vue项目写的样式应用不到元素上?
使用vue+elementUI写个项目时发现写的样式应用不到元素上,任凭
!important也毫无作用!看看你是否也踩了这个坑吧!
scoped原理
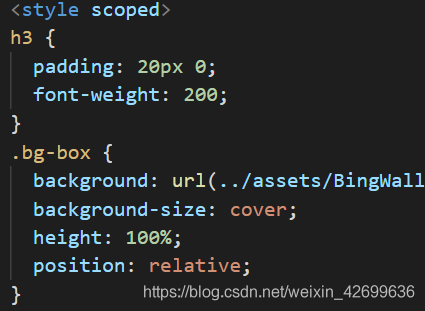
我们都知道style标签添加scoped属性时,里面写的样式代码只会作用到当前的模板(template)上,这样的好处是可以避免全局污染。
原理是scoped属性会让当前模板上的标签添加自定义的属性并且style中的样式都会添加属性选择器对当前元素的获取。

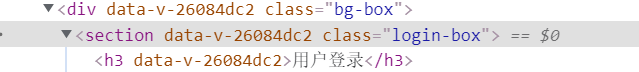
实际页面中:

如此一来就能实现scoped中的样式之前当前模板中生效了,因为各个组件中的属性值都是不同的。
接着坑就来了
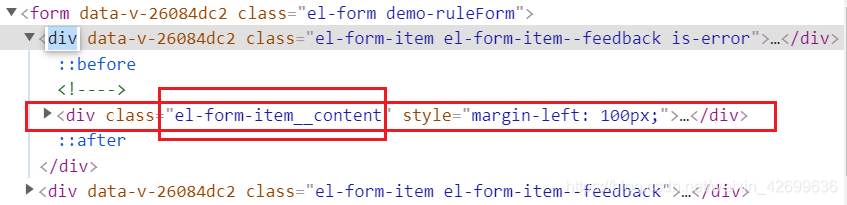
当我引入elementUI时,我需要自定义样式覆盖ui框架的样式时出现了样式无法应用上去的问题。打开控制台,找到想要覆盖的元素的class值,添加css进行覆盖。

但是此时并不能如我所愿,这是因为ui框架的组件内部是没有添加到自定义属性的,外层组件才有,而我们的css又全都会添加属性选择器,这样自然就获取不到元素了,写不了样式。
解决方法
针对这个问题,vue也提供了解决方法。
1、修改父元素的样式
使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件有作用域的 CSS 和子组件有作用域的 CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。
2、深度作用选择器
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>
.a >>> .b { /* ... */ }
</style>
编译成:
.a[data-v-f3f3eg9] .b { /* ... */ }
有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用/deep/操作符取而代之——这是一个 >>> 的别名,同样可以正常工作。























 3825
3825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








