
HTML部分的代码实际都是由一系列的DIV构成。
每一层DIV下面有两个子DIV,这里因为只展示了一根树枝,所以看到的父DIV只有一个子DIV。

CSS代码
CSS部分的代码是整棵树实现的核心。
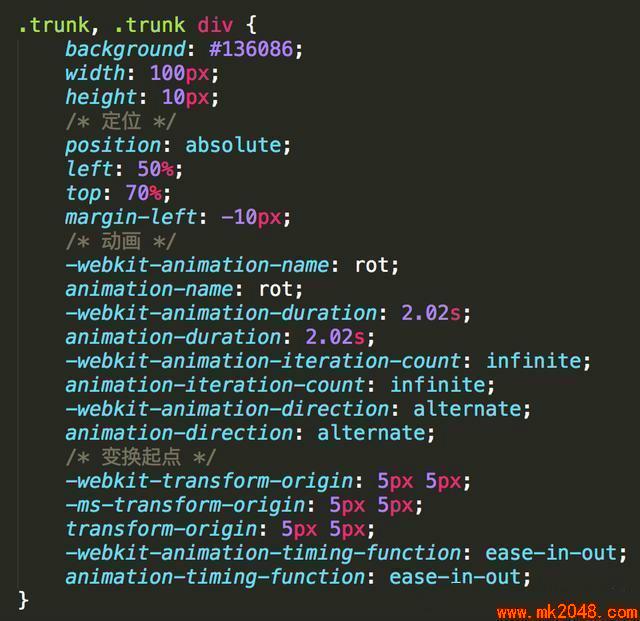
最外层树根DIV基本属性
最外层DIV也是树根,它的基本属性很重要。包含宽度和高度,定位信息,设置动画。

基本CSS属性
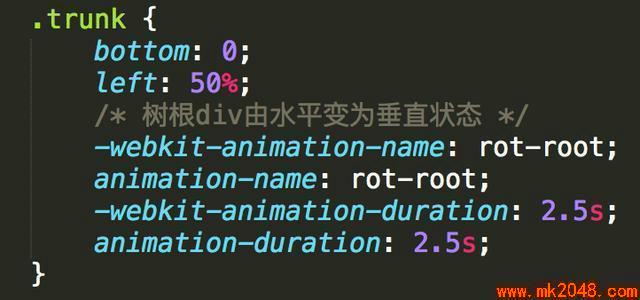
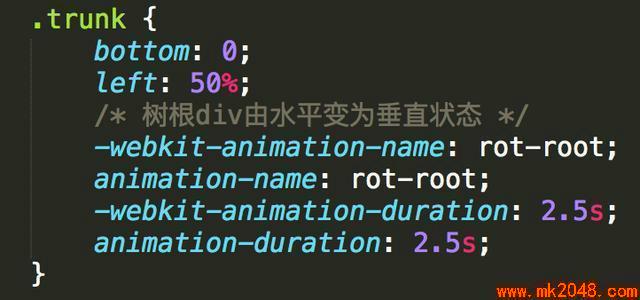
我们定义的树根DIV其实是水平状态的,所以需要再额外加上一个动画让树根DIV旋转成垂直状态。

树根DIV
左右树枝DIV
每个div下面的第一个子div,表示的是树枝的右侧分支,通过上面基本CSS属性已经设置了一个rot动画。
第二个子div,表示的是树枝的左侧分支,需要设置另外一个动画rot-inv。

左侧分支
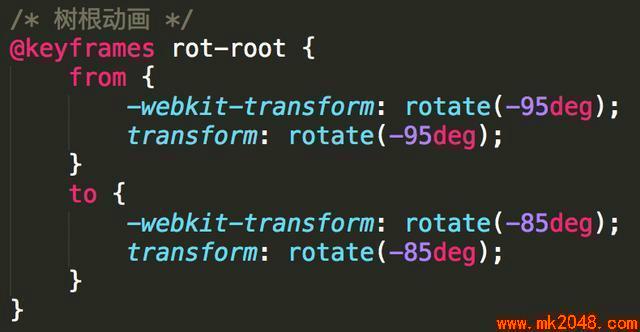
树根动画rot-root
树根动画主要是设置旋转角度,将水平的div,旋转为垂直方向的div,增加了正负5度的偏差,就会有树根左右摇动的效果。

树根动画
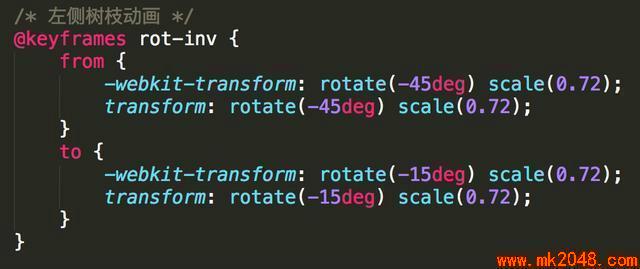
左侧树枝动画
左侧树枝的动画效果包括逆时针旋转一定的角度,同时会通过scale属性缩小宽高,表现出树枝越来越细的效果。

左侧树枝动画
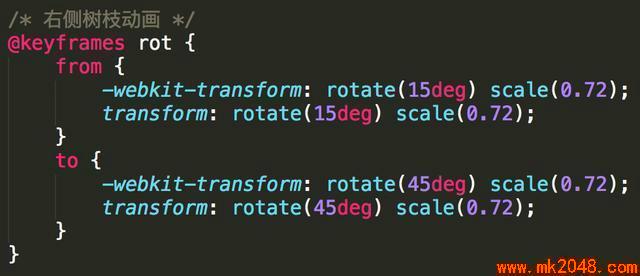
右侧树枝动画
右侧树枝动画效果包括顺时针旋转一定的角度,同时通过scale属性缩小宽高,表现出树枝越来越细的效果。
右侧树枝动画
 这个项目到这里就算是做完了,想要完整代码自己学习练手的小伙伴进我的群自助领取,已经上传到学习群里了:640633433,欢迎初学和进阶中的小伙伴。
这个项目到这里就算是做完了,想要完整代码自己学习练手的小伙伴进我的群自助领取,已经上传到学习群里了:640633433,欢迎初学和进阶中的小伙伴。
至此,所有部分的代码就讲解完毕了。如果运行完成后,就可以得到文章一开始‘摇动的树’的效果了。




















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








